Managing Bootstrap custom blocks
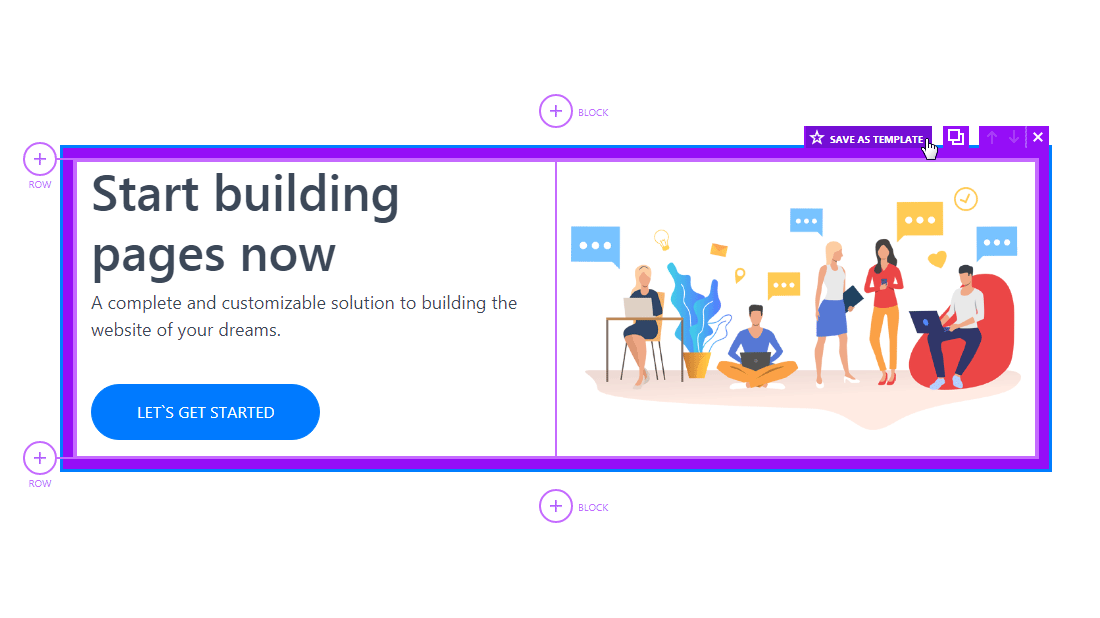
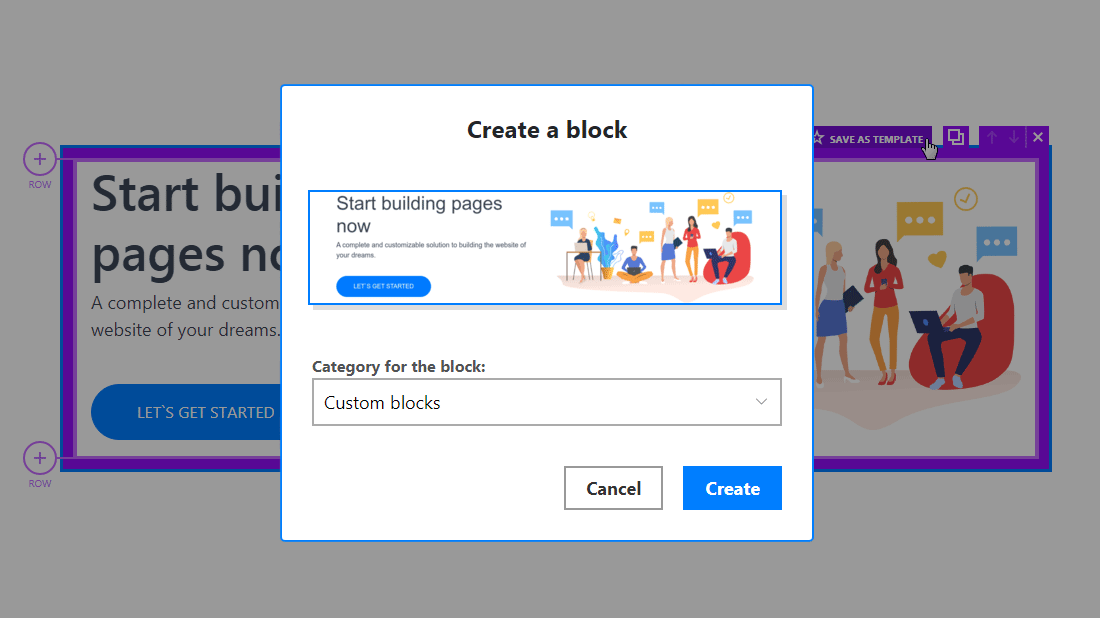
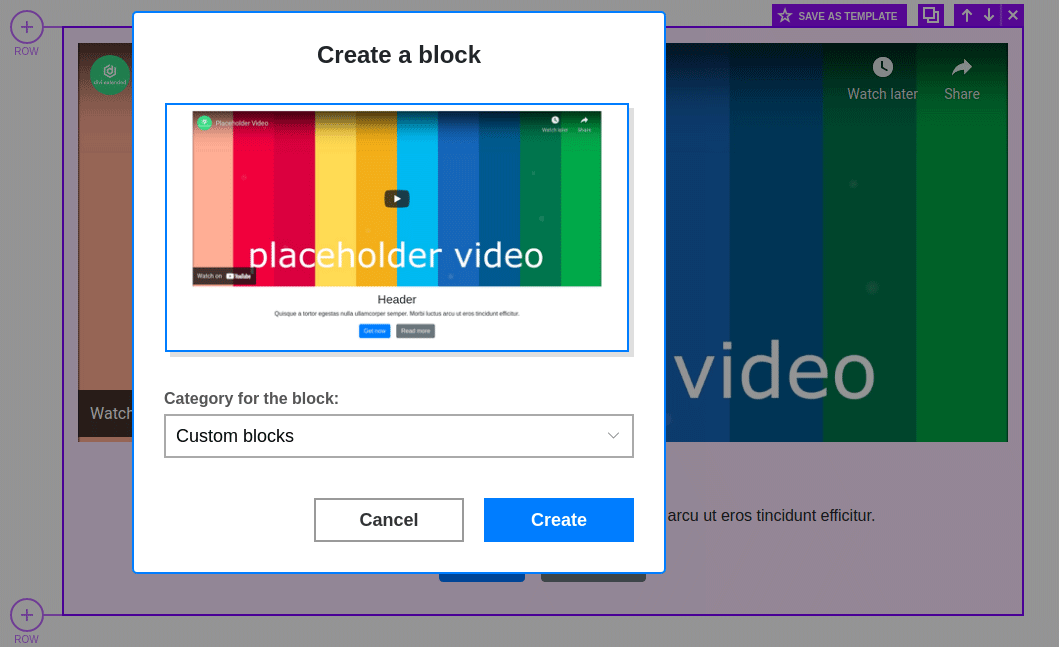
When you edit your content you can select some block (actually container in Bootstrap terms) and define a block template from it. This block can be used for constructing content on any pages on your website.
N1ED will create a screenshot automatically.






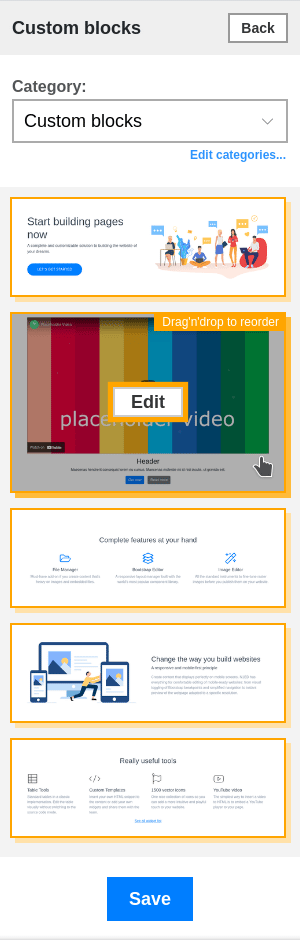
So, create blocks you can do from N1ED only. To remove them or move to different categories (or manage categories) please go into:
- N1ED configuration (top right button in the toolbar or TinyMCE or CKEditor)
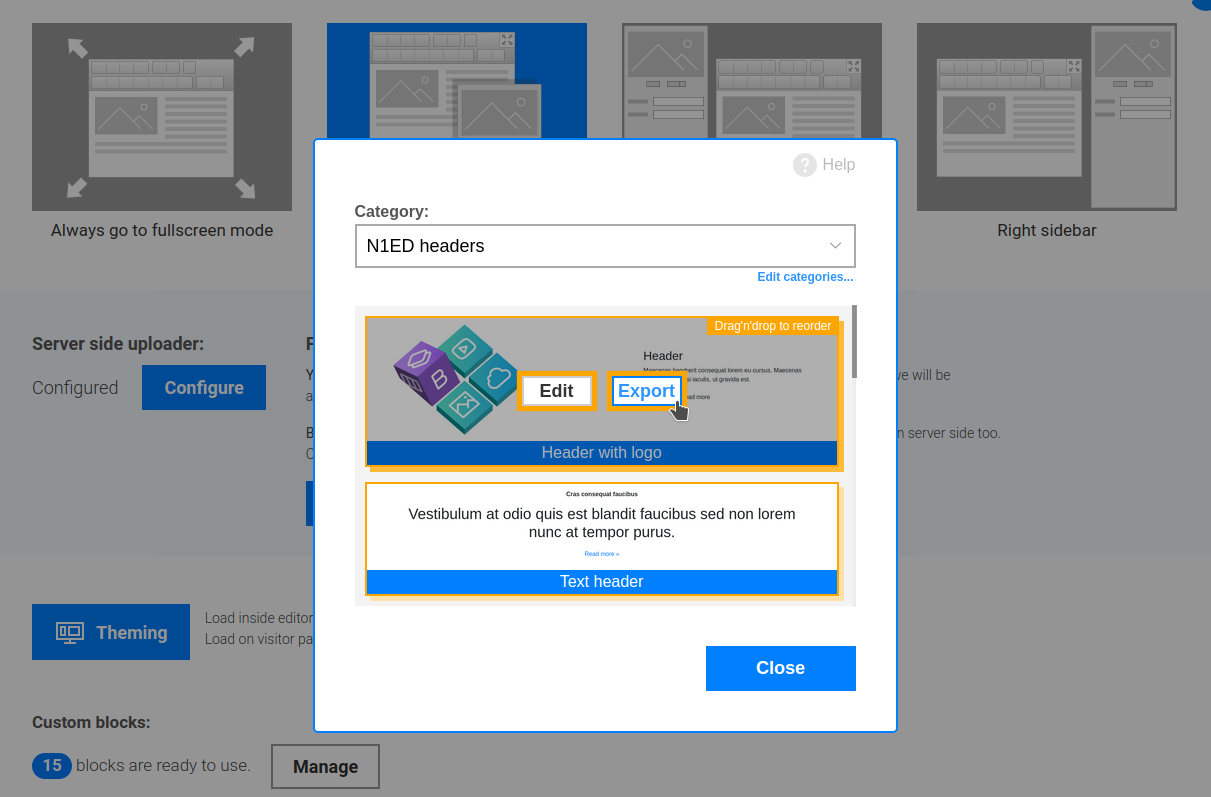
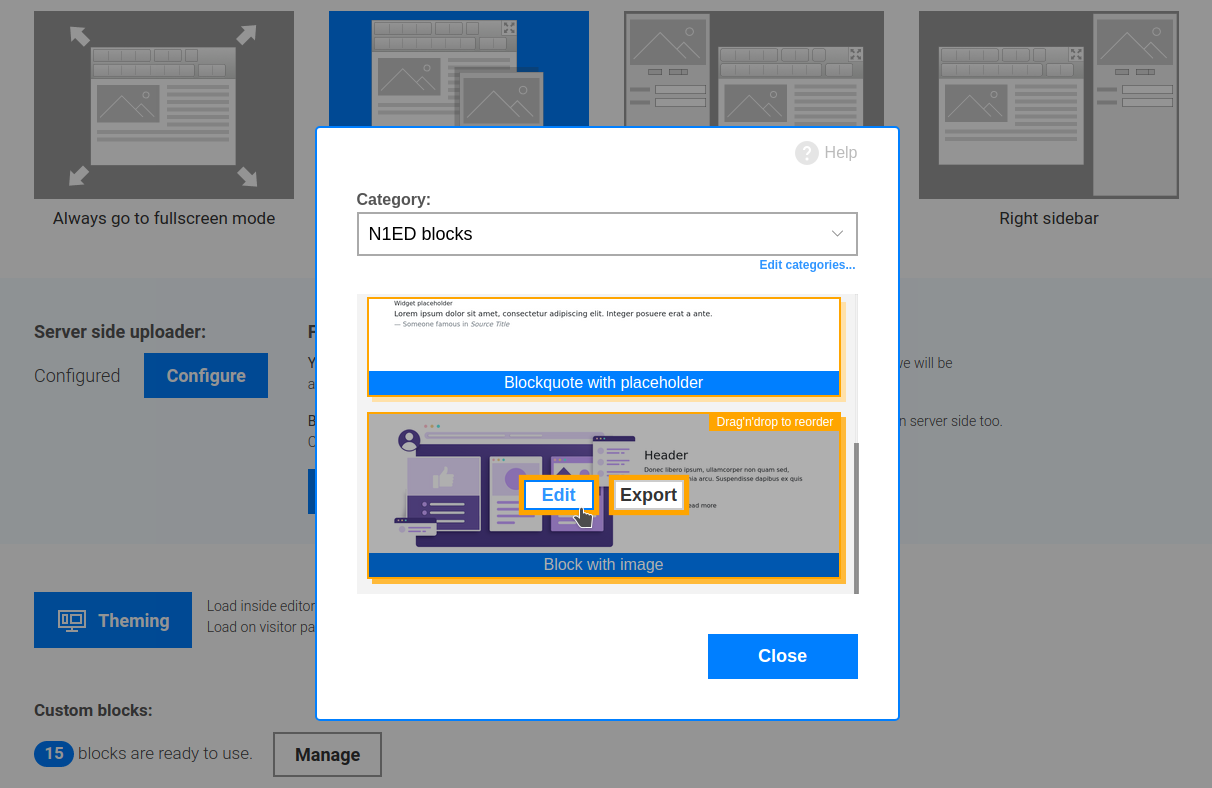
- or press "Edit" on the N1ED sidebar with the list of blocks
- or in your Dashboard. You can also export blocks from one website (API key) to another from here.
- or into CMS configuration (if N1ED configuration widget exists on your CMS)
all these ways will lead you to equal results.


Sharing block templates
You can share your block templates between different websites (API keys) you have. This is useful when they have similar markup and content structure.
To copy one block template from one API key to another, go to Dashboard and click "Configure" near "Bootstrap Blocks" icon. You will go into templates list. "Export" button will open the dialog helping you to copy this template to another configuration.