Editing N1ED configuration
There are different ways to configure N1ED depending on what target do you wish to reach. N1ED is very flexible and you can combine different approaches to develop any application or website you need.
First of all visual N1ED configuration is available for you. This is the default and recommended way to configure your HTML editor. In most of cases this is enough to set all the preferences you need.
Also sometimes you need to pass configuration programmatically, so you can use CKEditor or TinyMCE configuration format and inject there special N1ED keys. This way always works together with visual configuration preferences and should be used for overriding configuration.
Visual configuration

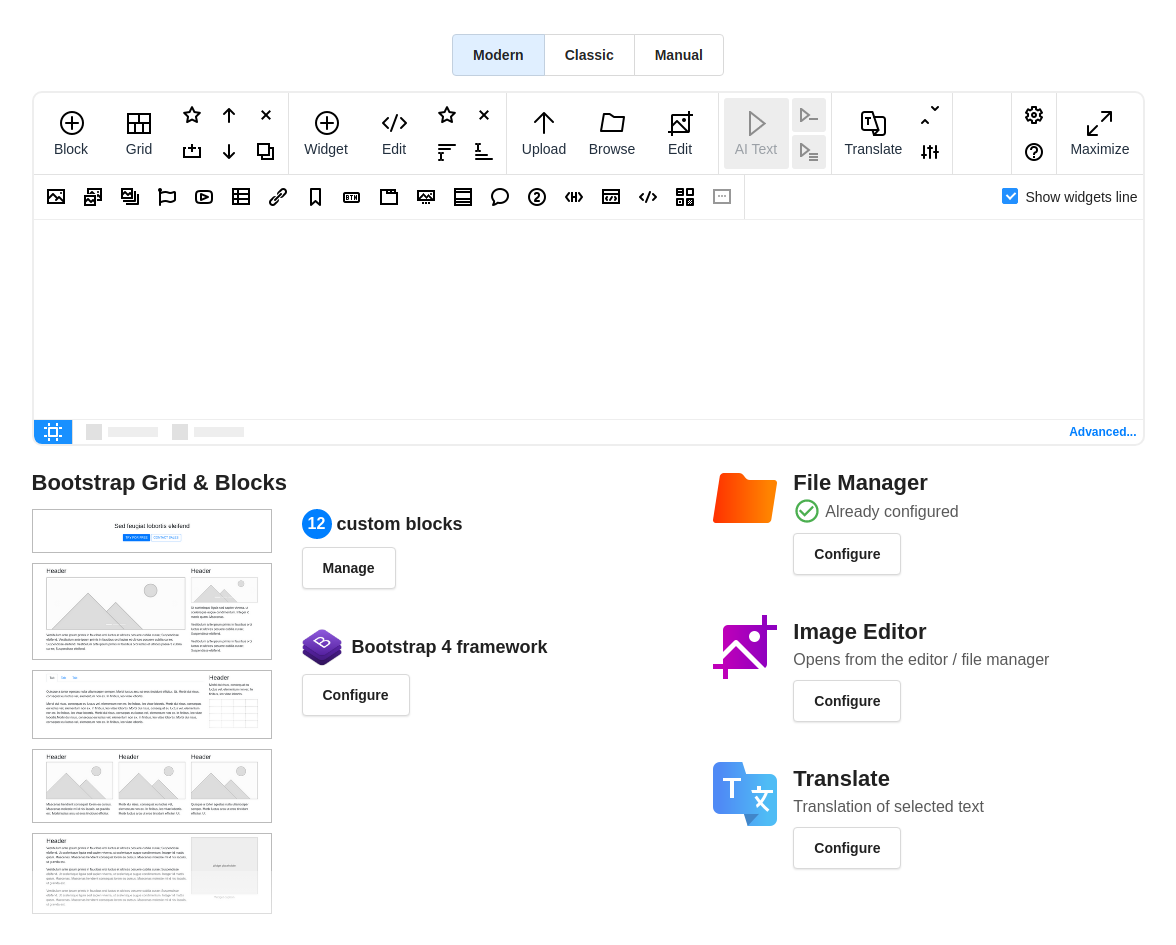
N1ED has configuration UI for extremely easy setting options for your WYSIWYG editor. Each plugin of N1ED platform stores its configuration in the cloud. Every such configuration is addressed by N1ED API key. This means when you specify some API key in your editor when install N1ED, you link the editor to cloud configuration you can edit.
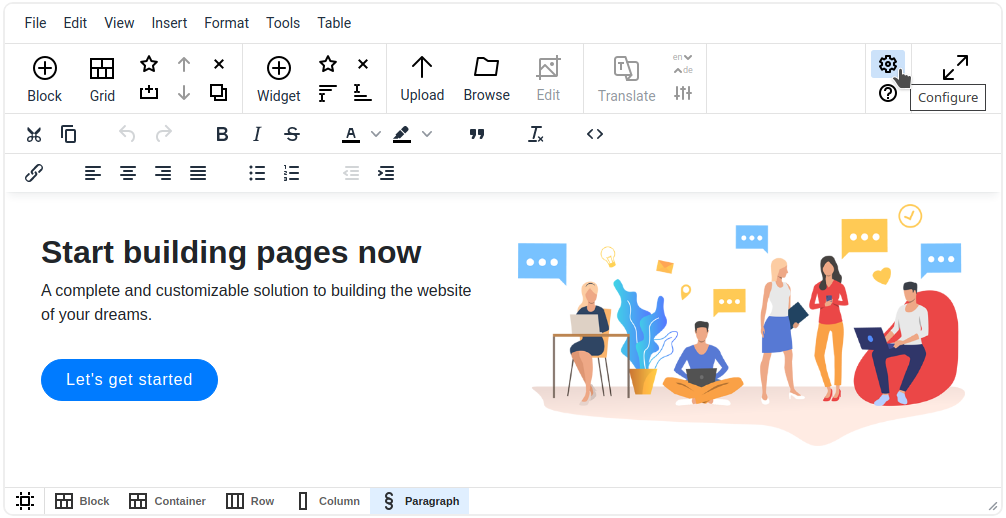
You can call the configuration dialog from CKEditor or TinyMCE where N1ED is installed by clicking the "Configure" button in the top right corner of a toolbar. The same window you can find in your Dashboard or on a special configuration page in your CMS (this is optional and depends on the integration you use). Configuring the editor from each of these areas will bring the same effect.

Every configuration is open for read for everybody who uses the editor with your API key (N1ED will receive the settings without any passwords on the load), and requires a password or secret token when you try to edit and save N1ED settings of the current API key.
Whenever you change the default state of some plugins and widgets, the settings are applied as soon as the configuration is saved. Just reload N1ED to take effect.
Plugins have "Configure" button to call a dialog with plugin settings. Use it to show your current preferences and edit them.