Install Flmngr as a module to your Symfony website or app
Install Composer package 
Installing the file manager backend into Symfony framework is easy: in the project directory install PHP package: edsdk/flmngr-server-php with the command:
composer require edsdk/flmngr-server-phpSet routes to map a URL
To provide communication between the client (file manager dialog) and the server (Symfony app) you need to serve some URL in your Symfony app. This URL will provide access to all the file operations.
Inside src/Controller/ create a file FlmngrController with contents:
<?php
namespace App\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
class FlmngrController extends AbstractController
{
#[Route('/flmngr', name: 'flmngr')]
public function flmngr(): Response
{
\EdSDK\FlmngrServer\FlmngrServer::flmngrRequest(
array(
'dirFiles' => $this->getParameter('kernel.project_dir') . '/public/files'
)
);
// As far Flmngr returns a response itself,
// you must use "die" here to prevent a error.
die;
}
}
The code above demonstrates how to manage a public directory public/files/ with the file manager using /flmngr endpoint (route). Of course you can manage whole the public/ directory if you wish.
GitHub sample
There is a sample on GitHub showing how to implement the Flmngr backend in an existing app:
Hint: You can fork the sample if you are starting a new Symfony project where you need the Flmngr file manager to be included.
Link Flmngr with the server
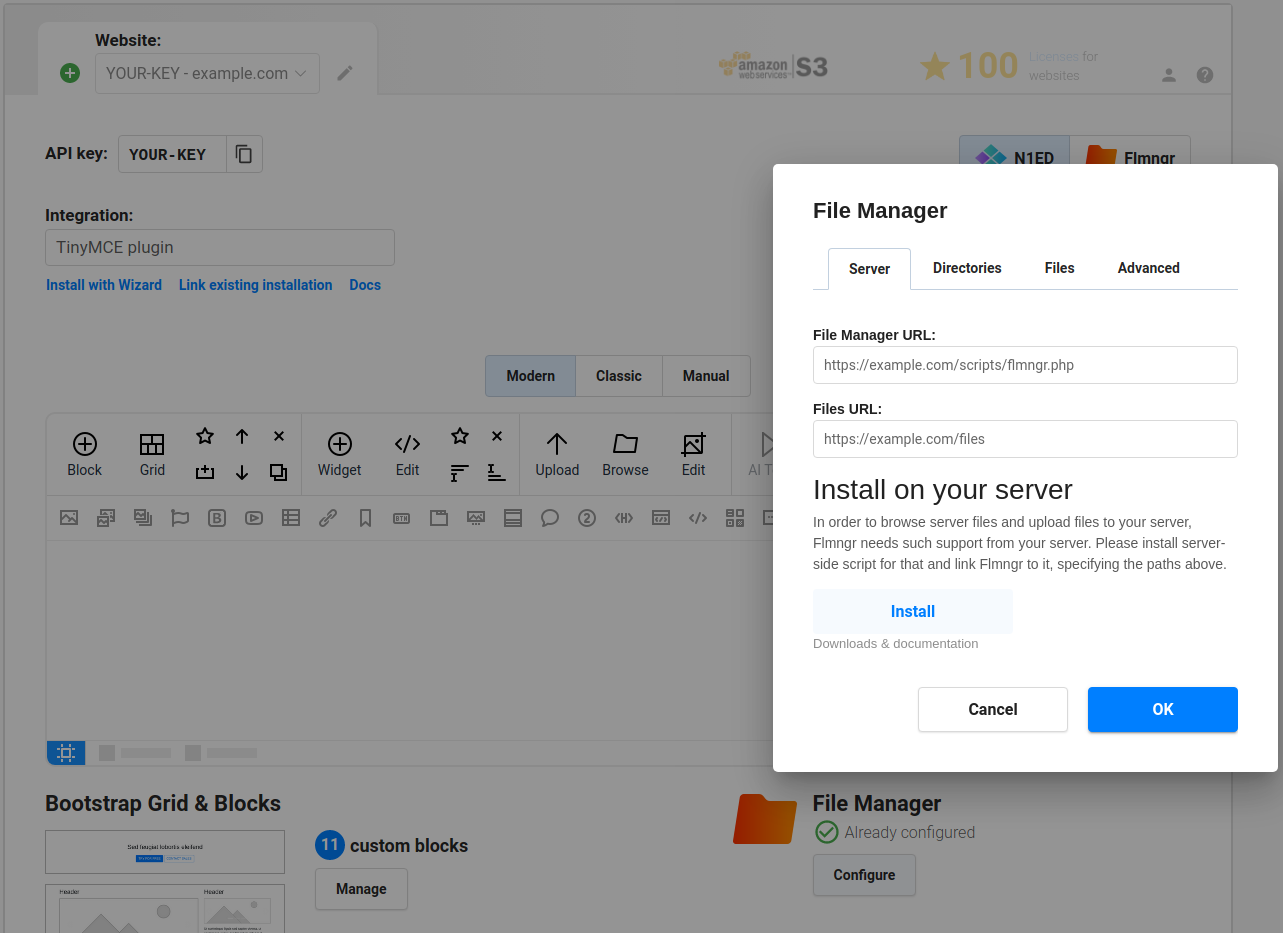
Using the visual Dashboard, you can specify the URLs of your server to link Flmngr with it.
- File Manager URL is the value you've set in the
#[Route()]annotation in your controller - Files URL is the URL of your files you manage with Flmngr.
public/suffix must be omitted.

Use absolute URLs. While URLs in the Symfony server should be without a domain, but from the root of your website (like /path), these URLs on the client (in Dashboard or config) should be set in the full absolute form (like http://your-domain.com/path) to avoid any possible mistakes.
Note: If you use a HTTP proxy server like Nginx, please use URLs it maps to the internal Symfony app.
Note: Alternatively, you can pass these parameters as the Flmngr.urlFileManager and Flmngr.urlFiles parameters into the Flmngr config. This is useful when you need to use different directories based on the current user to support multi-user installations.
Files URL explanation
The Files URL option is the prefix that Flmngr will add to any file when inserting it into your content (or returning it in the callback of your API call). If you can use Flmngr fine, but all inserted images are broken, please see this sample to understand how it works:
Multi-user environment
Flmngr can work in applications where you have many users with different storages. You can programmatically specify Flmngr.urlFiles and dirFiles parameters synchronously with values based on the current user's session.