How to edit Bootstrap block content and styles in TinyMCE and CKEditor
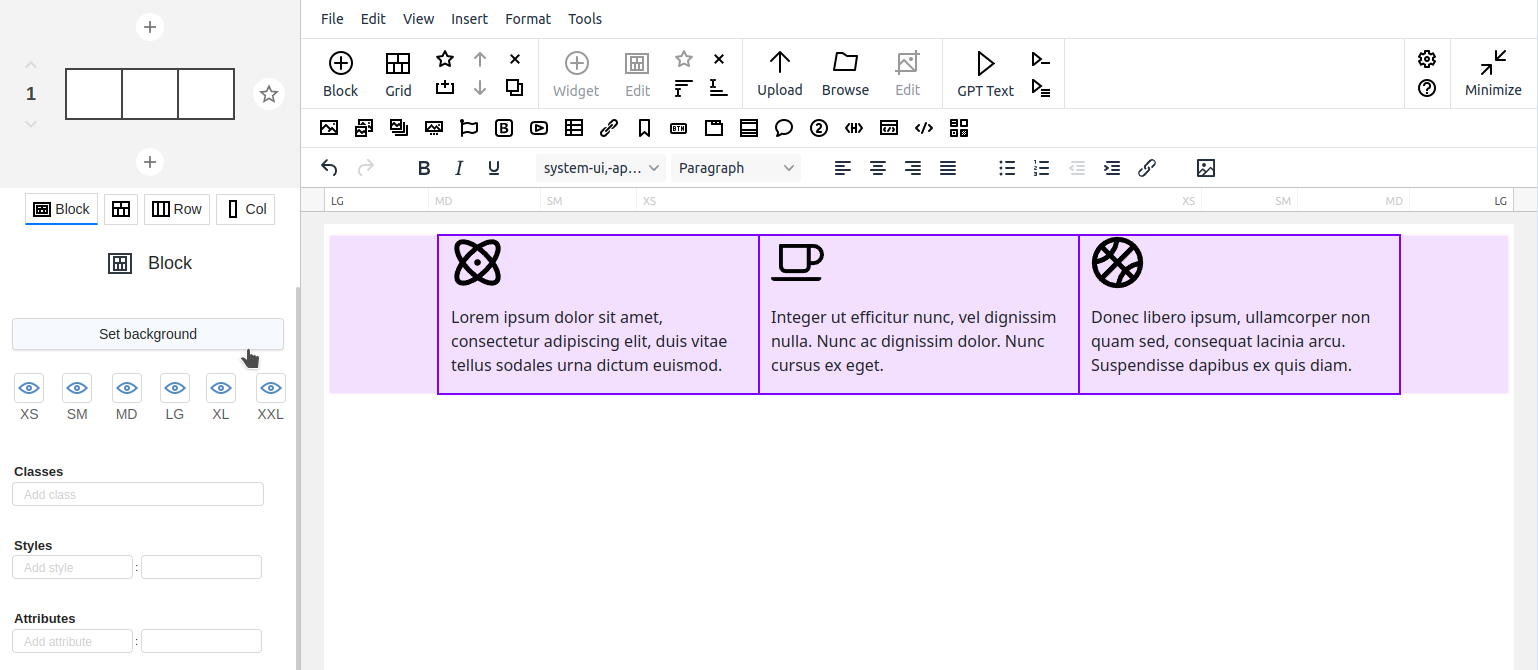
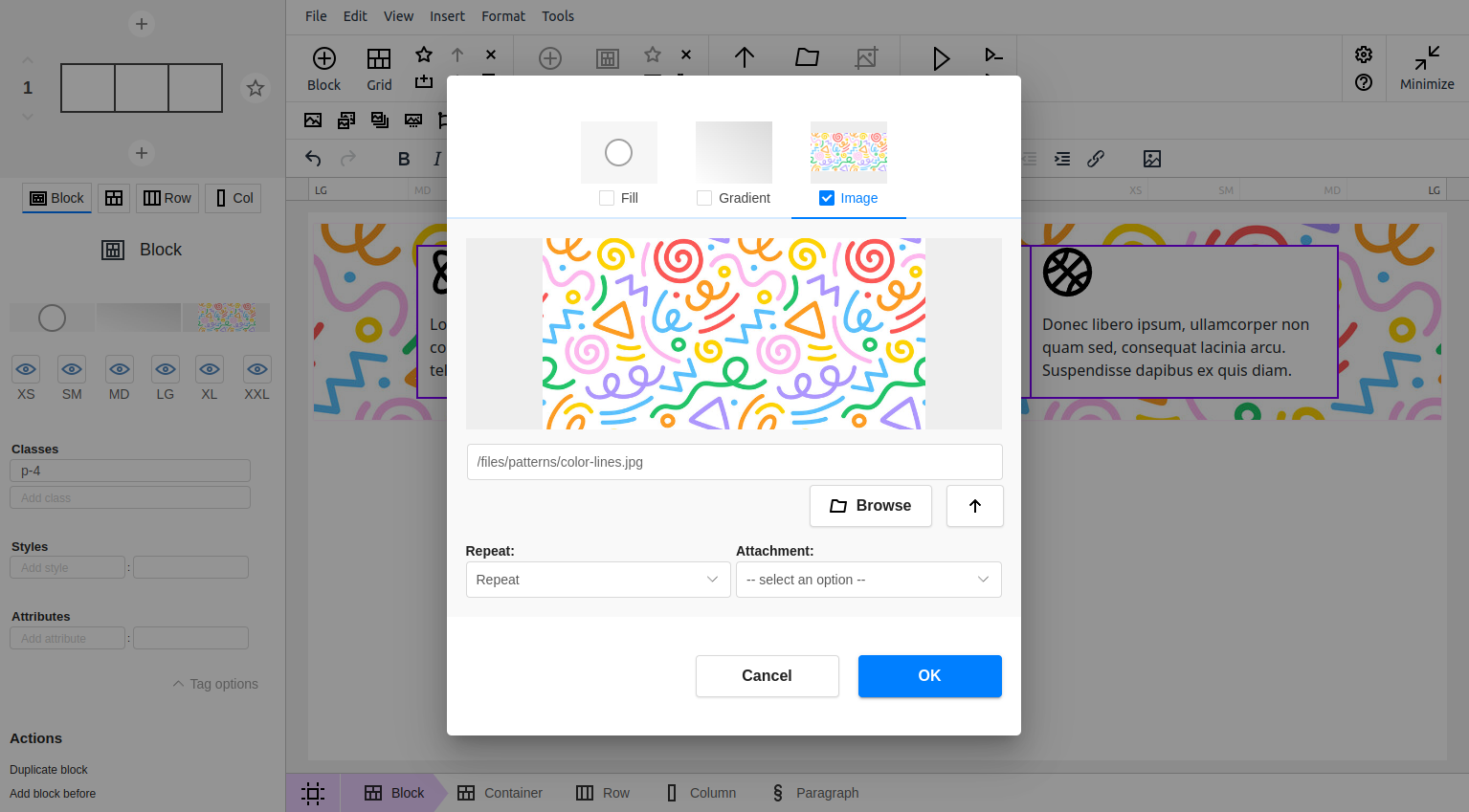
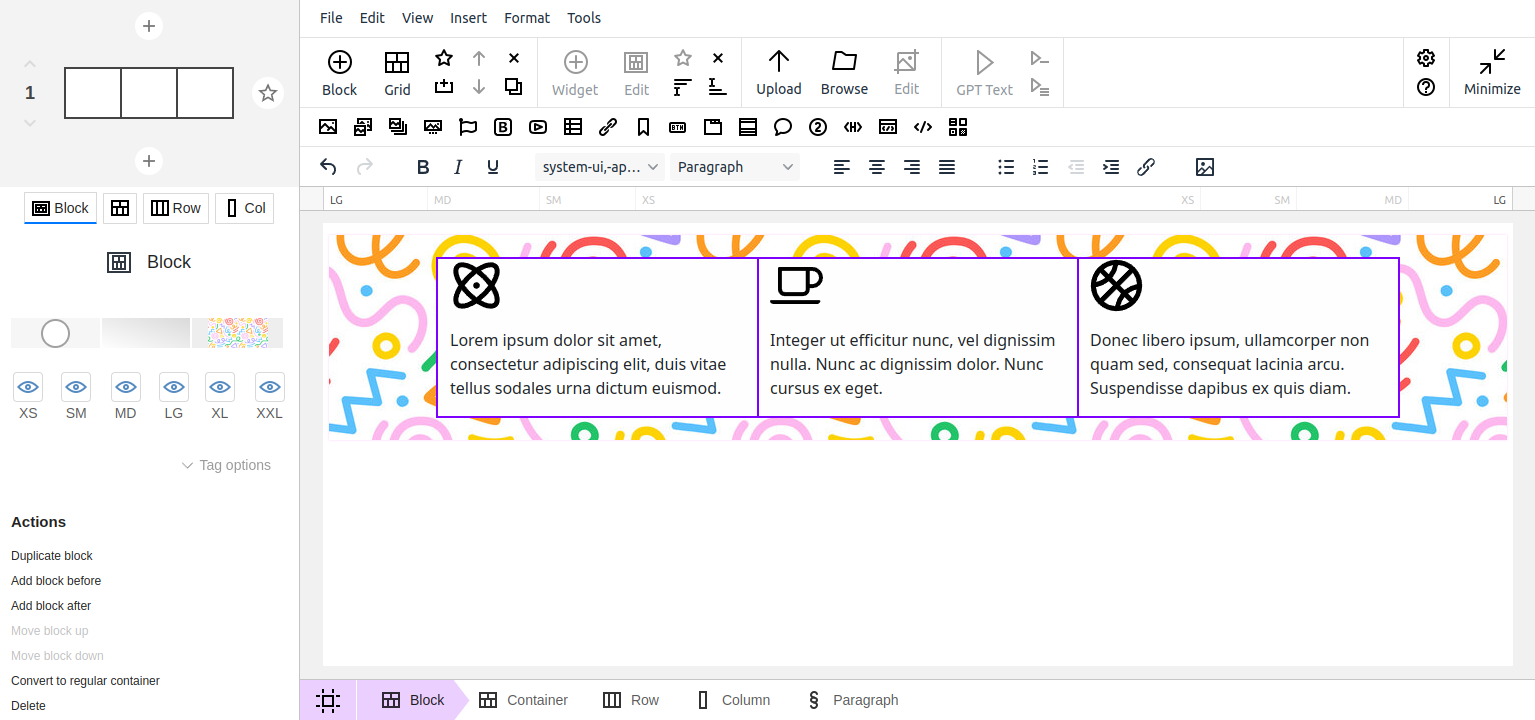
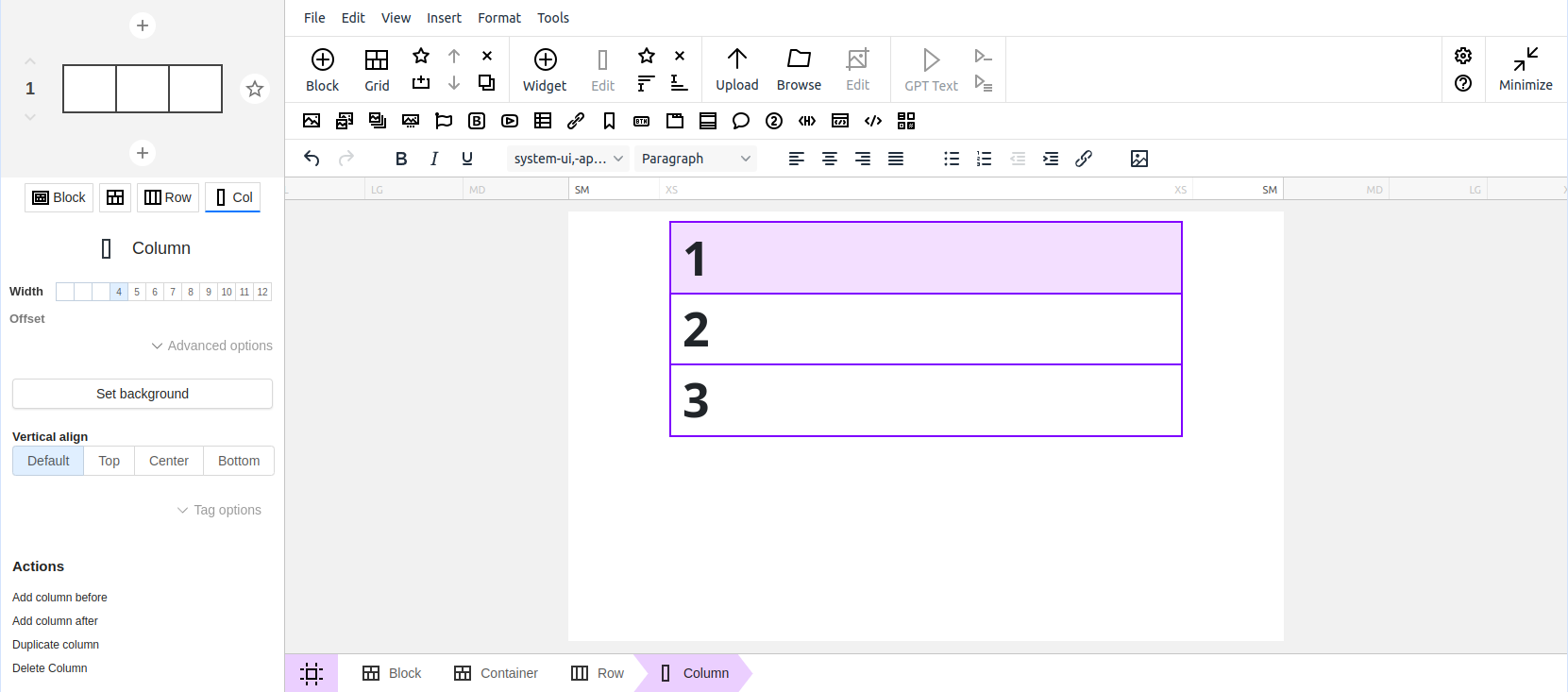
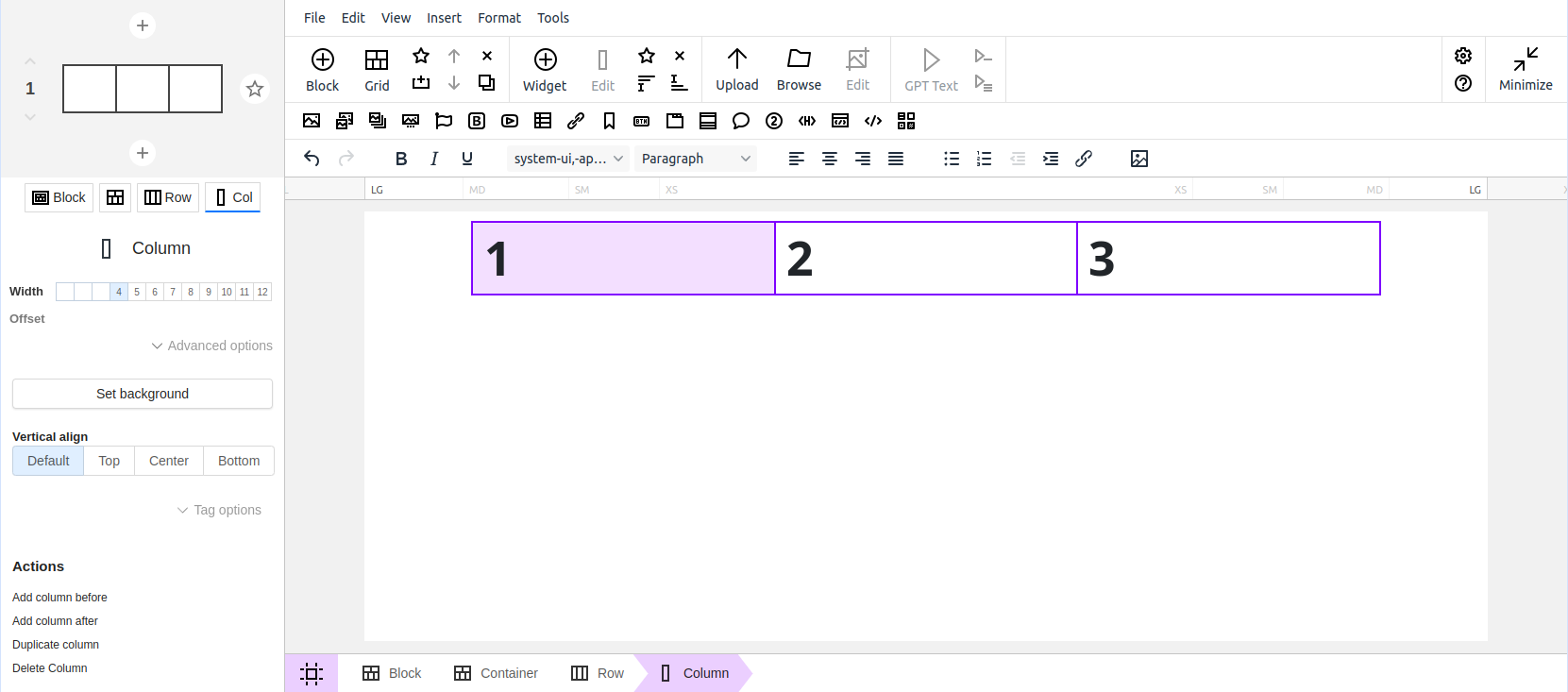
Once you have defined a column structure for a block, you can continue editing its content - setting a background, editing the structure, and more.
N1ED relies on CKEditor or TinyMCE’s composition tools, preserving the familiar editor controls while smoothly introducing Bootstrap-related features.
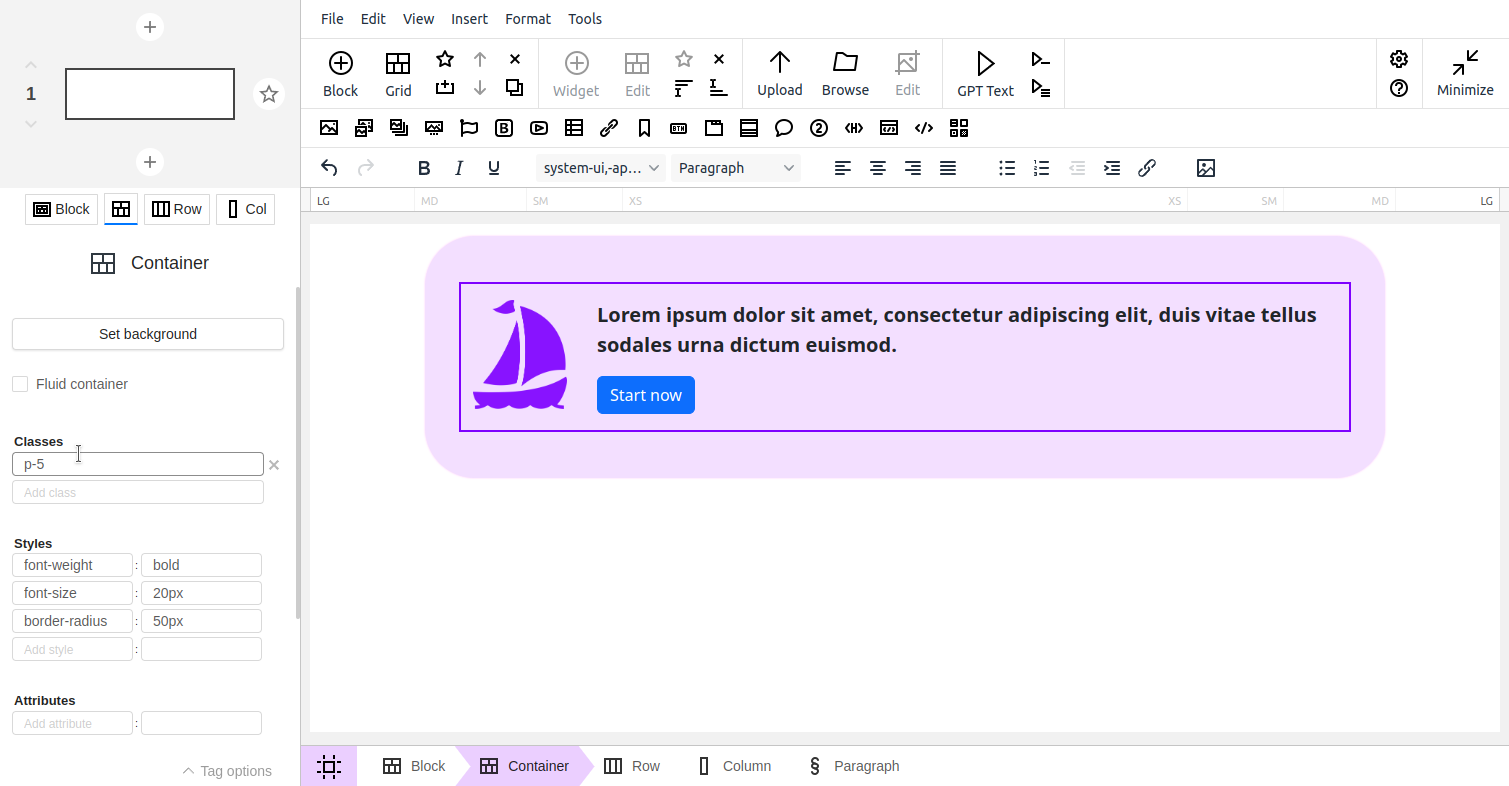
While in CKEditor/TinyMCE, you typically start by editing plain text content, N1ED provides multiple editable areas inside columns, which are contained within blocks. You can edit these areas individually, modifying their inner content and adjusting styles, alignment, and more.
Directly within the editor, when you realize that a block is useful and can be reused, you can create a custom template and reuse it later. Additionally, you can modify its content and properties at any time and update the template in your gallery. This creates an ongoing process of refining your personalized editor alongside the content of your website pages.