Configure Flmngr file manager to use Azure Blob storage
This article is related to N1ED Premium users who purchased additional option to support Azure Blob storage.
Azure Blob like Amazon S3 is a type of network storage that can be used for storing images and other media for your websites and apps.
You can configure Flmngr to work with the Azure Blob container absolutely transparently for your file manager users and this article will explain to you how.
 +
+

Zero configuration on your server
As far as you do not store files on your server and use Azure Blob for that, you do not need to install any Flmngr backend on your server. Anything you need to do for switching using Blob is to set it according to the checkbox and fill the required values.
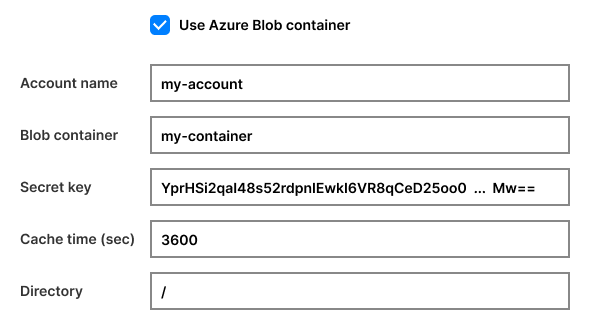
Go into your Dashboard, select an API key you use to load N1ED, and specify the access credentials of your server:

You can get these credentials from Azure portal.
The value of the "Directory" field tells which directory is inside the container to use. In the sample above we show how to use whole the container as storage for the file manager.
"Cache time (sec)" means time in seconds Flmgnr can cache file and directory listing results to all your users. This can save your money on API requests to S3 and significantly increase the speed of accessing the cloud. If you use Azure Blob container via Flmngr file manager only, increasing this value is recommended. This will not affect the caching previews: Flmngr can detect their change by other sings (file name, size, timestamp).
Not seeing the option "Use Azure Blob container"? This means you didn't purchase this additional option yet.
Multi-user support
If you have different users, you can isolate them from each other by storing their files:
- in the different folders inside one Blob container
- in the different Blob containers
You can also configure that. Once this option is purchased our managers will unlock your required fields in the dashboard and explain how to use them.
Configuring Blob container
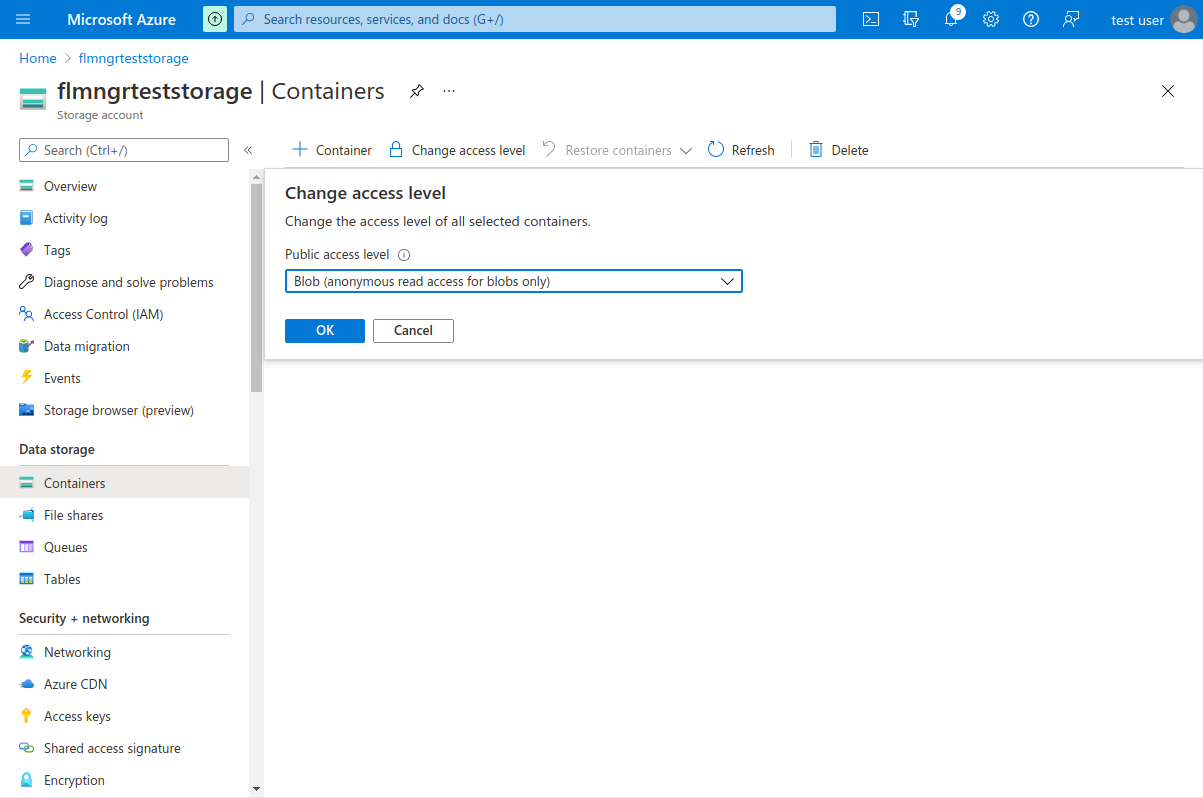
In order to make your files accessible for reading by website visitors and editors of your website, you should make your container public (for read only). Probably you already did it, but if you are configuring a new container to avoid getting HTTP error 403 from Azure, please check you have opened public access to this container:
- Please go to your containers, select the container you want to reconfigure
- Press "Change access level" and set it to "Blob (anonymous read access for blobs only)", then press OK.

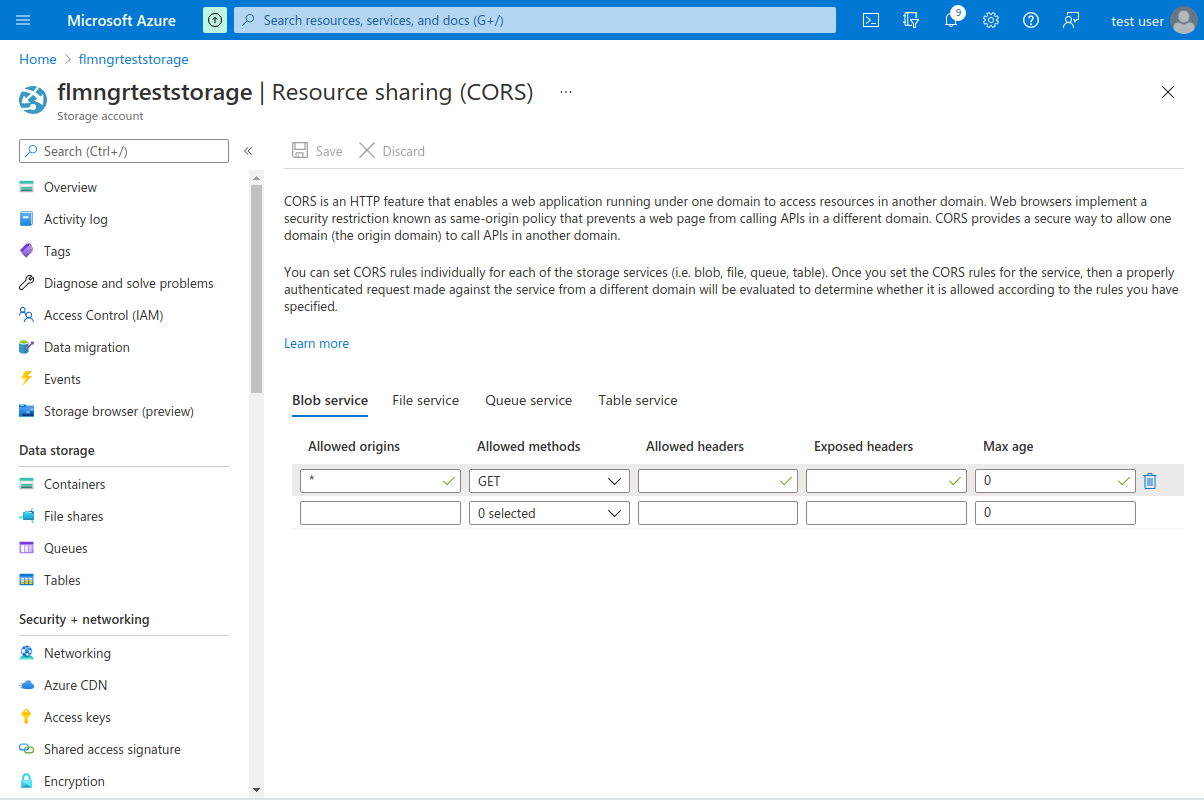
Another thing you need to do is to configure CORS for the Blob container. This is required for an image editor called by Flmngr file manager. Modern browsers require some additional CORS configuration to allow scripts (like image editor) drawing images from external domains on the canvas.
Go into the "Resource sharing (CORS)" section in your Azure dashboard and add a pattern for the domain you run the image editor from to the "Allowed origins" field, then save it. If you specify "*" there, all domains will be allowed not only to download images but also to dynamically use them on a canvas of an image editor.