Editing ImgPen image editor configuration
A set of options used to customize ImgPen image editor is listed below.

Force PNG
Always save edited images in PNG format. PNG format is recommended due to it supports transparency and keeps quality without changes from save to save.
ImgPen.forcePngbooleantrueJPEG quality
Quality in percents used when saving image into JPG/JPEG format. Used only when 'Force PNG' flag is unset.
ImgPen.jpegQualitynumber95From 1 (low image quality, less file size) to 100 (high image quality, large file size)
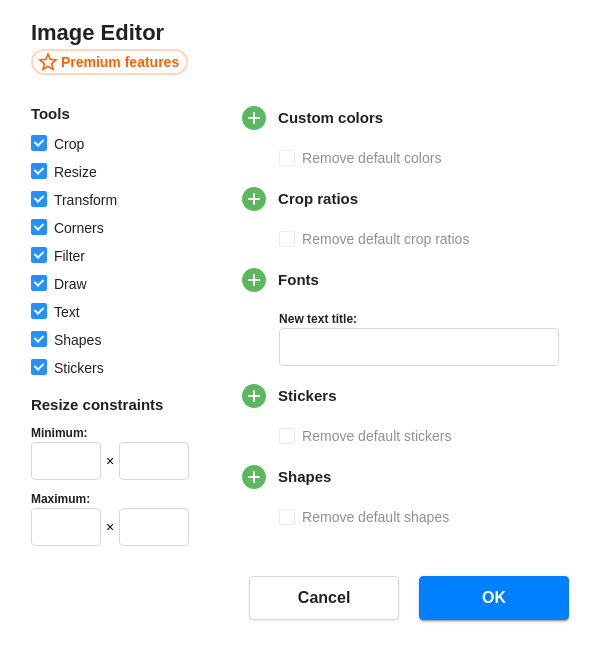
Tools
The list of tools will be shown on the main ImgPen toolbar.
ImgPen.toolsstring[]nullcrop, resize, transform, corners, filter, draw, text, shapes, stickers, |Combine your own toolbar ('|' means separator).
Custom colors
Customize the color palette with your own website colors with this option.
ImgPen.colorsstring[]nullColors in HEX notation (like #A055FF)
Remove default colors
Check this checkbox to clear the default colors list and use only custom one.
ImgPen.removeDefaultColorsbooleannullMinimum and maximum resize widths and heights
ImgPen will not resize images less than specified minimum values or more than maximum values.
ImgPen.resizeMinWidthnumbernullIn pixels
ImgPen.resizeMinHeightnumbernullIn pixels
ImgPen.resizeMaxWidthnumbernullIn pixels
ImgPen.resizeMaxHeightnumbernullIn pixels
Crop ratios
If you need to adopt all images inside your content to some predefined aspect ratios, define them for crop tools too.
ImgPen.cropRatios{w: number, h: number}[]nullIn abstract units
Remove default crop ratios
Check this checkbox to clear the default crop ratios list and use only custom one
ImgPen.removeDefaultCropRatiosbooleannullFonts
If your website uses some custom fonts and you wish to add captions on your images with these fonts, add links to the fonts here.
ImgPen.fonts{family: string, url: string}[]nullAbsolute URLs are recommended
Stickers
Custom stickers will be added to the special sticker category in the ImgPen dialog.
ImgPen.stickersstring[]nullArray of URLs to PNG/SVG stickers.
Remove default stickers
Check this checkbox to clear the default stickers list and use only custom one.
ImgPen.removeDefaultStickersbooleannullShapes
You can extend the list of shapes by typing SVG paths in this section.
ImgPen.shapes{title: string, path: string, freeScaling: boolean}[]nullRemove default shapes
Check this checkbox to clear the default shapes list and use only custom one.
ImgPen.removeDefaultShapesbooleannull