Font Awesome icons
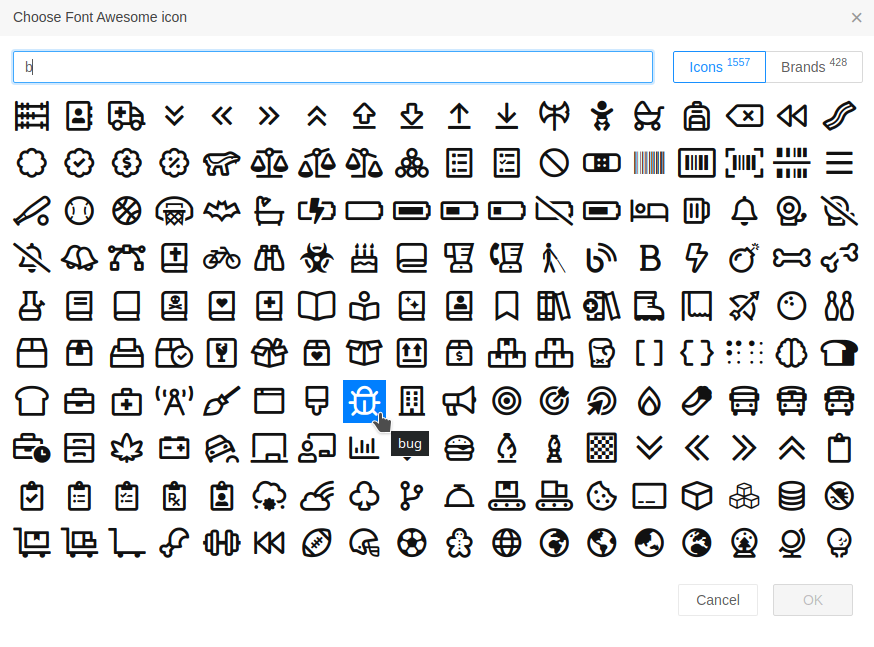
The plugin inserts icons to the page. The collection has over a thousand of original Font Awesome icons. You can find a glyph you want using quick search by icon name or a part of it.
To insert the widget press the  Font Awesome icon button on the toolbar and choose an icon.
Font Awesome icon button on the toolbar and choose an icon.

Images are inserted directly to the content so the website does not need to include the entire Font Awesome set: this reduces complexity and speeds up loading of the page (because unused icons from the set are not loaded).
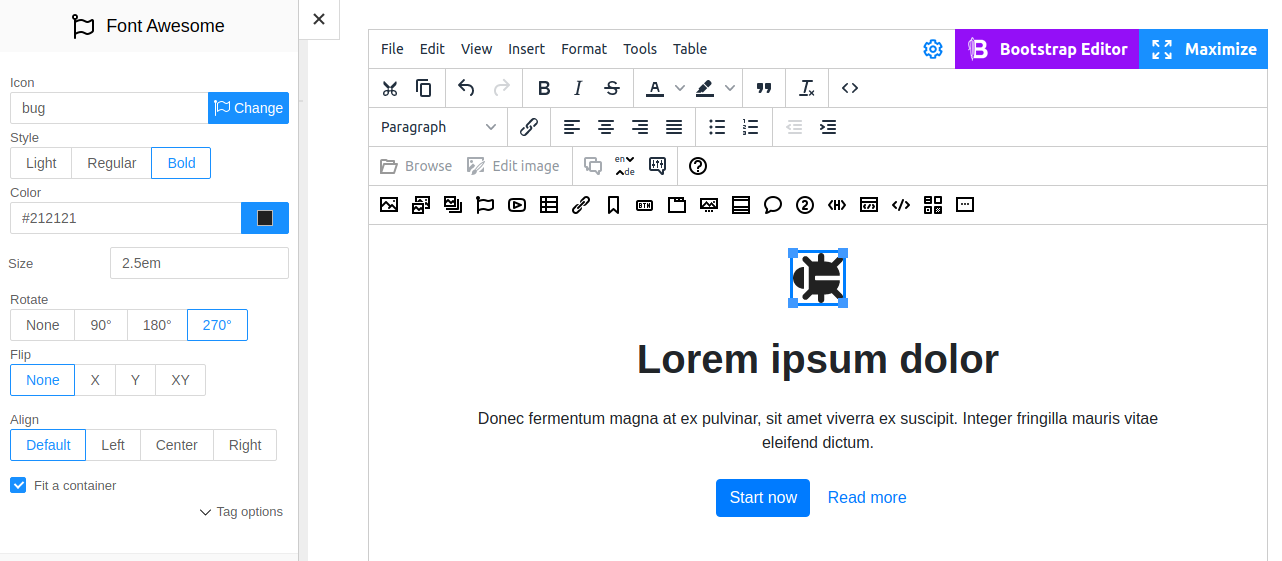
The image is inserted with the inline <img> element. You can adjust the style of the icon by bringing the plugin dialog again. Here you can change color, style, flip horizontally/vertically, rotate.

Icons inherit the font size of the parent element, so they always look in place regardless of the context. There is also a custom icon size configuration. The selected icon can always be replaced by another one while preserving all its settings.