Bootstrap Editor preferences
In order to use all the features related to Bootstrap grid, blocks, widgets, and other Bootstrap tools, you need to specify to N1ED which version of Bootstrap and how do you use it.
Configured once these settings will be used on every N1ED load. All the API settings are described for Bootstrap 4 (bootstrap4 section), but are absolutely the same for other Bootstrap versions, just change a number in the key according to Bootstrap version you use.



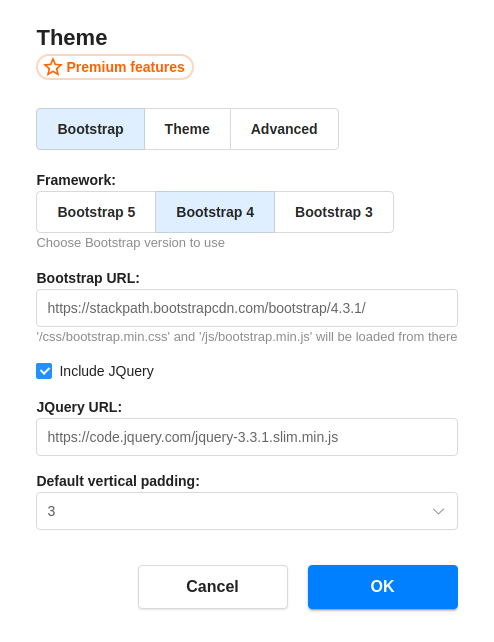
Framework
Specify a version of Bootstrap framework you use: 3, 4 or 5.
frameworkstringbootstrap4bootstrap3, bootstrap4, bootstrap5bootstrap4
Support the latest Bootstrap version
Enable support of Bootstrap 4.5 and newer
bootstrap4.supportMinorVersionnumbernullThe minor version of your Bootstrap. Currently, this parameter affects only new container classes of Bootstrap 4.5, so if you use Bootstrap 4.5 or newer, just specify 5 here.
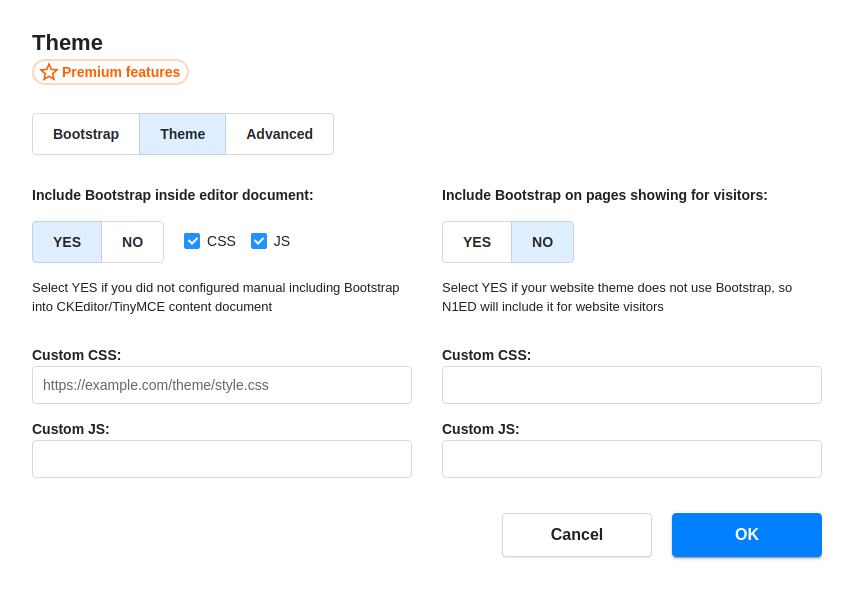
Include Bootstrap to global document
Include Bootstrap CSS to global theme. This can be useful when your administration page (where you run the editor from) does not use the same template as the main website theme (enable this option in this case). If your page with N1ED already includes Bootstrap, just unmark this checkbox, do the same if you have any problems after including Bootstrap on this page (you will lose only some elements preview in sidebar/dialogs, but not in the content area).
bootstrap4.includeToGlobalDocbooleannullBootstrap URL
URL from where you load your Bootstrap in the theme of your website. You can use the default Bootstrap version from CDN, but specifying here exactly your Bootstrap URL will apply to content preview all your custom styles you could probably include in your own Bootstrap build.
bootstrap4.urlstringhttps://cdn.jsdelivr.net/npm/bootstrap@4/dist/Absolute (recommended) or relative URL to directory with Bootstrap build
Include JQuery
Include JQuery JS file or not. Required for using Accordion and Tab widgets.
bootstrap4.includeJQuerybooleantrueJQuery URL
URL of JQuery
bootstrap4.urlJQuerystringhttps://code.jquery.com/jquery-3.3.slim.min.jsAbsolute (recommended) or relative URL of JQuery version of your Bootstrap
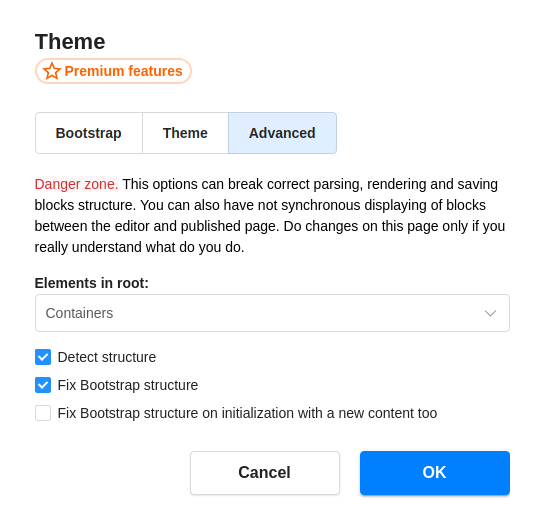
Elements in root
The type of elements you have in your content root element. Please do not change this value if you do not know what exactly do you do. This parameter is for supporting some tricky configurations when you need to fill content for example with rows only. Contact support if you are not sure, please.
bootstrap4.rootContainsstringcontainerscontainers, rows, noneDetect structure
Automatically detect Bootstrap structure. Please do not change this value if you do not know what exactly do you do.
bootstrap4.detectStructurebooleantrueFix Bootstrap structure
Fix Bootstrap structure on editor load. This is very important not to disable this flag in order to support your existing, probably non-Bootstrap content. This is also a solution from not expected HTML modification your CMS may do on the server side when you save or load content.
bootstrap4.fixStructurebooleantrue