When you create content for page of your website, you may often face the following task: you may need to arrange the content to rows and columns, that is build a layout.
There are several technical ways to do this using pure HTML code, but most of them are too cumbersome and not very straightforward. Classic WYSIWYG editors like TinyMCE or CKEditor 4 are focused on editing more simplistic content focusing on typography, images, video and other embedded content elements. However, they can be taught to use the required features by means of a third-party plugin or an external layout editor that works in cooperation with them.
So, there are two main approaches to editing the document layout:
- The editor wrapped by an external layout builder
- A layout builder embedded to the editor
The editor wrapped by an external layout builder
This approach is widely used in some popular CMS, for instance, Drupal uses the Layout module to build structure, and then it used CKEditor to edit content on the page. CKEditor know nothing about the structure of the page and merely connects to the field with the text format that CKEditor supports.

Is there something to improve?
If you already have a structure editor and it well matches your needs, you only need to make the internal editor (CKEditor or TinyMCE) better. You can install the following plugins:
- N1ED adds new widgets and enhances editing of the existing ones
- Powerful Flmngr file manager that can also quickly upload images
- For image editing there is ImgPen
- To translate content to other languages use Translator
All these add-ons can work independently (integrated to clean CKEditor or TinyMCE), but can also closely integrate to each other. For instance, you can bring up the ImgPen image editor from the editor itself, from the widget editing panel in N1ED, and from the Flmngr file manager.
If you use these plugins within popular CMS (Drupal 8, Drupal 7, WordPress, Joomla), you also get the control panel to visually configure them (no even need to learn the format of the config file).
A layout builder embedded to the editor
The task renders very simple if you use Bootstrap 4 or Bootstrap 3 as a CSS framework for the layout of your website. Both these instruments implement grid functionality, so you can easily arrange your content. You only need to tell the editor (CKEditor 4, TinyMCE 5, TinyMCE 4) to work with this grid too.
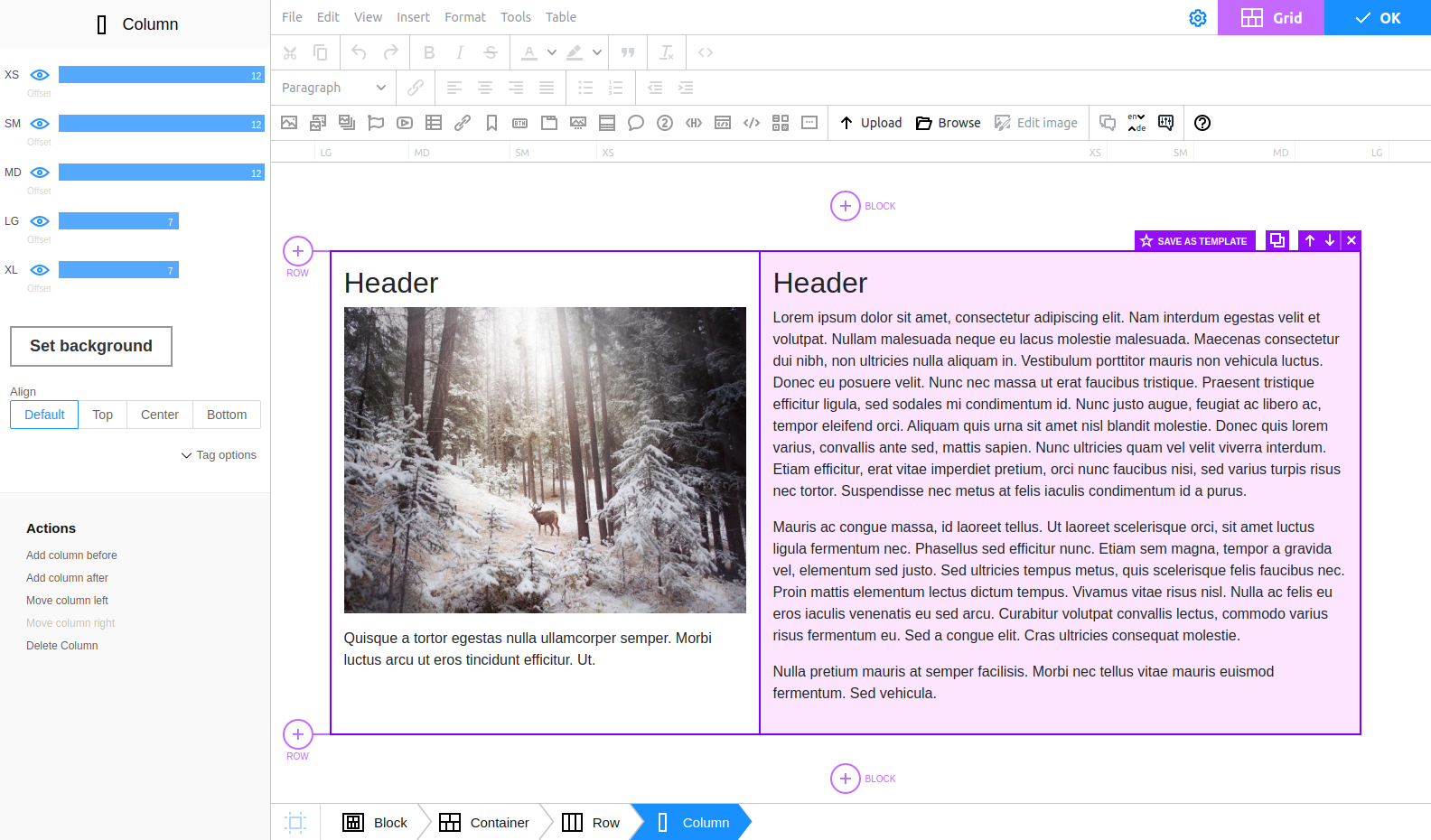
Bootstrap Editor offers this capability. It allows CKEditor or TinyMCE to switch to the layout editing mode. In this mode you can work with all Bootstrap entities: containers, rows, columns, with the exception for widgets, which is explained below.
You can configure such a layout builder in many different ways depending on the content you would like to present. For instance, you can turn on or off the support for containers, or edit a grid inside a certain area of your template.

Mobile preview and mobile editing
Bootstrap's advantage is that it has responsive content rules already defined, which means the editor can use this information to emulate how content looks on mobile devices: from a smartphone to tablet, laptop or desktop PC. Not only can you preview content on the selected type of the device, but also edit it directly in this mode! You can specify column sizes for each of these devices, visibility, and edit any properties of columns and other Bootstrap blocks.
Extra Bootstrap widgets
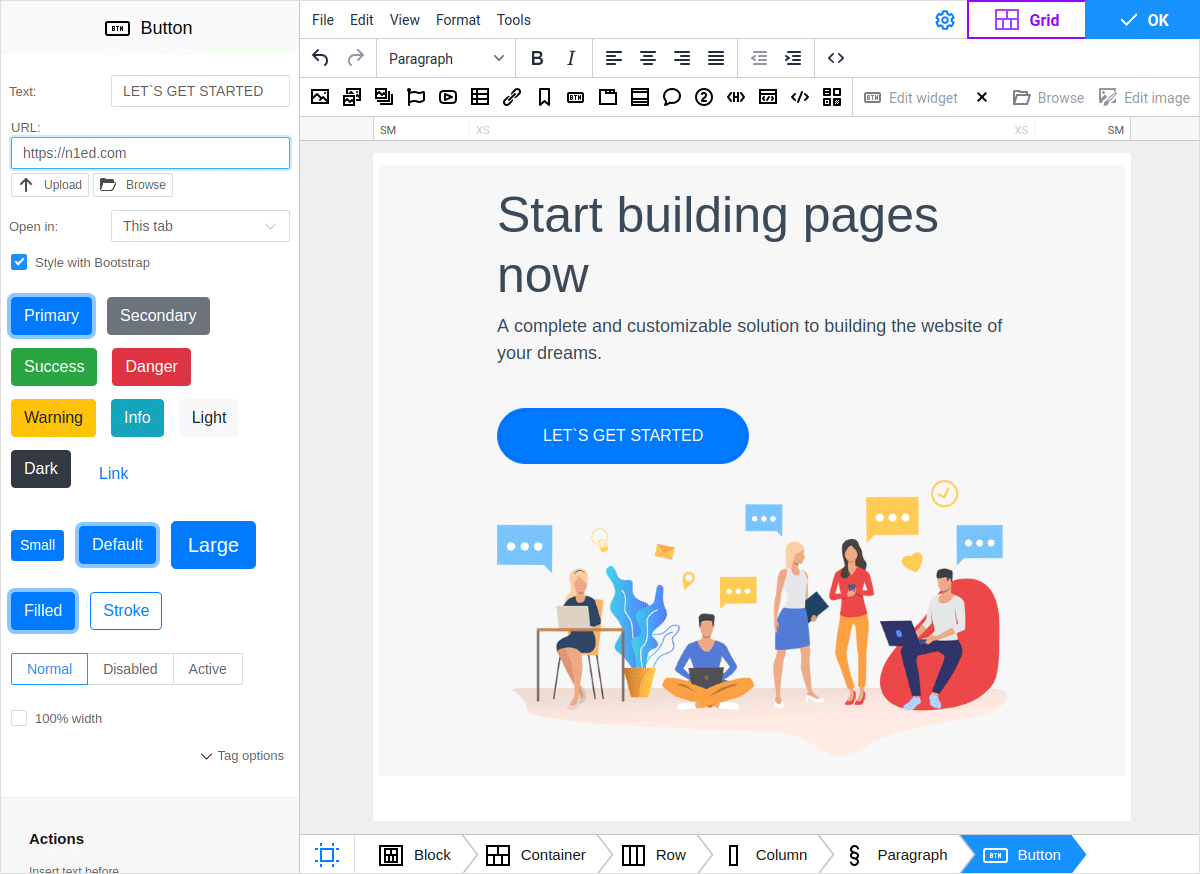
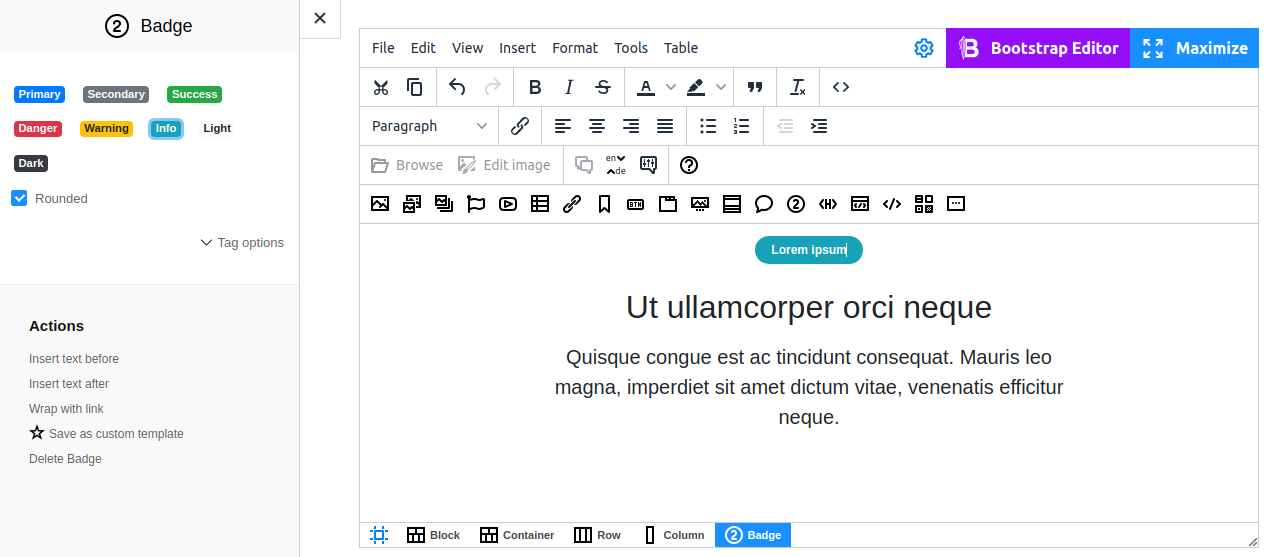
As a bonus, users of Bootstrap who decided to use Bootstrap Editor will also receive a number of widgets peculiar to their framework. Indeed, making links inside your content look like Bootstrap buttons, or easily creating a striped table for straightforward presentation of data is a matter of seconds now.


What if my site does not use Bootstrap?
Even if your website does not use Bootstrap, you still can use Bootstrap for content. Even though all non-content blocks are using CSS and manual media queries, the content itself will utilize Bootstrap grid to position blocks.
All of the above can be done without any conflicts with external layout. Usually, if you simply include Bootstrap 4 to the page, this will not affect the theme of your website. But even if Bootstrap somehow redefined some style it should not, you may always build Bootstrap so it would have only the grid and nothing above that. Or add to each Bootstrap selector an id or a class of the content element to apply it only inside that element (there is an automatic tool to do this).
Use both approaches!
Even when you use Bootstrap Editor, you can power up your editor with other add-ons and get the editor that perfectly can edit the overall layout, texts and widgets.