Install Flmngr as a module to your Express website or app
Requirements
Standalone app is a precompiled server. It requires Node.js >= 14.15.0 to be installed on your server.
You can check the version you use with the node -v command.
Install NPM package 
Flmngr for Express apps ships as the @flmngr/flmngr-server-node-express NPM package. Go into the directory of your project and run:
npm i @flmngr/flmngr-server-node-express --saveSet routes to map a URL
Next you need to map a URL to the backend. This URL will handle all JSON dialogs between the Flmngr file manager and the server. This can be done with the bindFlmngr function from the package.
Here is a sample of the app code you will have after:
import express from "express";
import {bindFlmngr} from "@flmngr/flmngr-server-node-express";
const app = express();
bindFlmngr({
app: app,
urlFileManager: "/flmngr",
urlFiles: "/files/",
dirFiles: "./files"
});
// Your app custom routes go here
app.listen(80, '127.0.0.1', function() { console.log("Started"); });
In the sample above, we tell Flmngr to attach to the flmngr URL of the server and use ./files as storage for all the files the user will manage.
Also this app will serve this storage directory as a public folder mapped to the URL files. Do not confuse the path to the directory with the URL it will be published on. Also, remember that the urlFiles parameter is optional in case you decide to publish this directory using other tools (e.g., Nginx).
GitHub samples
There is a sample on GitHub showing how to implement the Flmngr backend in an existing app:
Hint: You can fork the sample if you are starting a new Express project where you need the Flmngr file manager to be included.
Link Flmngr with the server
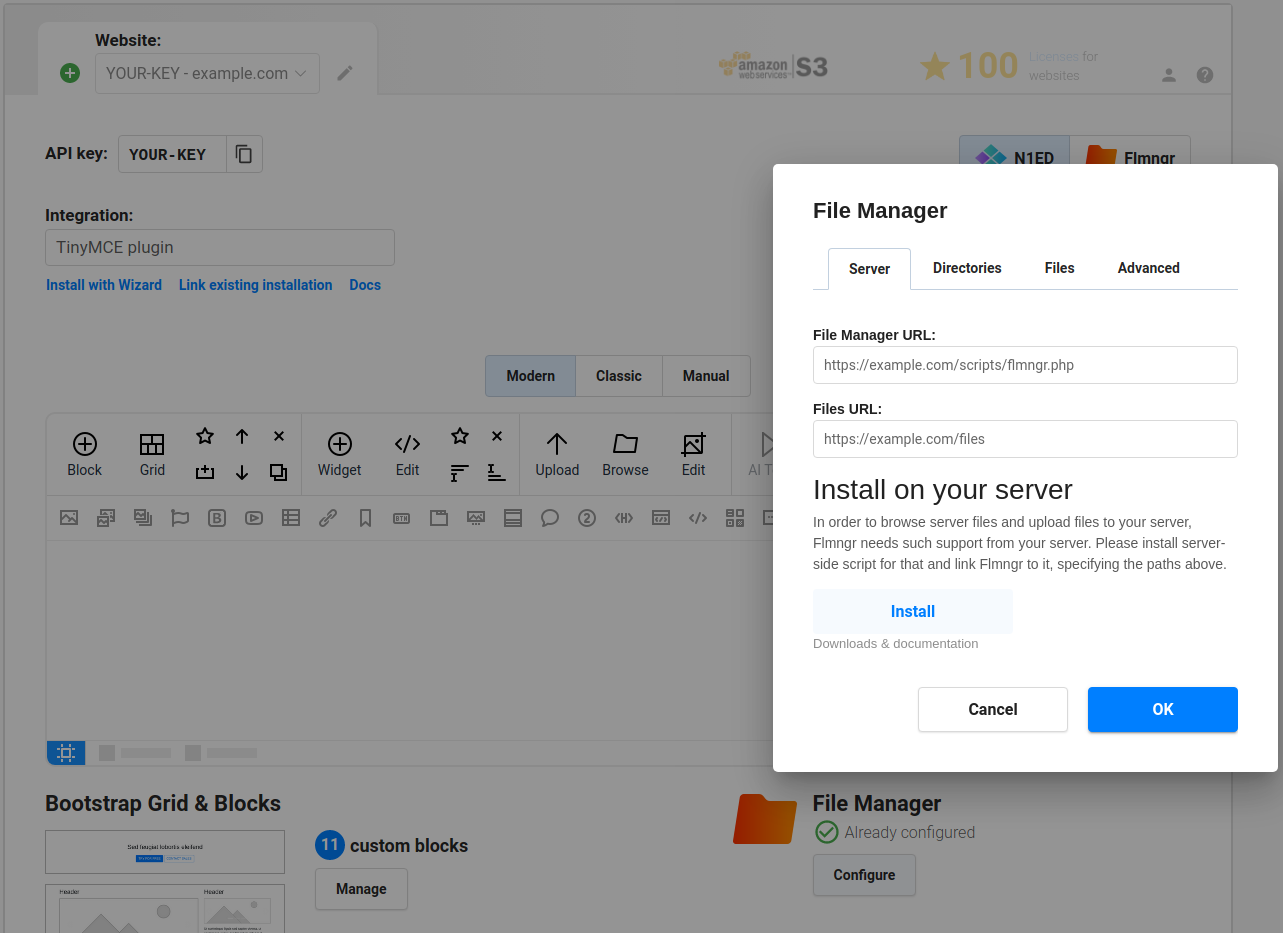
Using the visual Dashboard, you can specify the URLs of your server to link Flmngr with it.
- File Manager URL is the value you've passed into the
bindFlmngr()as theurlFileManageroption. - Files URL is the value you've passed into the
bindFlmngr()as theurlFilesoption.

Use absolute URLs. While URLs in the Express server should be without a domain, but from the root of your website (like /path), these URLs on the client (in Dashboard or config) should be set in the full absolute form (like http://your-domain.com/path) to avoid any possible mistakes.
Note: If you use a HTTP proxy server like Nginx, please use URLs it maps to the internal Express app.
Note: Alternatively, you can pass these parameters as the Flmngr.urlFileManager and Flmngr.urlFiles parameters into the Flmngr config. This is useful when you need to use different directories based on the current user to support multi-user installations.
Files URL explanation
The Files URL option is the prefix that Flmngr will add to any file when inserting it into your content (or returning it in the callback of your API call). If you can use Flmngr fine, but all inserted images are broken, please see this sample to understand how it works:
Flmngr.urlFiles client-side parameter
http://your-website.com/files//var/www/files/dirFiles server-side parameter
/path/to/image.pngMulti-user environment
Flmngr can work in applications where you have many users with different storages. You can programmatically specify Flmngr.urlFiles and dirFiles parameters synchronously with values based on the current user's session.