How to change alignment in Bootstrap blocks in TinyMCE and CKEditor
There are different ways to change content alignment inside Bootstrap blocks. To do this, you need to select the desired element in the editor or breadcrumbs, as you do when styling Bootstrap elements. Then, the alignment options will be shown:
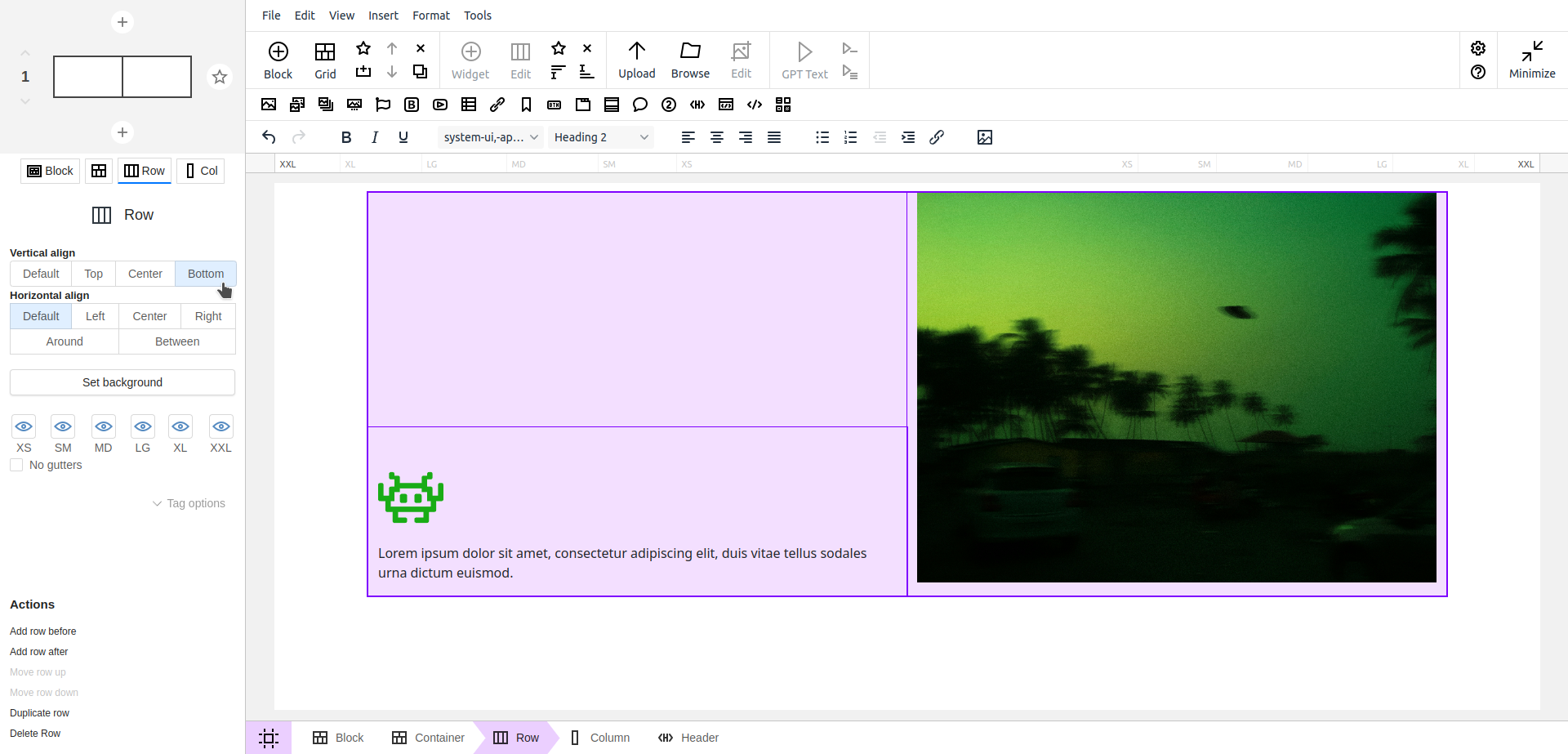
Bootstrap Row
The sidebar shows vertical and horizontal alignment options for the inner Bootstrap columns. These options will not change the alignment within the columns.

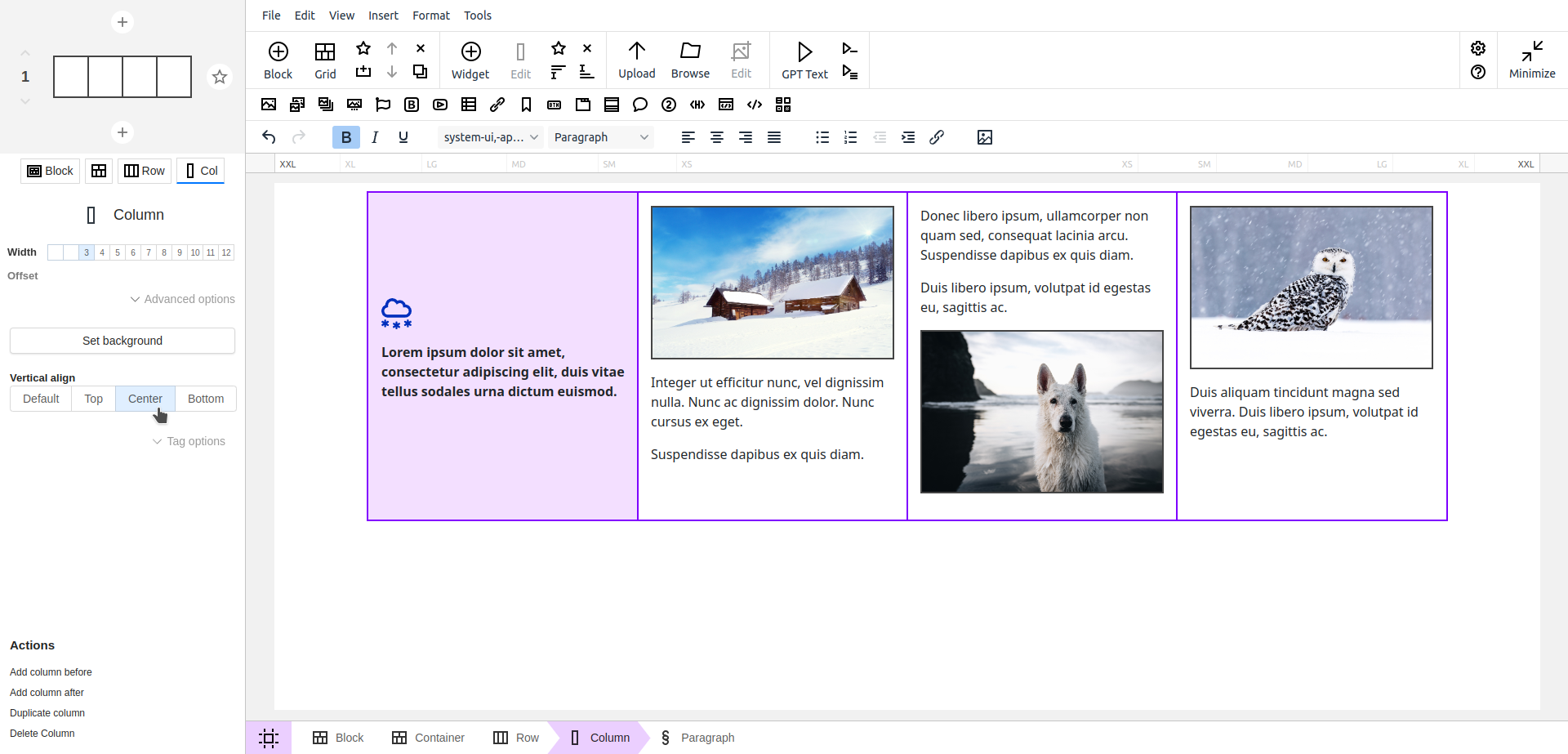
Bootstrap Column
The sidebar shows an option to align all content items vertically. This option will keep text alignment (see below).

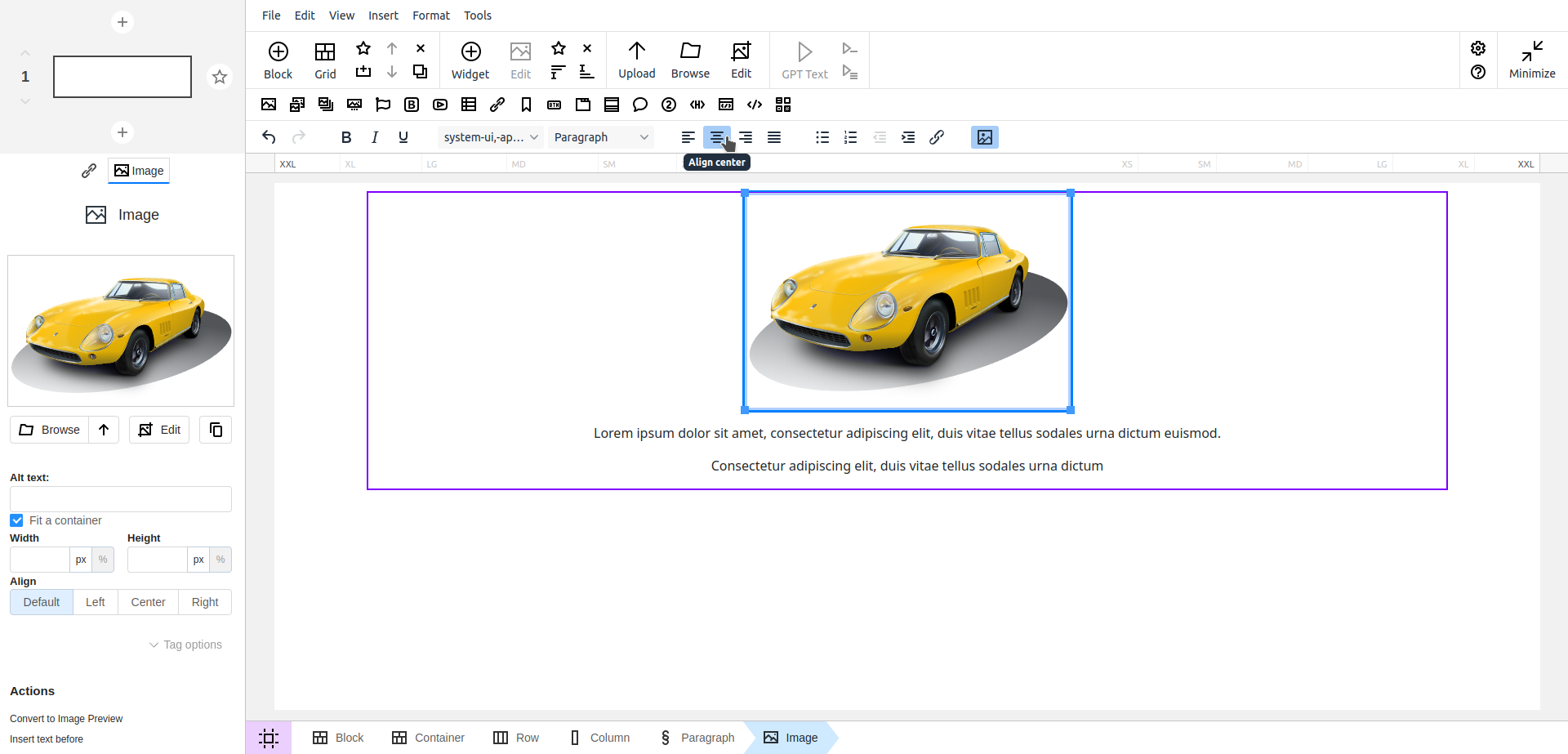
Text
Place the caret inside some text (paragraph or header) element, then use standard TinyMCE and CKEditor text alignment options for that.

If you regularly change alignments inside your blocks, it could improve the experience of using the editor if you create Bootstrap custom block templates and reuse them afterward.