Breadcrumbs serve as a navigation aid for swiftly accessing and editing specific elements within the content structure. Positioned beneath the editor, they indicate the active element by highlighting it in blue.
This navigation tool accurately presents the complete hierarchy of nested tags of the editable widget. Simply click on the relevant tab of a tag, and the sidebar will reveal element editing options.
You can get acquainted with the breadcrumbs algorithm in our manual.
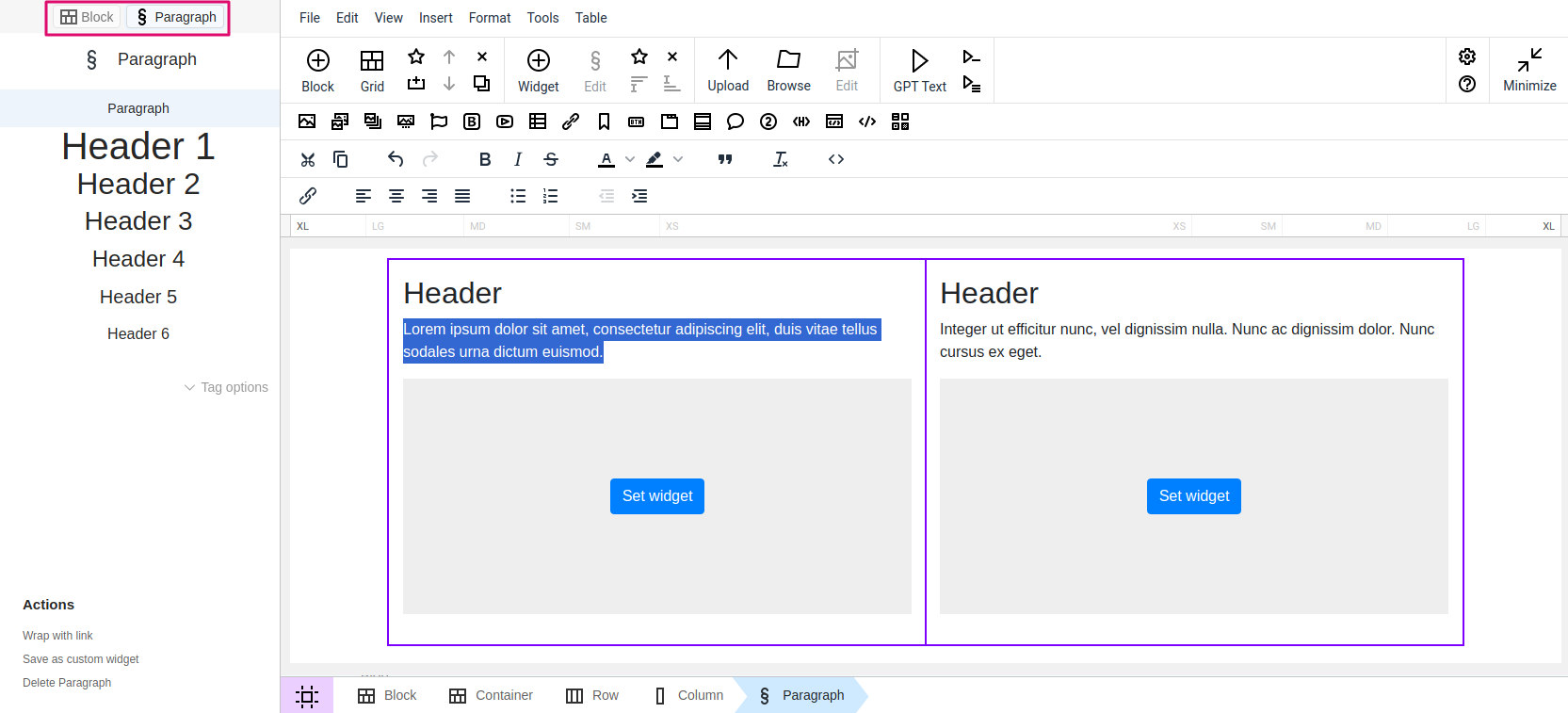
In the new release of N1ED, we have added intellectual breadcrumbs to the top section of the sidebar. Essentially, they replicate the hierarchy of elements of the selected component, which is presented in the lower part of the editor. Now it's much faster to switch between elements, for example, jumping directly from Paragraph to structural elements using the Block switch.

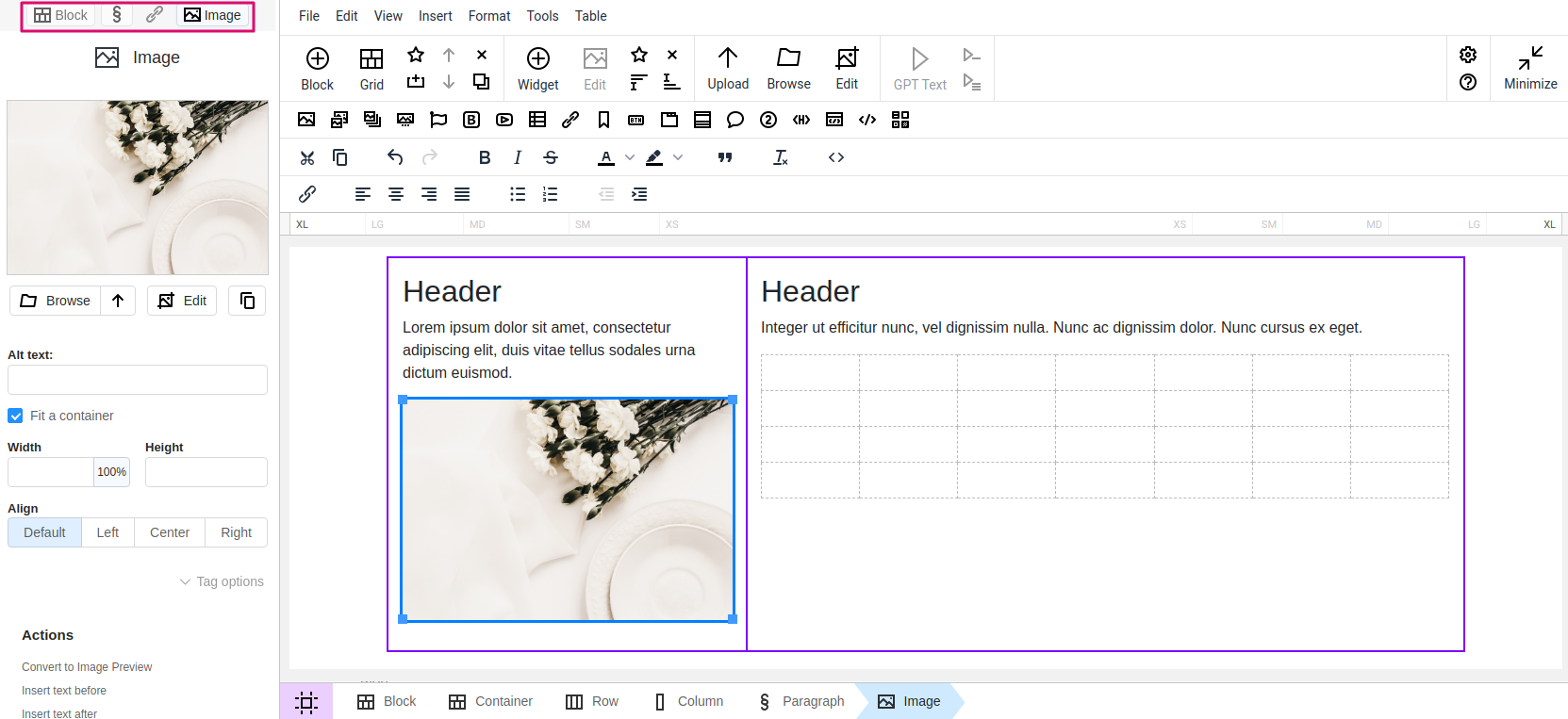
Also, in the new breadcrumbs, for certain widgets, a Link button has been added as a potential element for insertion and wrapping into the link of the current element.

In the screenshot above, you can observe the Image widget highlighted on the sidebar. Additionally, within the intellectual breadcrumbs, an inactive element is represented by the Link button. You have the option to enable this button, allowing you to wrap the current image in a link.