How to rearrange, copy and delete Bootstrap blocks in TinyMCE and CKEditor
All the blocks are placed in the content area of TinyMCE and CKEditor. They are stacked on top of each other, defining a linear sequence.
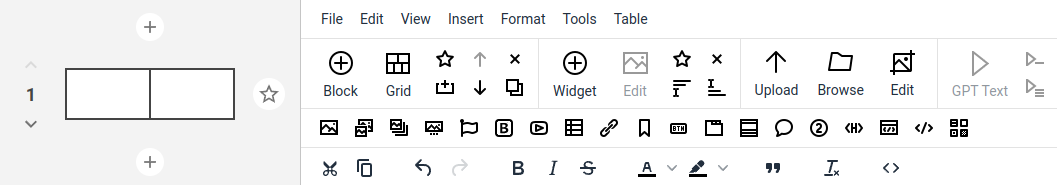
If you select a block by placing the caret inside it or clicking on any of its child elements, the context actions for the selected Bootstrap block are available.
These actions are located on the CKEditor/TinyMCE toolbar, in the N1ED sidebar.

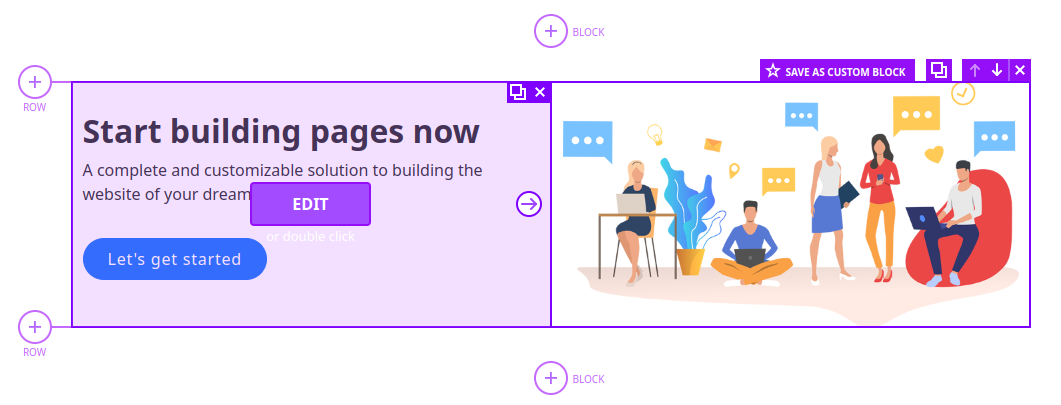
In Advanced Bootstrap Editor mode, all these actions are available directly near containers, rows, and columns.

You can clone the selected block, move it up or down, delete it, or save the custom block template or update it if it was inserted from the custom block template gallery.