Theming your content with CSS
It is important to enable your content managers to write new content while visualizing the styles applied to that content. Your website can define fonts, colors, backgrounds, margins, and other elements for its visitors. N1ED will incorporate these styles within the editor box as well.
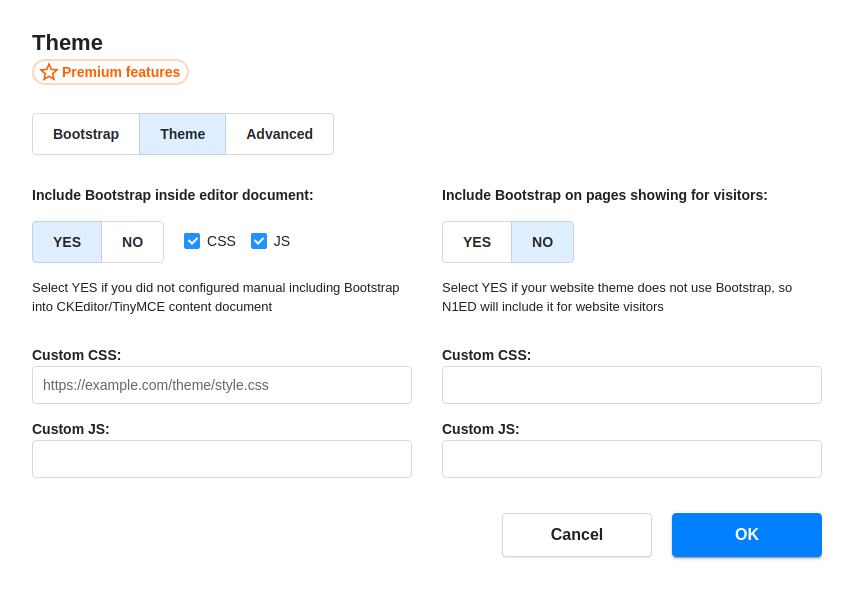
To achieve this, input the URL of this CSS file within N1ED's options (accessible through the "Configure" button) under the "Theme" tab, within the "Custom CSS" field. Once this step is completed, N1ED will utilize this theme as the styling within the WYSIWYG editor.

Bootstrap support
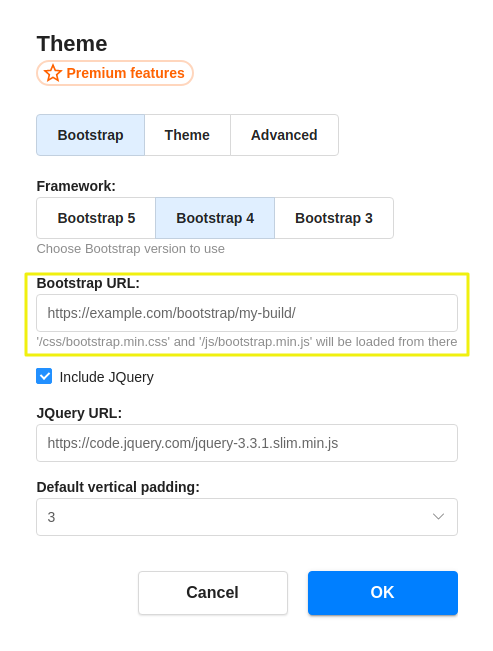
In case you are utilizing your own Bootstrap theme, specify the URL of your Bootstrap build - if it's a custom one. This URL should point to the directory where the styles and scripts are stored.

Configuration parameters
URLs of CSS files
Absolute (recommended) or relative URLs to your CSS files (theme stylesheets).
include.cssstring[]nullURLs of JS files
Absolute (recommended) or relative URLs to your JavaScript files. This is for deep tuning only, in most cases you do not need to include scripts into your content area.
include.jsstring[]null