How to set background of blocks: Bootstrap containers, rows and columns in TinyMCE and CKEditor
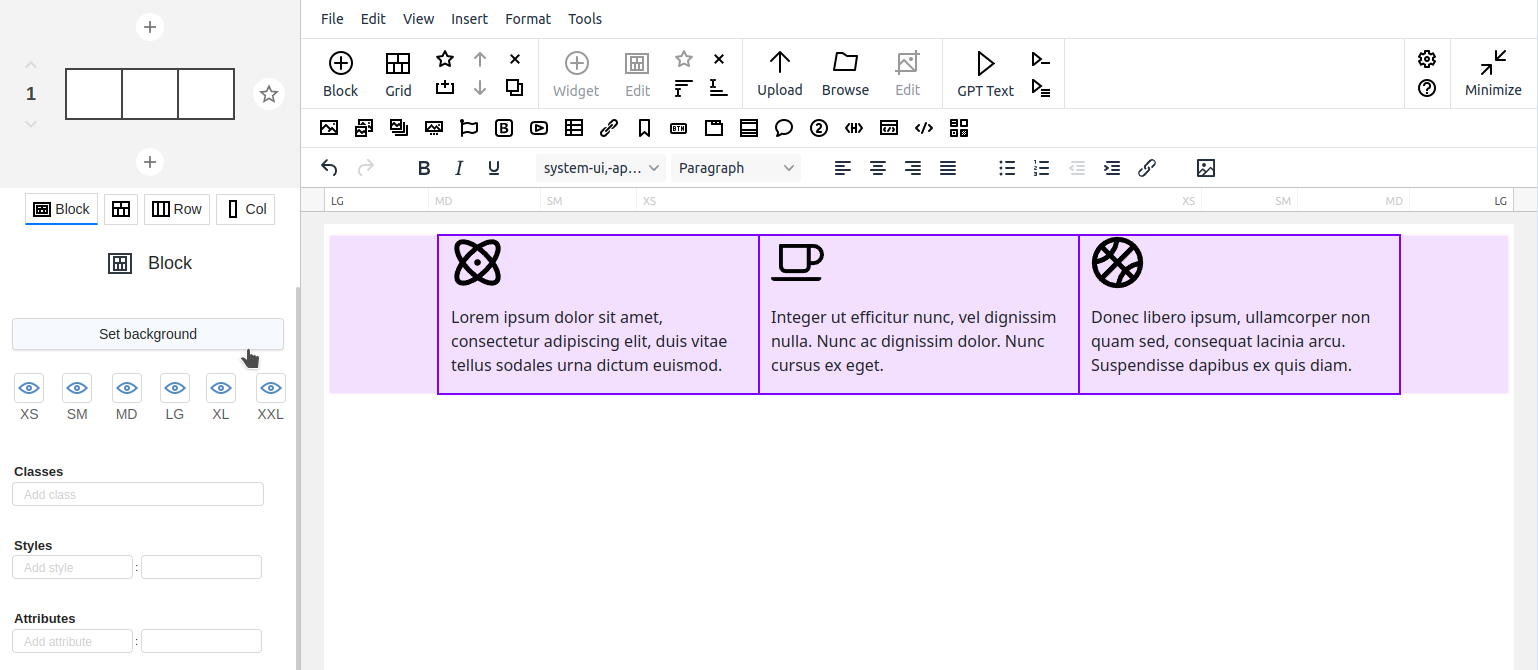
When you select a Bootstrap container, row, or column, which are elements of blocks, their style settings are displayed in the sidebar. The background is a part of styles, and it can be edited using the "Set Background" button. The editor will indicate the set background styles near this button and, of course, immediately apply them to the content.

Backgrounds of all block elements can be set independently. You can think about their priority as layers on a canvas. The container's background goes at the bottom of the stack, then the background of the row, and finally the background of the columns overlaps the previous ones, but only inside the area managed by the current element.
By default, any element has no background (which means a transparent background) unless you start from a built-in template or custom template with a pre-set background.

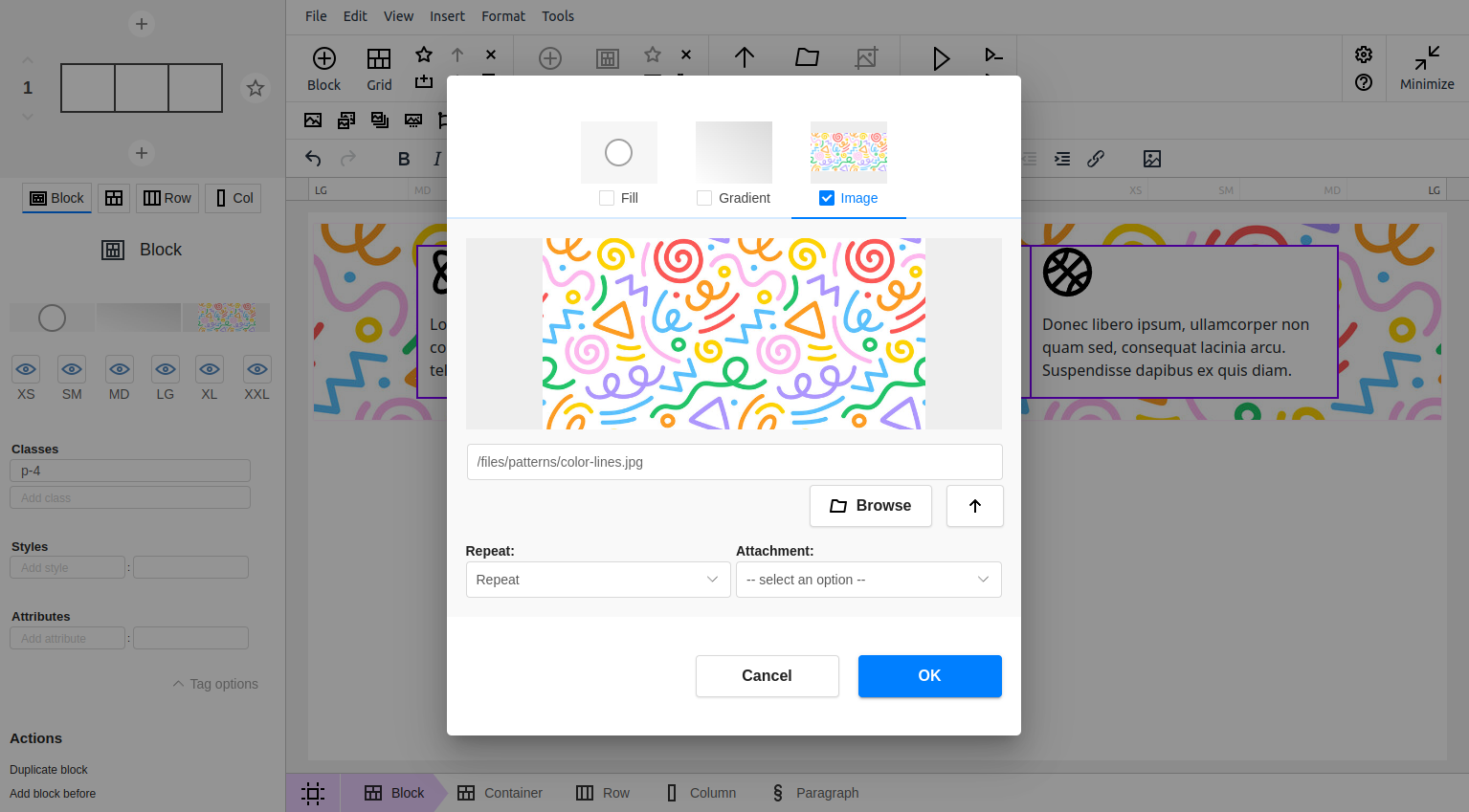
The background consists of three parts: color, gradient, and image. You can set all three of them or omit some. Usually, you only need to set one of them, but when setting an image, it can be helpful to also set a plain color or gradient to optimize your website's loading time. This is because the browser will fill the area with the specified color/gradient immediately while loading the image.

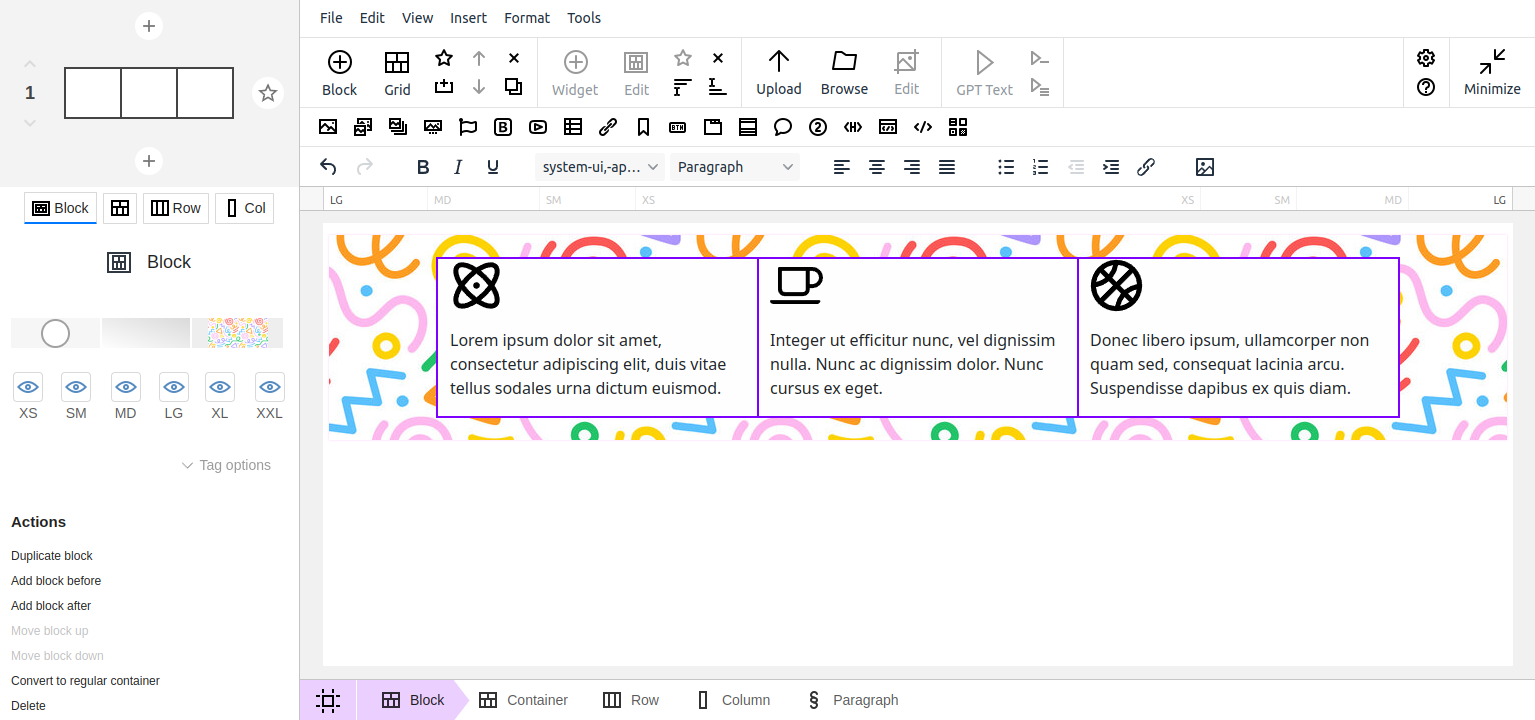
In the sample screenshots, we've illustrated setting a pattern image background for the outer container and a solid white background for the inner row.