How to update custom Bootstrap block template in TinyMCE and CKEditor
Updating custom block templates is also done in WYSIWYG mode of your CKEditor or TinyMCE powered by N1ED.
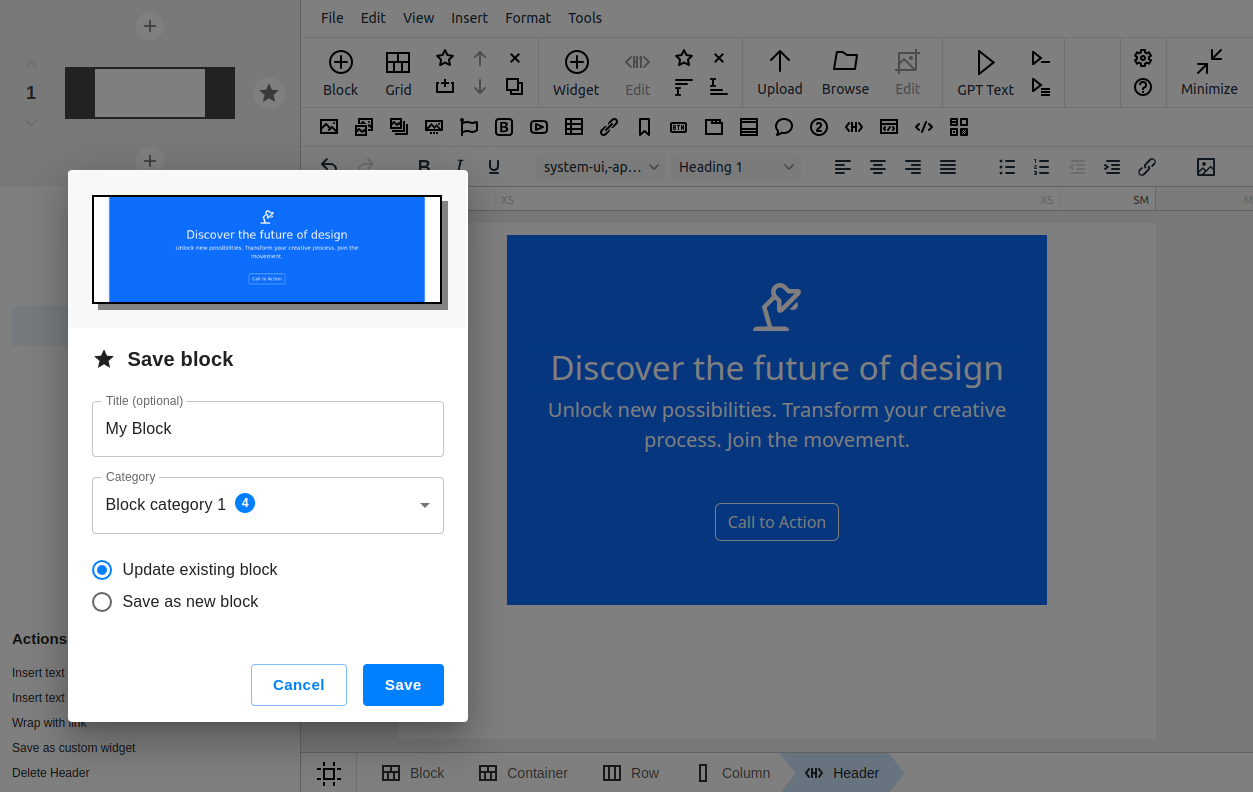
You just edit your content as you normally do, and at any moment when you need to update the block template, you simply press the filled star icon, saving the block using the same process as when you create custom block templates.

You can distinguish whether the block already exists in the Bootstrap block gallery by its style: a filled star means you will update an existing block, while an unfilled star highlights the fact that this block will be saved as a new one.
You can also save the block as new instead of updating it by checking the appropriate option in the save block dialog.