How to edit Bootstrap block styles in TinyMCE and CKEditor
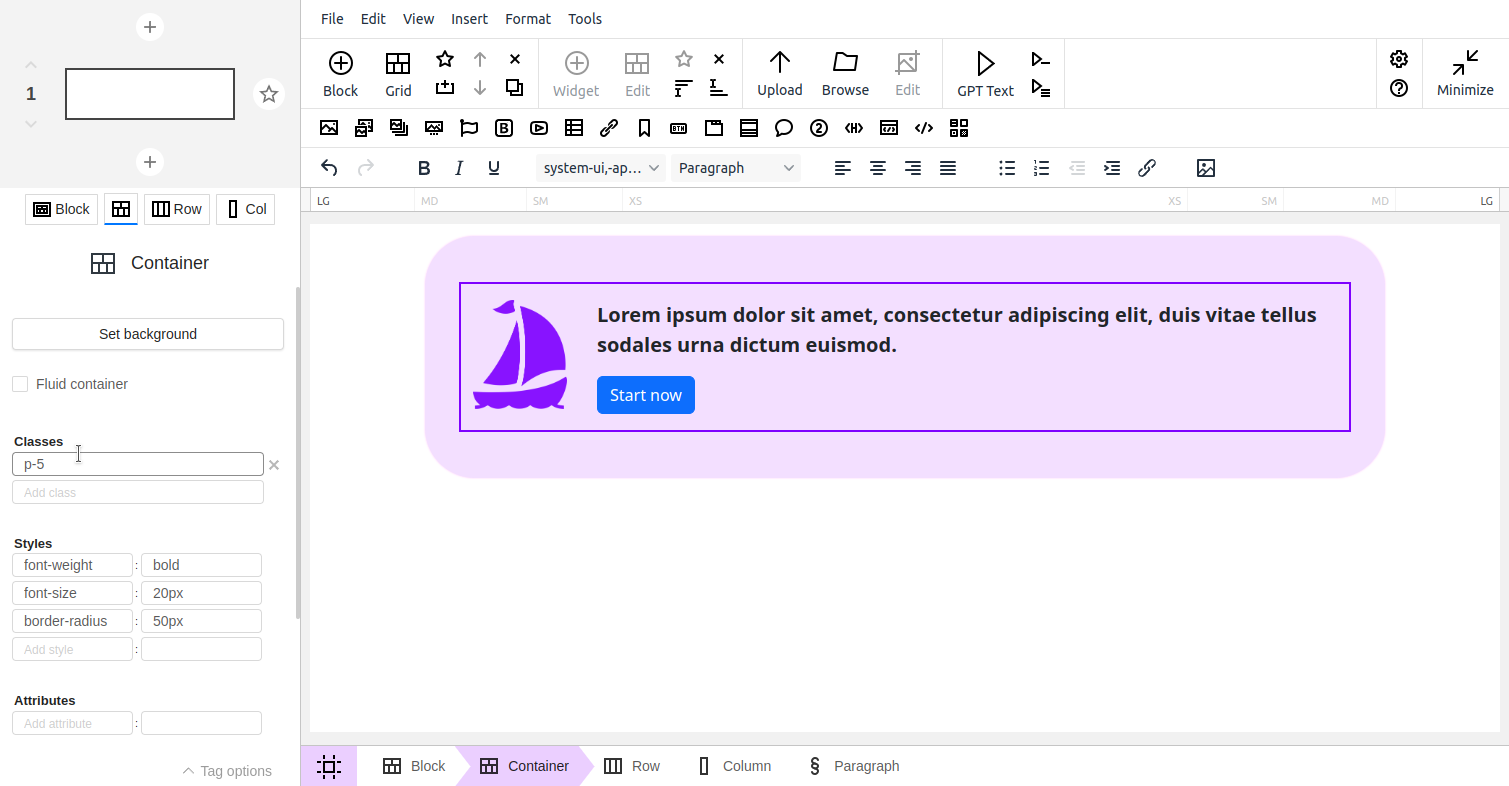
Bootstrap blocks consist of several elements folded into each other: two containers (the outer one represents the fields around the block, and the inner one contains the structure), a row, and a set of columns.
When you place your caret somewhere in the content or directly select an element, breadcrumbs will show you the structure of the Bootstrap block elements linked to the selected element.

You can then select the needed element directly in the breadcrumbs to see and edit its properties in the sidebar editor.

This editor displays all classes, styles, and attributes of the selected element and also provides element-specific options.

At the top of the sidebar, the layout mockup of the block is shown. You can edit its column structure, insert new blocks from there, or even create a custom Bootstrap block template.
N1ED does not encourage using HTML source editing, but it is available for deep tuning as well.