Our customer sells tea in Great Britain. His internet store offers hundreds of tea items from all over the world. As a platform for his internet store he uses Drupal 8 with installed Commerce module and all appropriate modules to manage goods, basket, and control orders.
Website history
In the previous version of the same store, its owner was using Drupal 7 and CKEditor as an editor enhanced with a number of add-ons to embed YouTube video and Font Awesome icons. CKEditor was used to edit internal pages, of pretty simple structure we should say.
Last years, the audience of the web store shifted towards mobile device users (they started dominating over all others), and the existing content wasn't always displayed correctly. Besides, Drupal 8 seemed like a better option for programmers who planned to implement a few modules specially for this website.
That is why in 2019 the team of the web site decided to develop a new version of the website. The new website was built on Drupal 8, featured responsive layout based on Bootstrap 4, and all existing goods were imported to the database of the new site.
Choosing the editor
The new site required to select an editor to edit:
- Pages
- Product cards
Among requirements to the editor were:
- A way to make sure the content looks fine on mobile devices
- Editing content with respect to the grid (rows and columns)
- Simple uploading of images to the website
- Inserting sets of images (galleries)
After conducting some research, the contractor decided that the best option would be to install N1ED ecosystem add-ons for CKEditor that is already included to Drupal 8.
The website team highlighted the following features as crucial for the project:
-
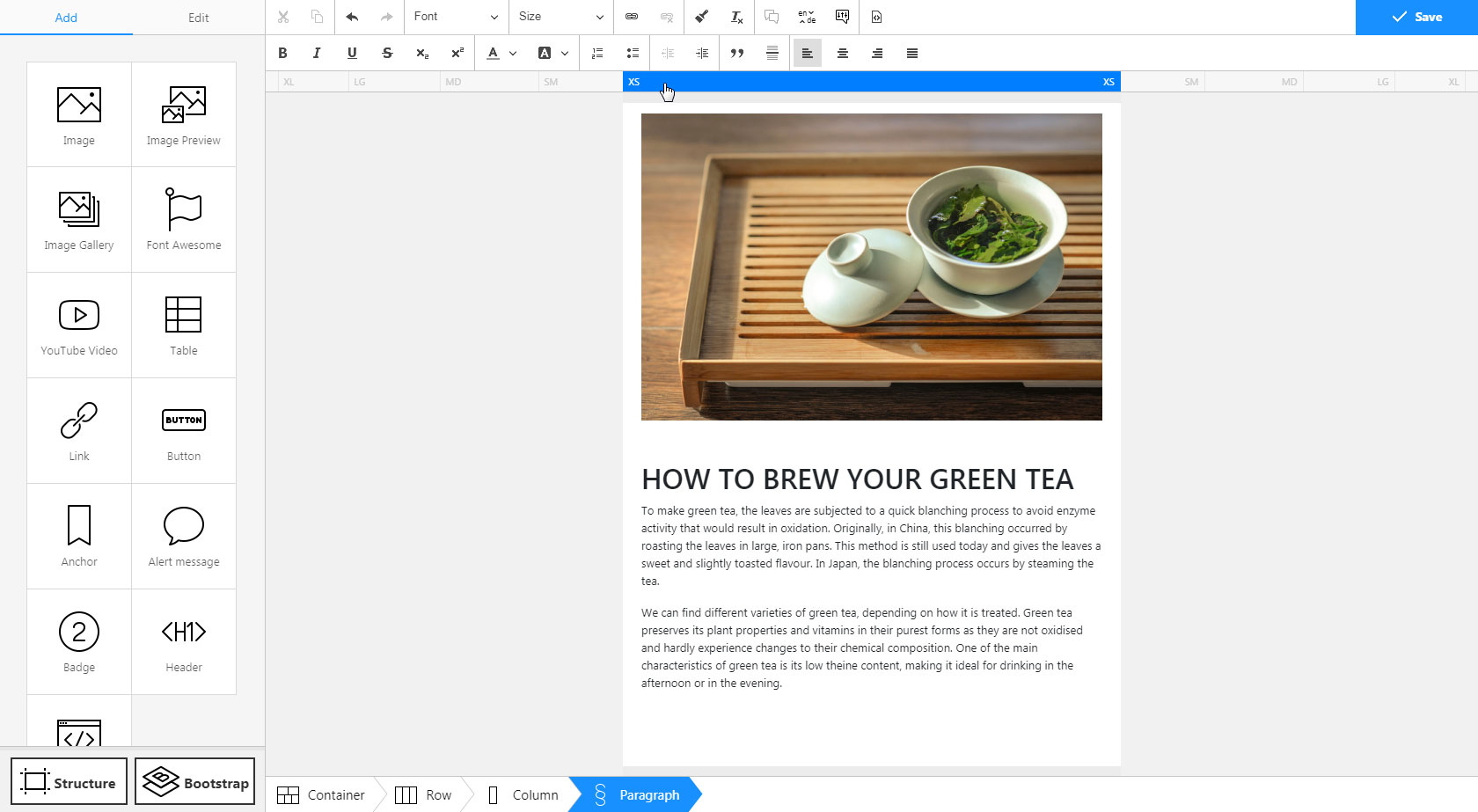
N1ED offered not only preview of mobile version of content, but also allows editing it directly in the smartphone or tablet mode;

-
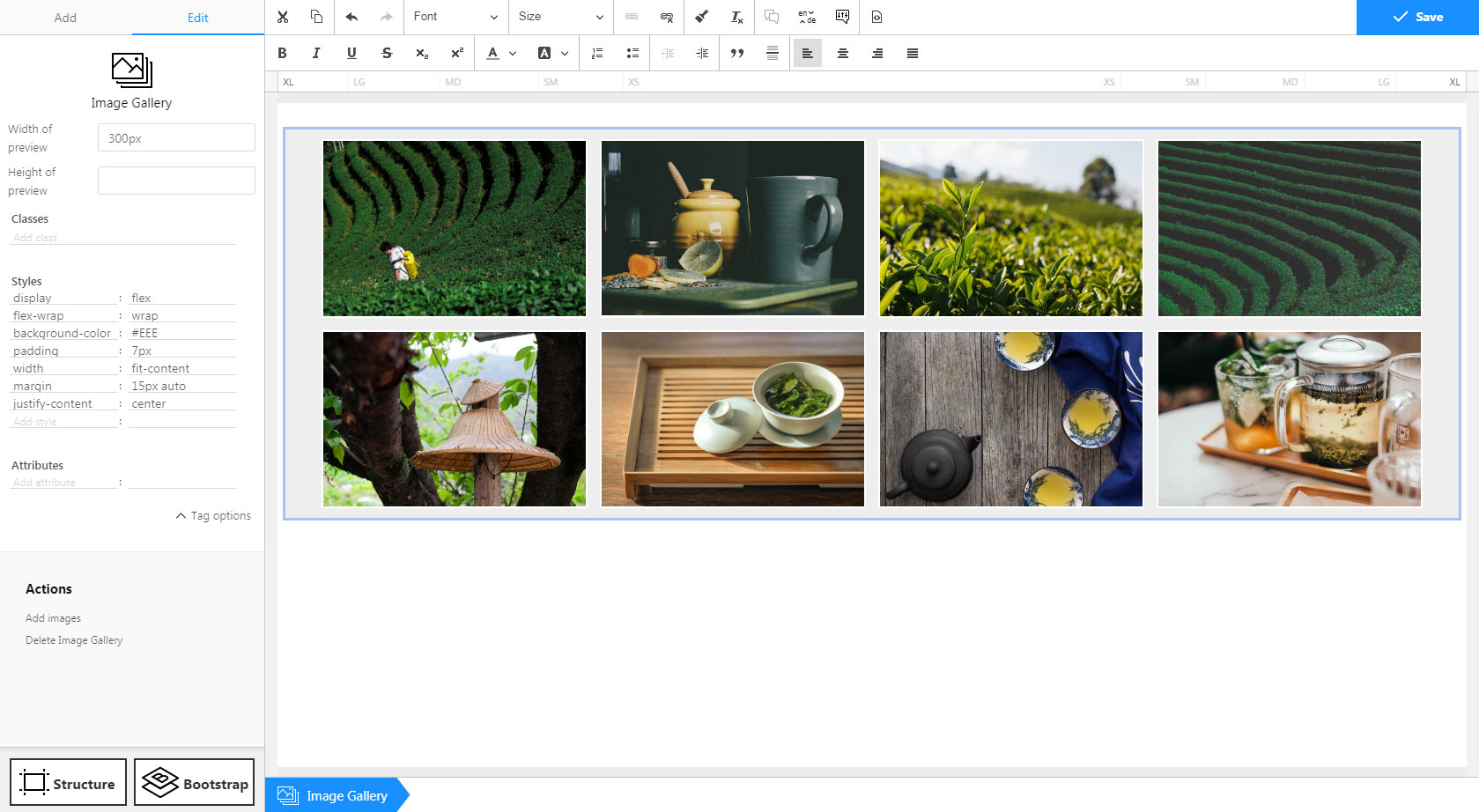
N1ED allowed uploading and embedding images and image galleries;


- Flmngr helped managing images on the website, and ImgPen offered easy modification of images;
- No other editors were required, and CKEditor already integrates well with Drupal 8. N1ED, Flmngr, ImgPen and Bootstrap Editor came as CKEditor plugins and do not interfere with Drupal;
- N1ED has a comfortable visual editor of its own settings. This editor integrates to the CKEditor configuration page in the
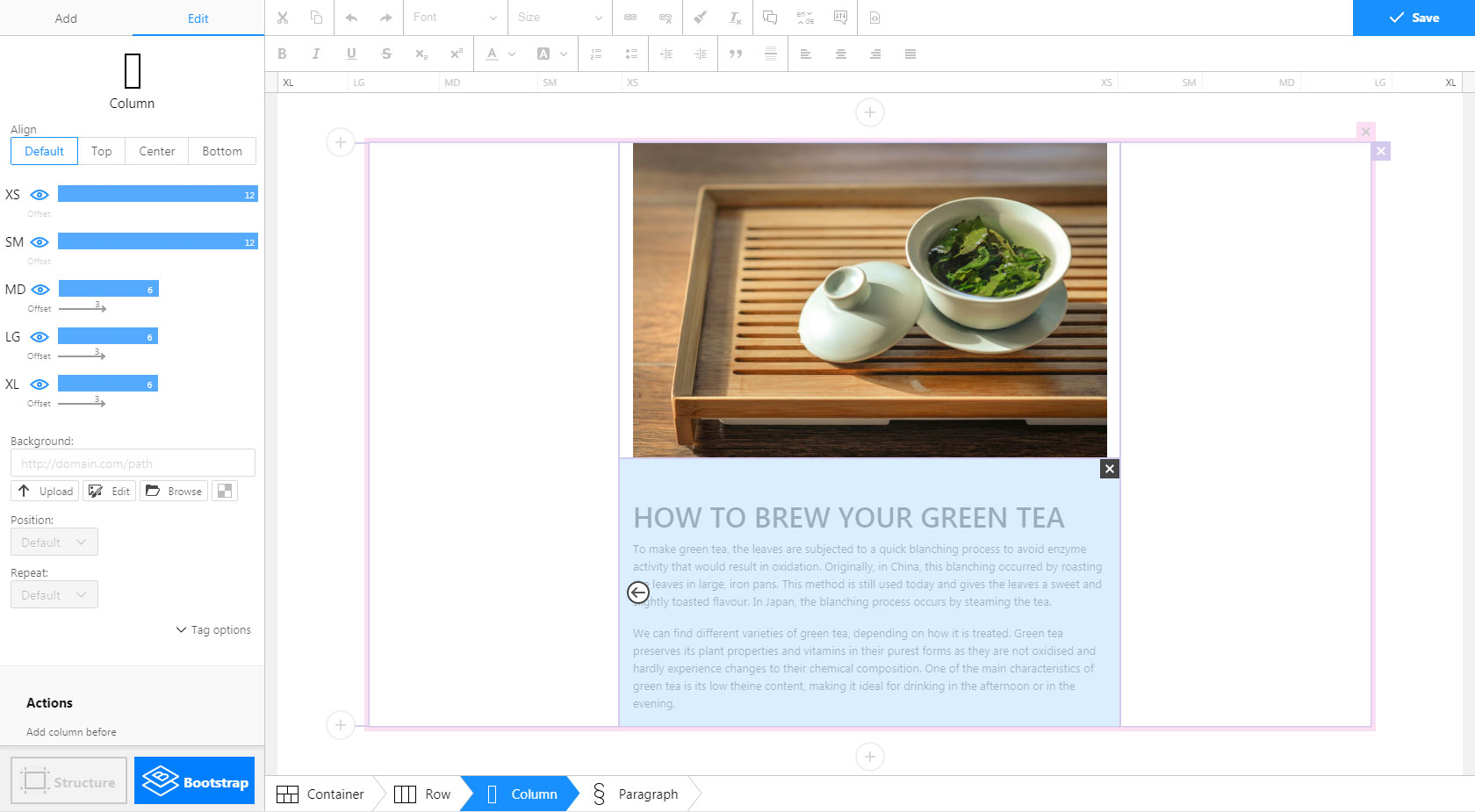
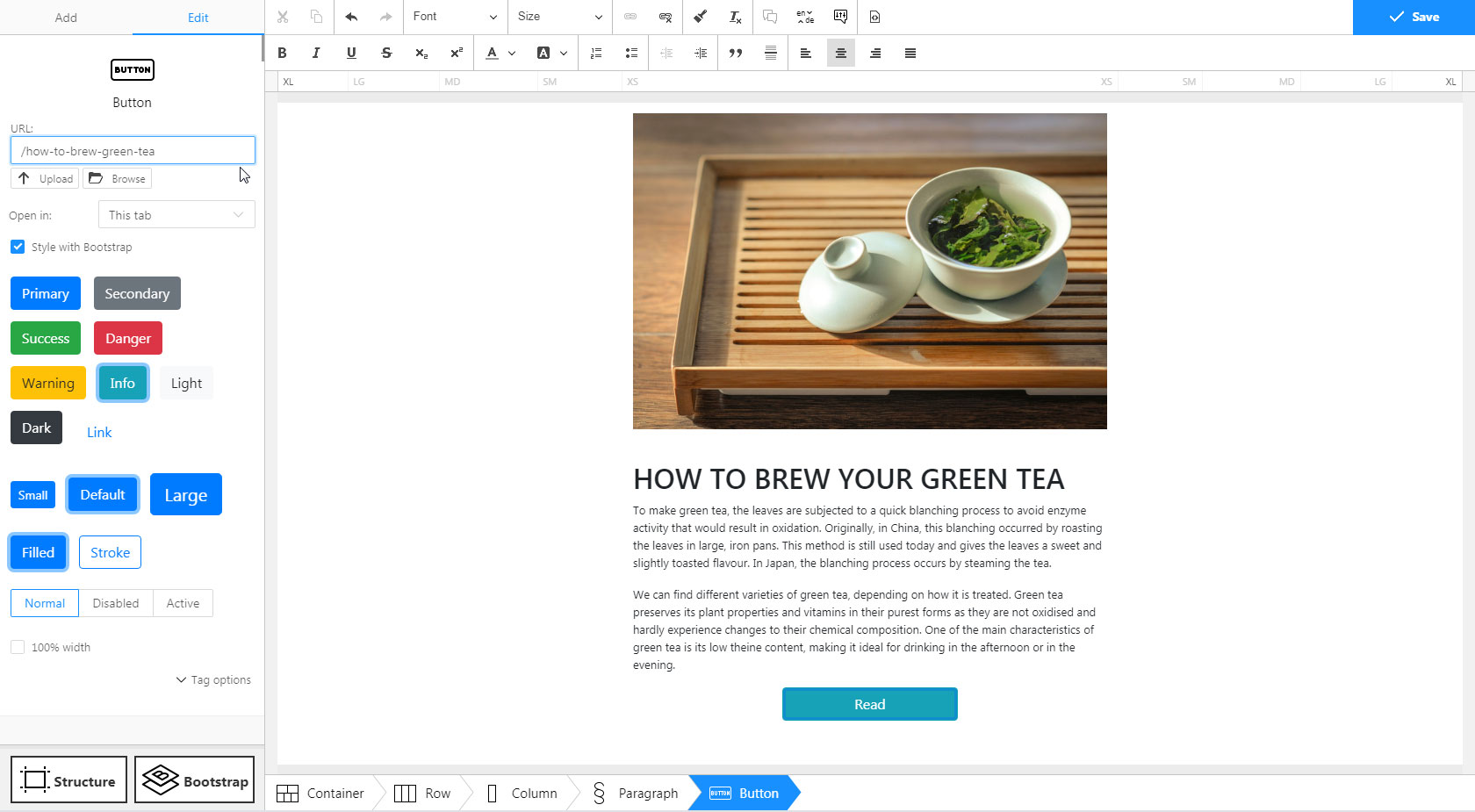
Text formatssection. Templates for embedded galleries can also be adjusted there; - Arranging of content across columns could be made with Bootstrap Editor. This seemed logical, because Bootstrap 4 was already used to apply themes to the website. Bootstrap Editor has a fullscreen mode. In this mode CKEditor works as a layout manager;
-
Bootstrap Editor also offered a way to embed button links styled similar to the rest of the website.


As a result, the client settled on purchasing the 5-in-1 Bundle (N1ED, Flmngr, ImgPen, Bootstrap Editor, Translator). The client didn't need Translator, but taking into account overall discount for the bundle, it decided to purchase the full set of add-ons.
Installing N1ED to the website
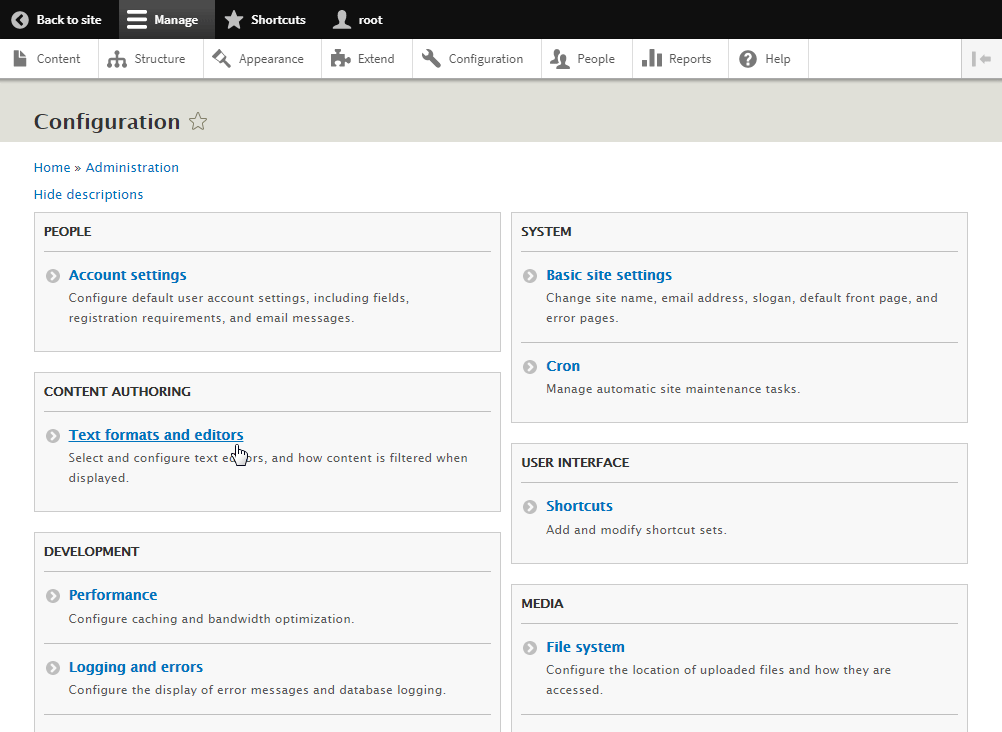
While the designer pored over the new design, the developers configured Drupal. Following N1ED installation manual in Drupal 8 they installed modules and unpacked CKEditor add-ons to the libraries directory.
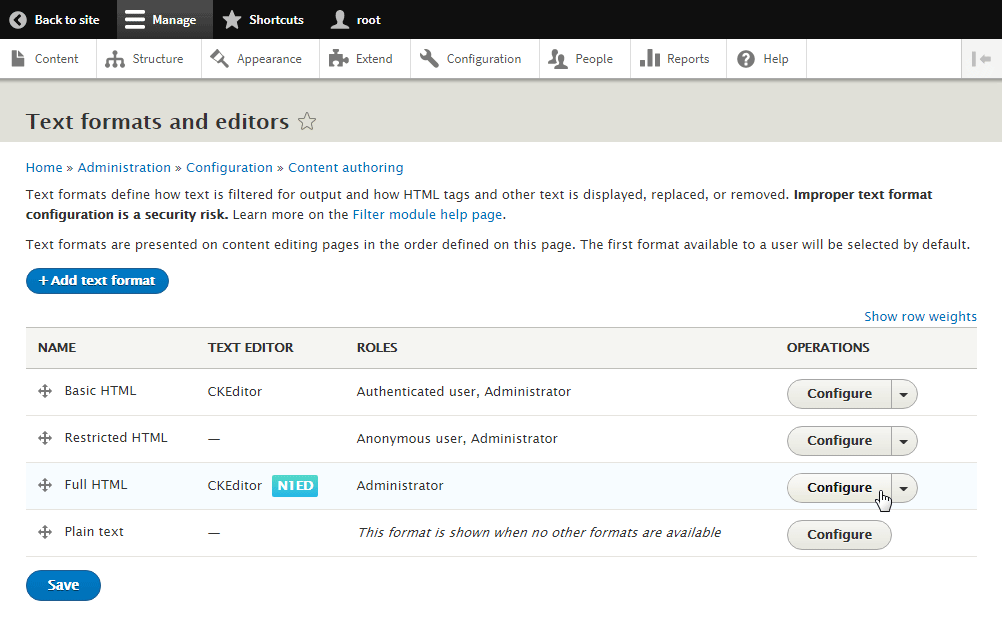
For content editing they used the only text format — Full HTML, where CKEditor is set as an editor. N1ED and all accompanying plugins connect to this CKEditor automatically regardless of where it is loaded.


In the settings of the Full HTML text format developers had styled widgets of images and galleries, applied the API key for YouTube, configured the toolbar, and specified the URL of the custom Bootstrap 4 build. After saving, settings were automatically applied on all pages where CKEditor is used.
Then developers refilled product cards, wrote articles for new landing pages optimized for popular user queries. Articles were devoted to various tea growth areas, collection and processing methods, and other fine nuances of the product.
Development and starting the new website took overall less than a month.
Results
After a few months, the team of the internet store has accumulated enough statistics and provided us with the results of deploying the solution. Also, they permitted us to publish the results of the case here.
The website became responsible, and in webmaster tools Google warned that it uses mobile first indexing for this category of websites. Since many pages of the previous version of website didn't display correctly on smartphones, search engines reacted positively on increased quality of the website. As a result, the website rose up in Google search for many keywords. Some of new articles also started attracting traffic.
Quality written and structured content enveloped into a great design has reduced the bounce rate by roughly 20%. But more importantly, the website's team managed to significantly increase the conversion rate of visitors to customers by providing more obvious navigation from informational articles to products, then to payment and delivery methods. An average basket increased by 15% — 100% depending on the product category thanks to better basket functionality and clear presentation of information.
Install N1ED on your Drupal website
The easiest way to install N1ED is to use Installation Wizard. It will lead you through all these steps to the perfect editor on your website. Your first installation should be done using Wizard due to it will register a free API key for you.
Install now