How to share custom Bootstrap blocks templates across websites
When managing multiple websites (or tens or hundreds, as a SaaS), you might want to reuse blocks created for one website on another. Block templates displayed in the insert block dialog can be shared from one website (API key) to another.
This requires access to the Dashboard, so usually only the manager of your project can share blocks, and access to this feature is restricted for end users who compose content directly in the editor. However, they can use shared blocks as their own.
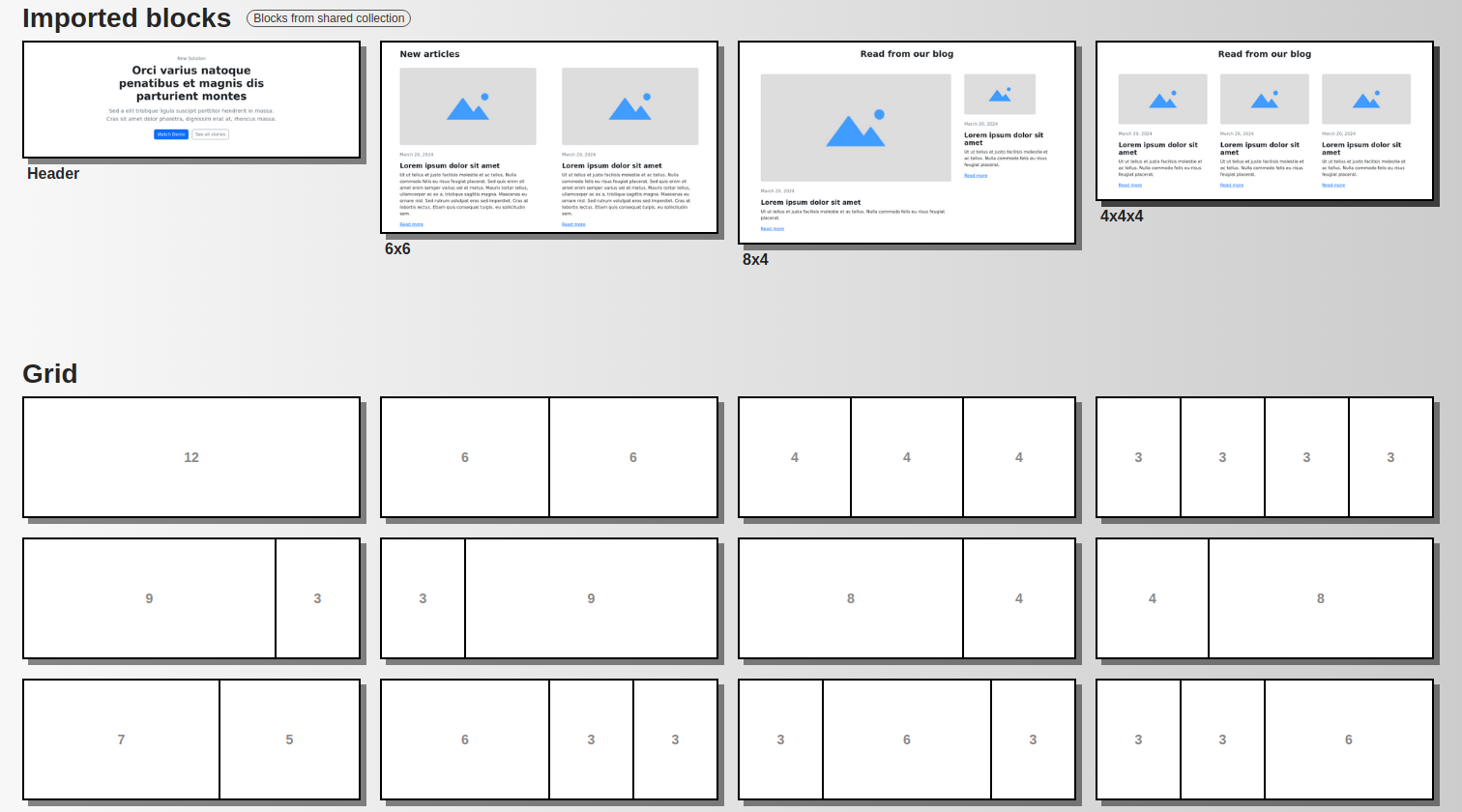
Please consider organizing your block templates into convenient collections, as sharing individual blocks is not supported. Assign block templates to categories when defining new custom block templates or regrouping existing ones.

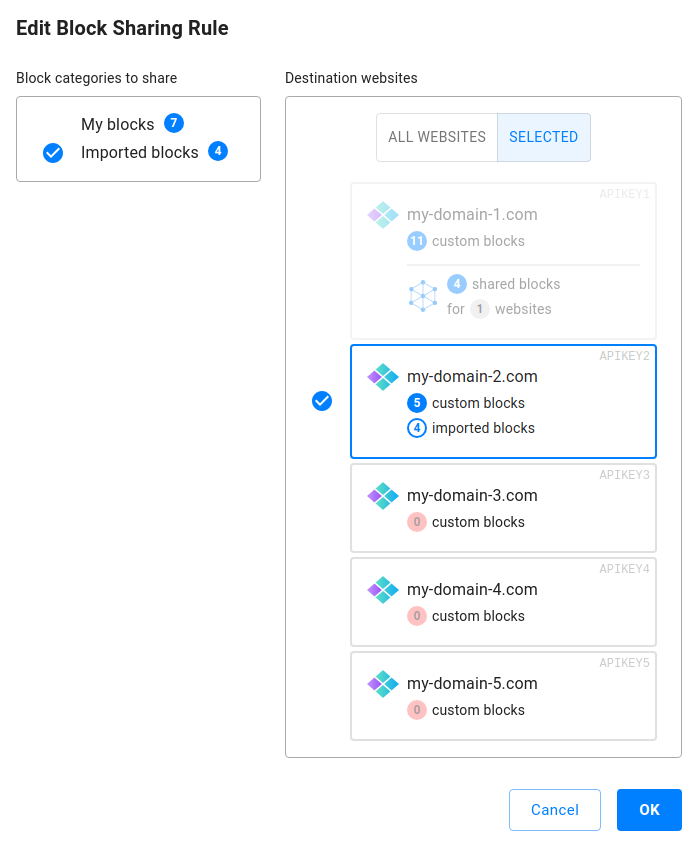
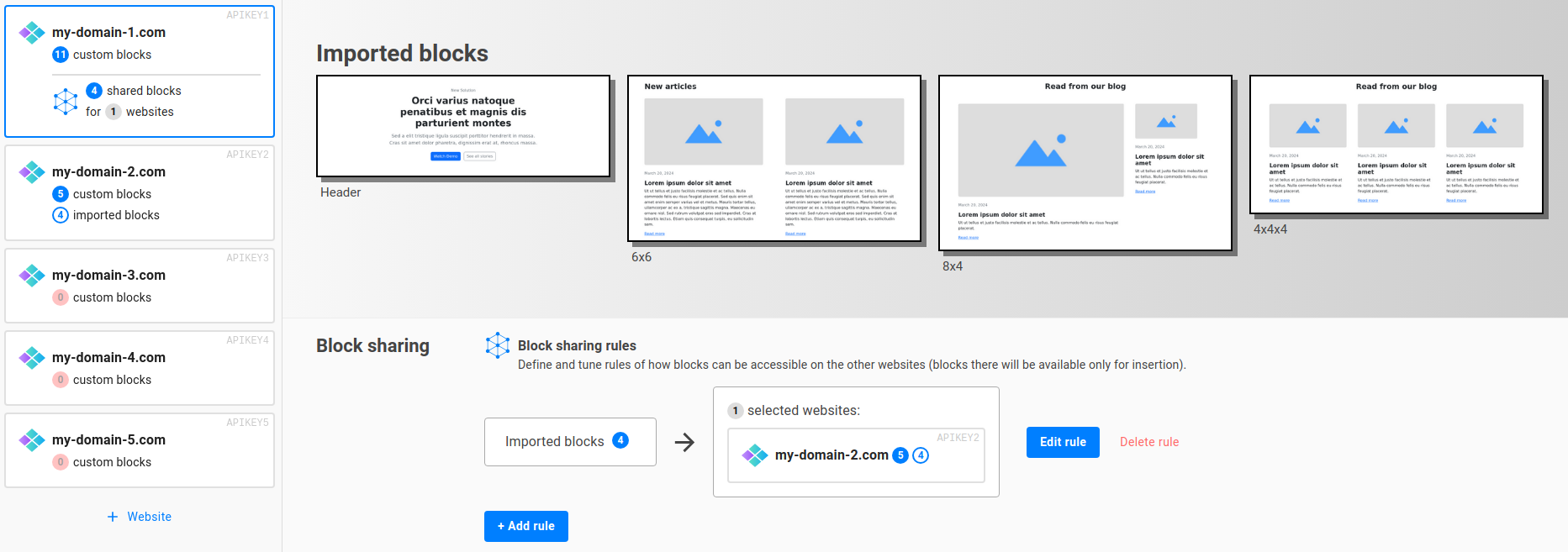
Block template sharing works in a very simple way: using the Dashboard, you select a source website (API key) and specify which block categories to share. They immediately appear on other websites (API keys) in the Bootstrap Blocks dialog with permissions to view and insert them, but not to modify, update, or delete them from the library.

There are two ways to export block categories: you can either share them with every other website you have or specify individual websites (API keys). Exporting to all websites is useful when you want these blocks to be visible on any newly created websites (API keys) in the future.