Flmngr file manager
Every time you want to insert or change any image widget (Image, Image Preview, Image Gallery, etc.) and also widgets that link to some URL (i.e. Link, Button, Page Embed, etc.), you can upload a new file or select the existing one. N1ED offers a functional Flmngr file manager that allows uploading files, catalog them, edit them using the Image Editor, and so on.
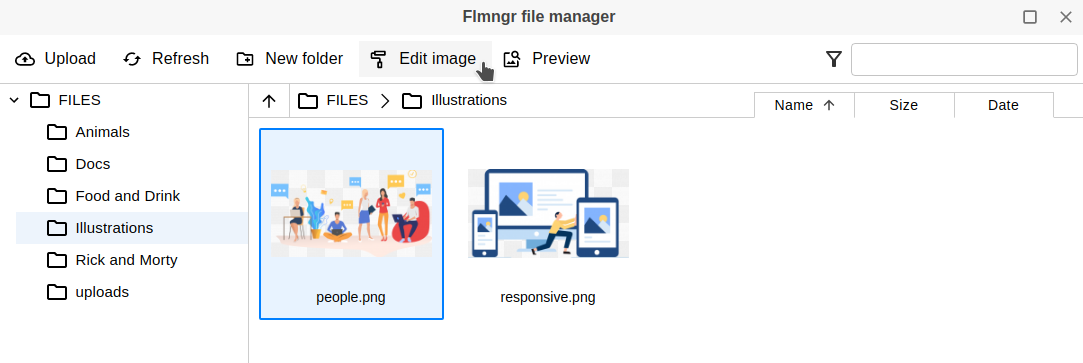
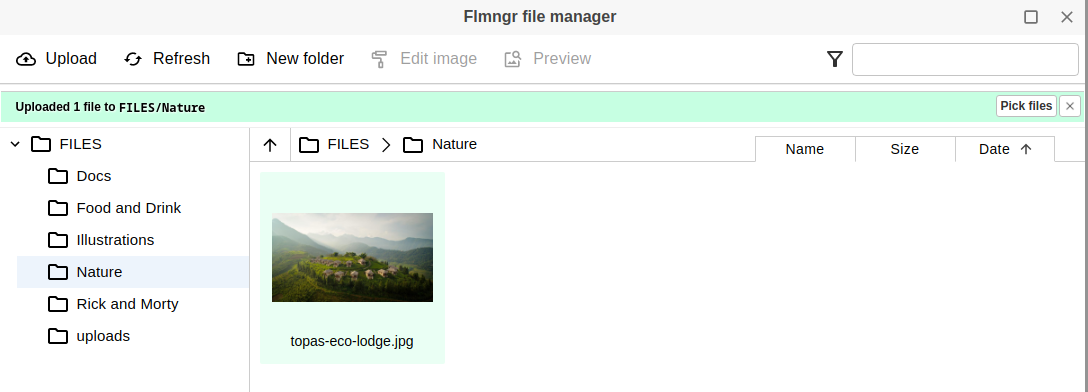
File manager dialog
Here is the main window of the file manager. The left part of the window contains a folder hierarchy, and the right part is a list of files in the selected folder. Selecting a new folder automatically updates the file list.

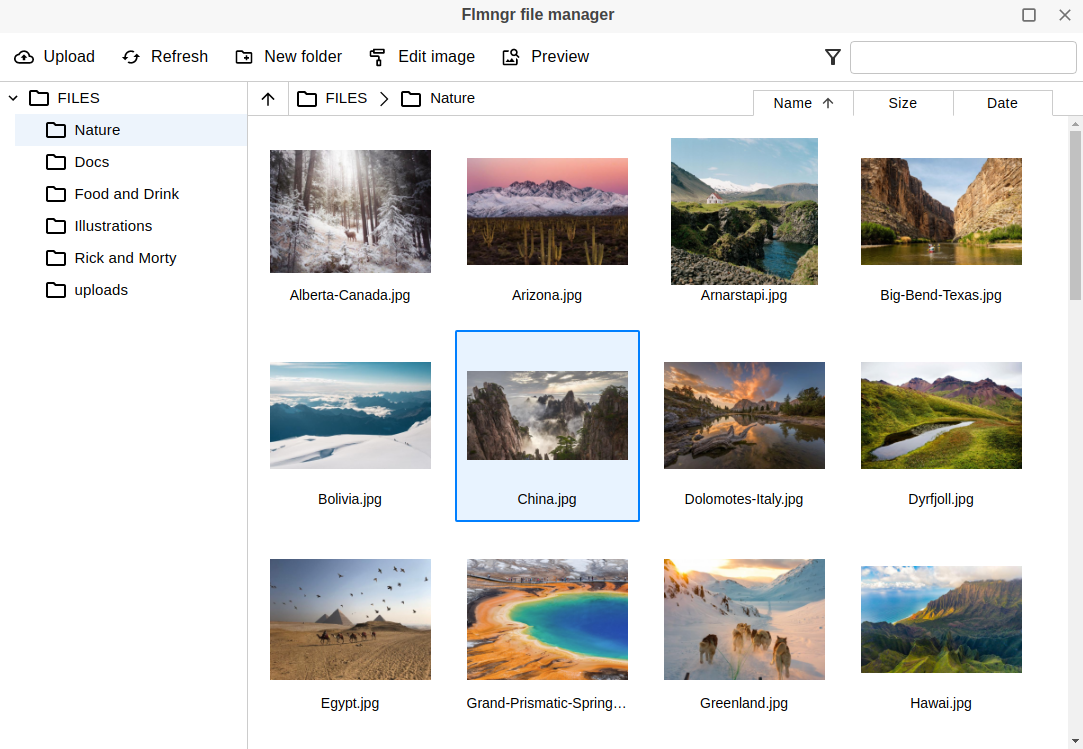
Selecting a file
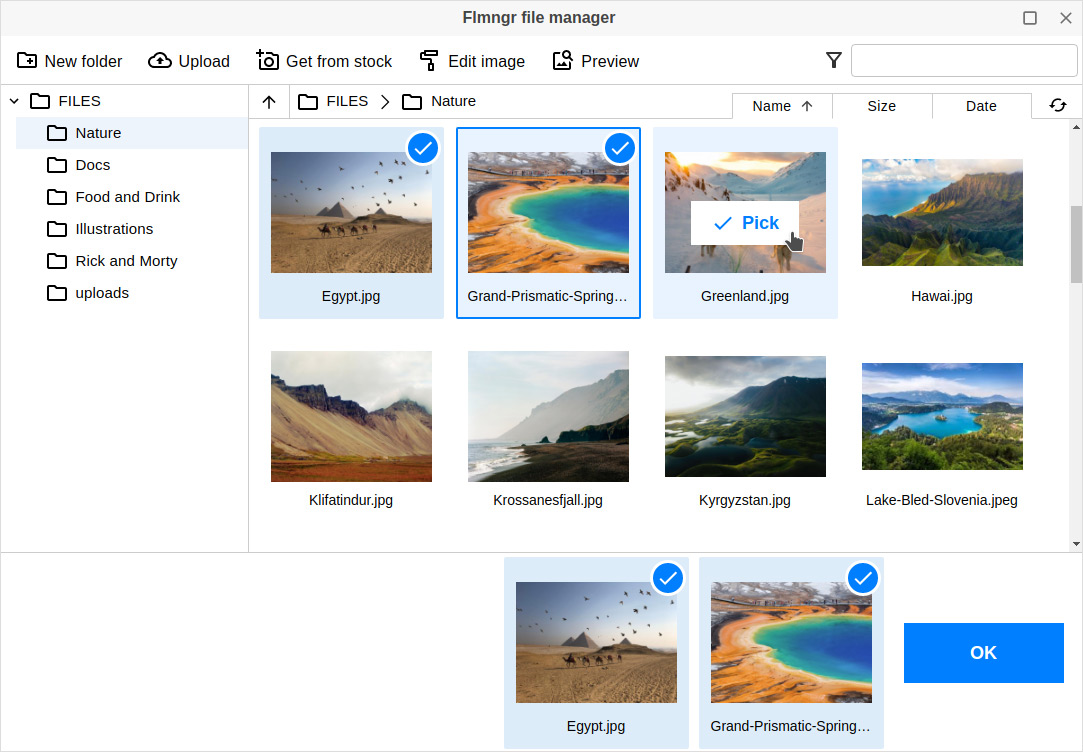
When you want to insert some widget, you should select a file or image using the file manager. To do this, click the file with the mouse and then press OK - Flmngr closes, and the file is passed to the component that requested it. If you insert Image Gallery or another widget that allows multiple choice, you can select several files before pressing OK.

If you look for a specific file by its name, you can use the Filter tool in the upper right corner. This tool filters out all files in the selected directory that do not contain the specified string in the name. Also, you can use file sorting - by size, by name or by last modify date.
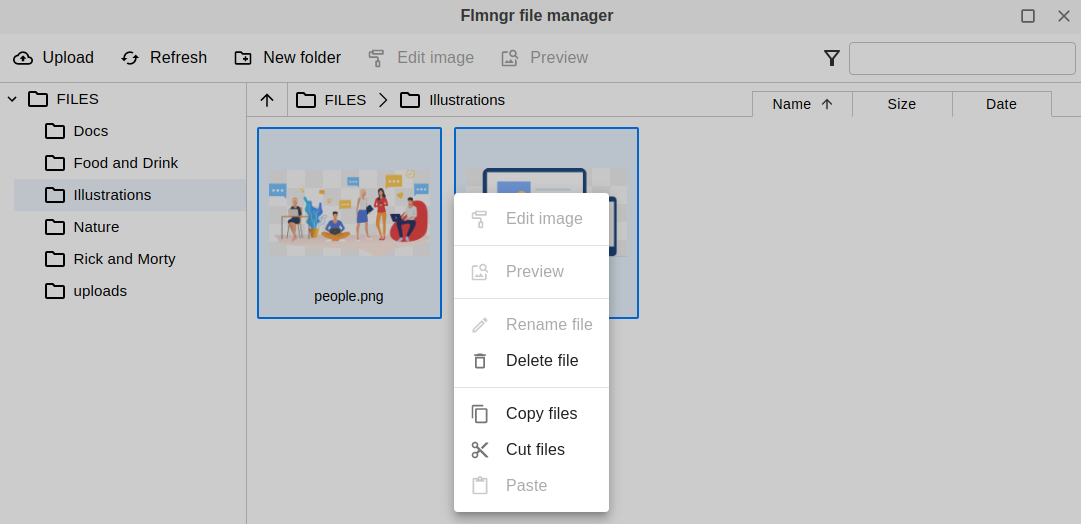
Operations with files and directories
The top panel offer actions you can perform over the selected file or directory. You can see more available action by expanding the popup menu (right-click) over the given file or directory. If you select multiple files, the action is applied to all of them. This is convenient, for example, to copy multiple files at once.

Complete feature list
Options for directory:
Create/DeleteRenameCut/Copy
Options for files:
Upload— multiple uploading is supportedPreview— open image in fullscreenEdit— invokes Image editorDeleteCut/CopyRenameOrder bysize, name, date- Quick search
Upload files
Files are always uploaded to the selected directory. You click Upload, select files from your computer and they are immediately uploaded to the server.

Image Editor
When you select a file that is an image, the Edit image button becomes available. This button allows you to bring up Image editor to edit this picture (crop, apply a filter, add a label etc.). When done, the image is saved as a copy to the same directory. Then, you can delete the original and rename the copy if you want to replace the original image.