How to edit source HTML of Bootstrap blocks in TinyMCE and CKEditor
While N1ED provides all the tools for deeply styling Bootstrap elements and Bootstrap widgets, sometimes there are tricky cases when N1ED's mappings are not enough.
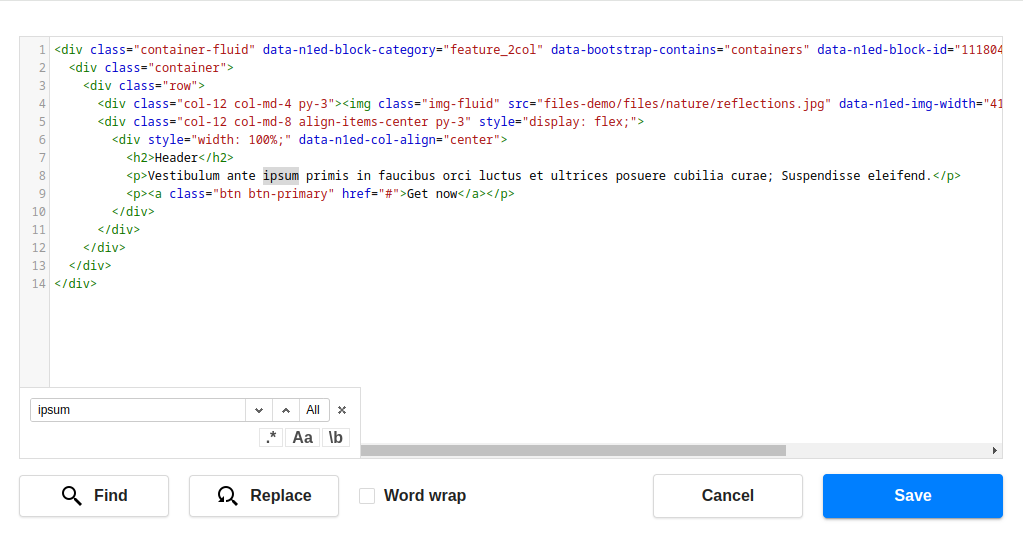
The HTML editor, called by pressing the standard "Source code" button or menu item in TinyMCE or CKEditor, is upgraded with a powerful HTML editor that supports syntax highlighting.

You can insert or modify any content there, and it will be shown in the editor after you close the dialog. N1ED does not take part in rendering such content and will not break it, even if it does not support managing some specific thing you inserted. It relies on the underlying code of TinyMCE/CKEditor (and more generally, the code of the browser that renders everything).
Any unknown or unsupported class, style, attribute, or tag will be kept without change, but there are obvious exceptions to this rule:
- If you insert a special tag like
<script>, it may be filtered or masked by CKEditor/TinyMCE. - SVG elements are not fully supported by the content-editable area of browsers (especially things related to their selection and caret positioning around them).
- If you set a class, style, or attribute that is already managed by a specialized control of N1ED (for that widget), it will not appear in the list of such properties, but you will see the result above this list on the sidebar.
- When you don't need to change existing content but just wish to insert some HTML snippet with Bootstrap or non-Bootstrap code, please use the special "Insert HTML snippet" button on the widgets toolbar. It can also be found inside the menu opened by clicking the "+ Widget" button.