How to organize Bootstrap block templates into collections in TinyMCE and CKEditor
When you save your first block templates, it's probably fine to stay with one default collection you have at the start. Later, as your custom Bootstrap block template gallery grows, you may want to categorize them into groups to make it easier to insert them into TinyMCE and CKEditor.
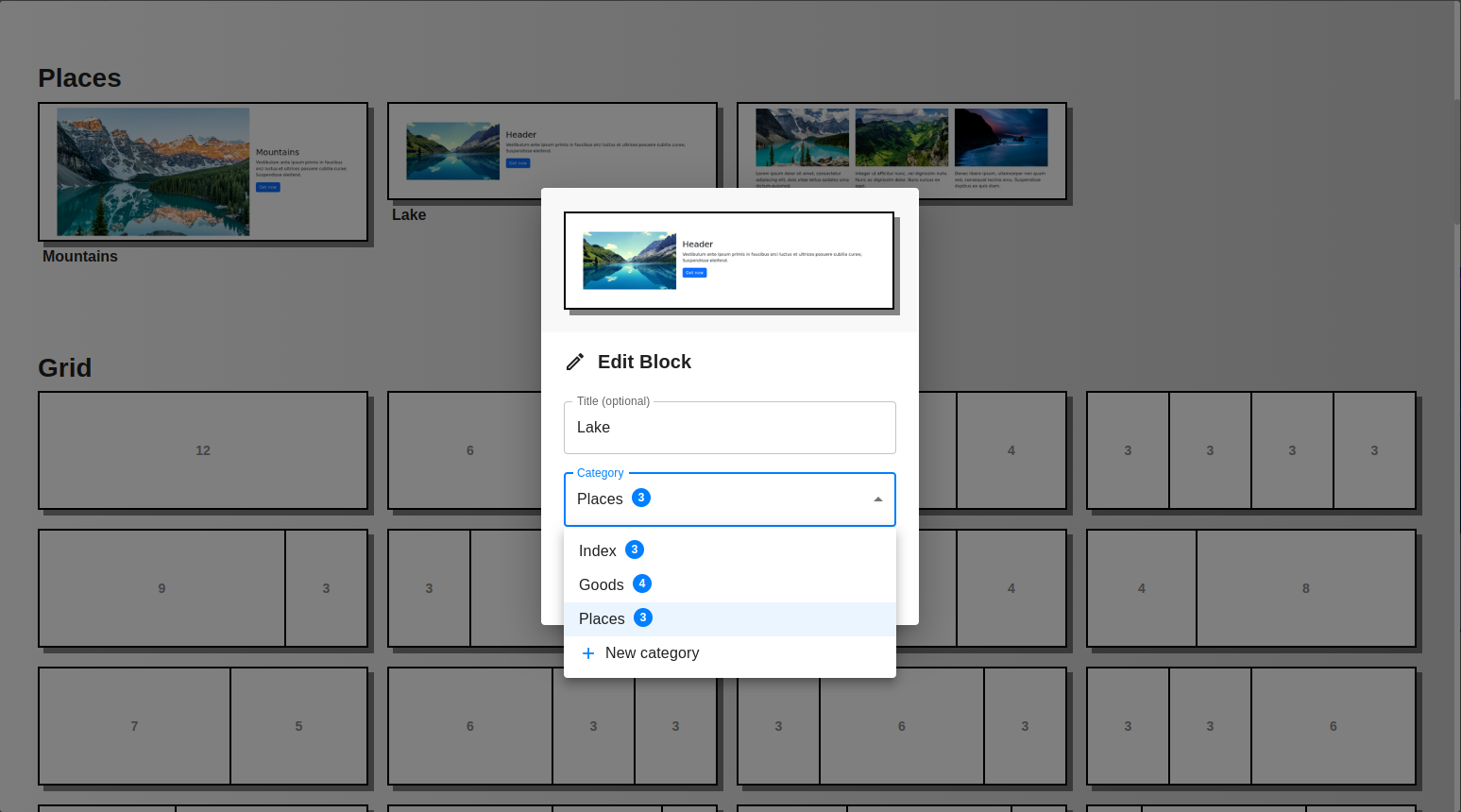
There are different ways to manage your collections. The most advanced tools are located in the block template gallery dialog. All the collections at the top (up to the standard grid block templates) are your custom Bootstrap block templates, so you can modify them.

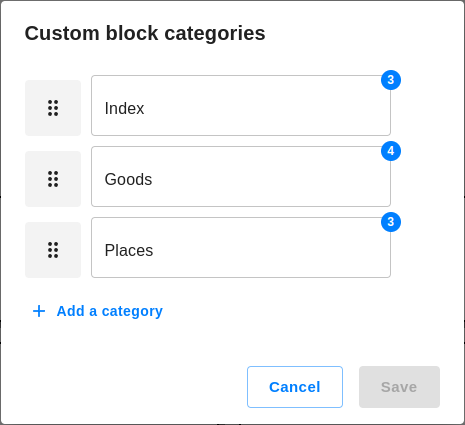
While editing blocks themselves is done using the Save or Update block dialog, you can organize blocks into categories or delete them directly from here. Use the corresponding buttons and the drag-and-drop feature to rearrange them within a collection or move them to another collection.

After creating a number of collections of block templates you might think about sharing blocks across websites.