Insert blocks
Use a grid structure or a block from built-in gallery. Or a block that you've saved before.
Edit contents
Powerful content editing with CKEditor or TinyMCE boosted by N1ED as a plugin.
Save as custom block
At any time right in the editor save (or update saved) a custom block. N1ED will make the screenshot itself.
Share across websites
Share block collections with own, tunable sharing rules. Best for agencies and SaaS website builders.
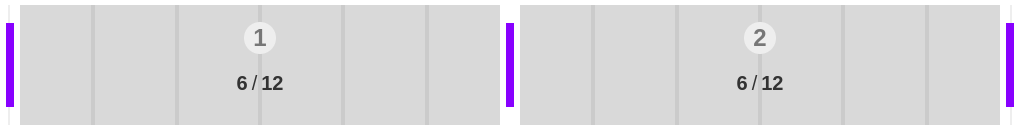
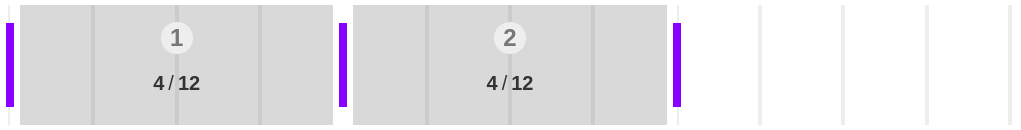
Full control over Bootstrap Grid
Resize and modify the grid. You can insert an empty Bootstrap column structure, one of built-in templates or own custom block saved before. Then you can edit it visually.


Bootstrap support
N1ED is the best plugin for enabling Bootstrap in CKEditor or TinyMCE.

Bootstrap 3

Bootstrap 4

Bootstrap 5
Tailwind support new
Now we have full support of this modern framework!

Tailwind 4
N1ED automatically builds an optimized stylesheet for every page (as in Tailwind Play) and sends it together with the content to your server.
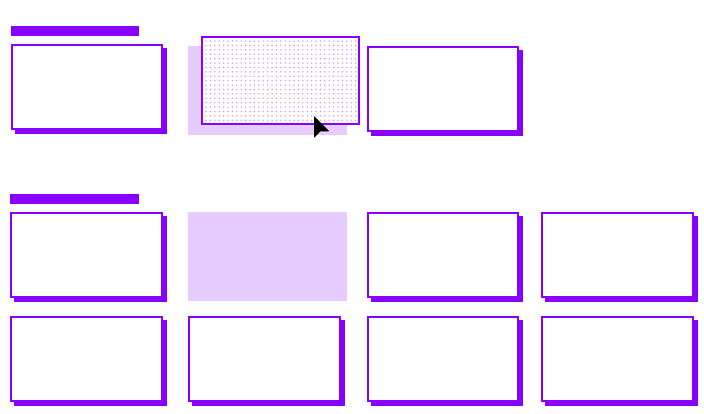
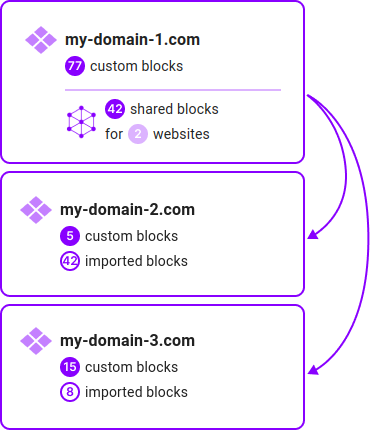
Your own custom block collections
Insert some empty block from built-in templates, edit and save it as a custom block. Then reuse and organize your custom blocks. Everything right in the editor.


Share block collections across your websites
Centrally manage all your blocks in a single dashboard. Create sharing rules and export blocks grouped in collections.
SaaS website builder services, studios and agencies will love it a lot. Owners of several websites as well.
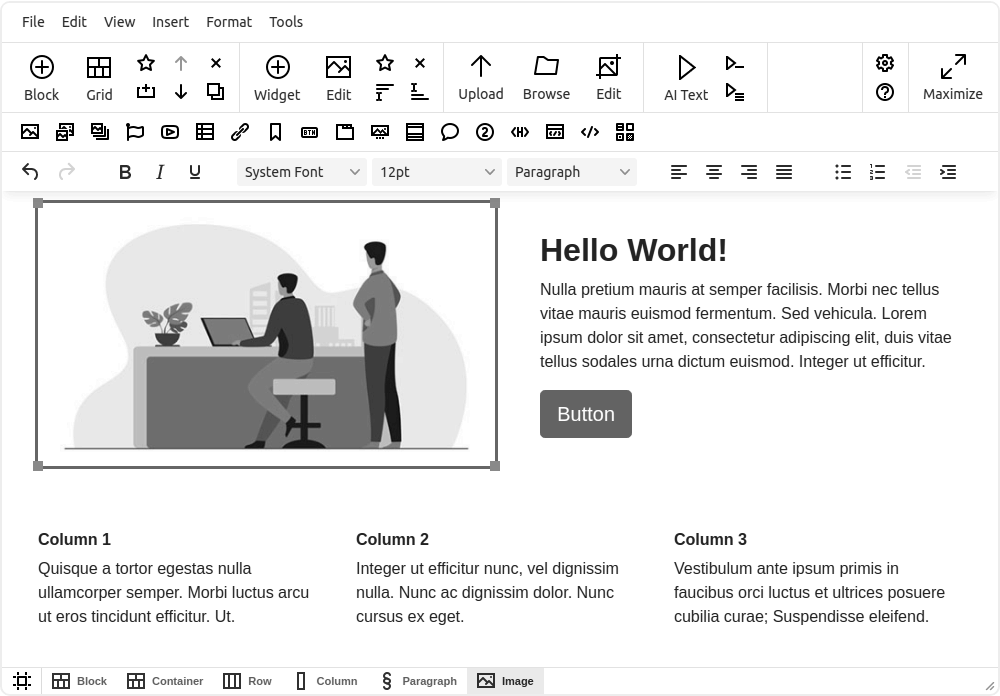
Editor as it should be
N1ED upgrades CKEditor or TinyMCE with its toolset being installed as a plugin:
Structure-oriented, but with widgets.


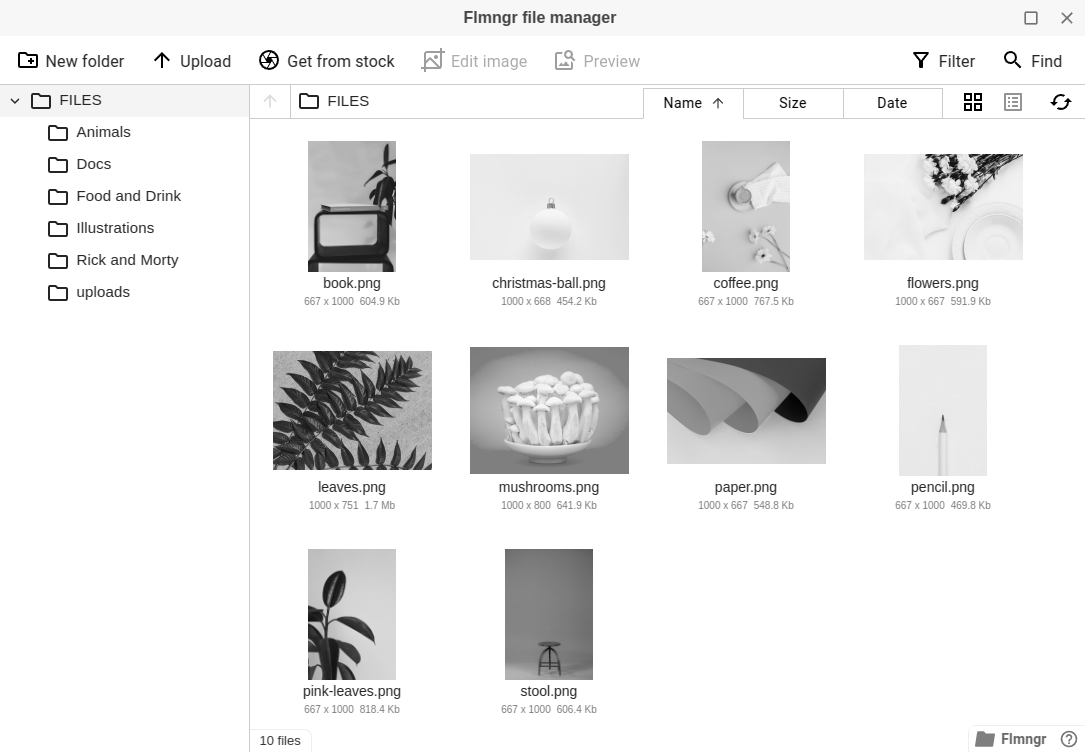
File Manager
Upload, host and edit and publish your files and images, no matter where you want to store them:
- your own server disk storage
- your Amazon S3 bucket
- your Azure Blob container
- your Google Cloud Storage
Powered by Flmngr file manager.
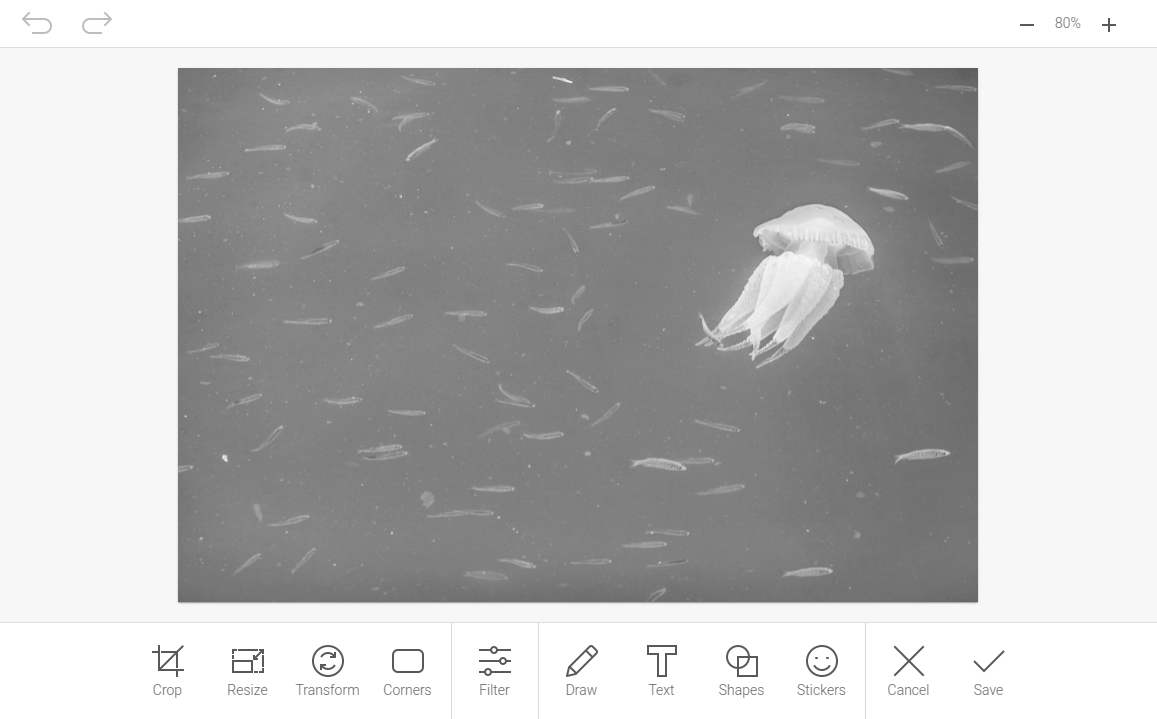
Image Editor
Online image edit without switching to Photoshop. Right from the editor or the file manager.
Crop and optimize images before publishing.
Apply filters, add text and insert stickers over images.
A part of built-in Flmngr file manager.

Generate texts with GPT
Create text content 10x faster with AI cowriter.
Press Ctrl+Enter everywhere (or use toolbar buttons) -
it will take into account the caret position, current text type (title or regular text) for the selection, and the text below and above to write a wonderful text.
Works everywhere
Have a SaaS/agency business?
We have bulk tariffs and work individually. Our developers will review your implementation to be sure that it satisfies all the best practices.
We were in doubt about how to upgrade TinyMCE saving familiar workflow. N1ED helped to transform simple WYSIWYG editor into awesome block-by-block content builder. We also gave fine image editor to our users they asked about all time.
This affected both acquisition and retention metrics - kept our competitiveness on the market and improved it.
We, on our own, fill information on clients' sites at the request of clients. N1ED helped us to boost productivity of the content manager who did this work.
Our customers were happy too to see how quickly we do this, we were impressed how many clients can. We also see our own financial benefits in this.
I make websites using different CMSs (mostly Drupal and Joomla) and offer N1ED to my clients in case they want to edit complicated content with ease. If anybody tells me about column layout or special widgets on the page - I give them the link on N1ED.
This year 80% of my clients followed my advice and got Premium plan of N1ED.