How to build Bootstrap content with Advanced Bootstrap Editor in CKEditor or TinyMCE
Advanced Bootstrap Editor mode helps you quickly compose a content block structure. Initially, it helps to add content mockups block by block fast, then switch to content editing mode. When you already have existing content, you may switch to Advanced Bootstrap Editor to have quick access to operations on blocks (containers, rows, columns).
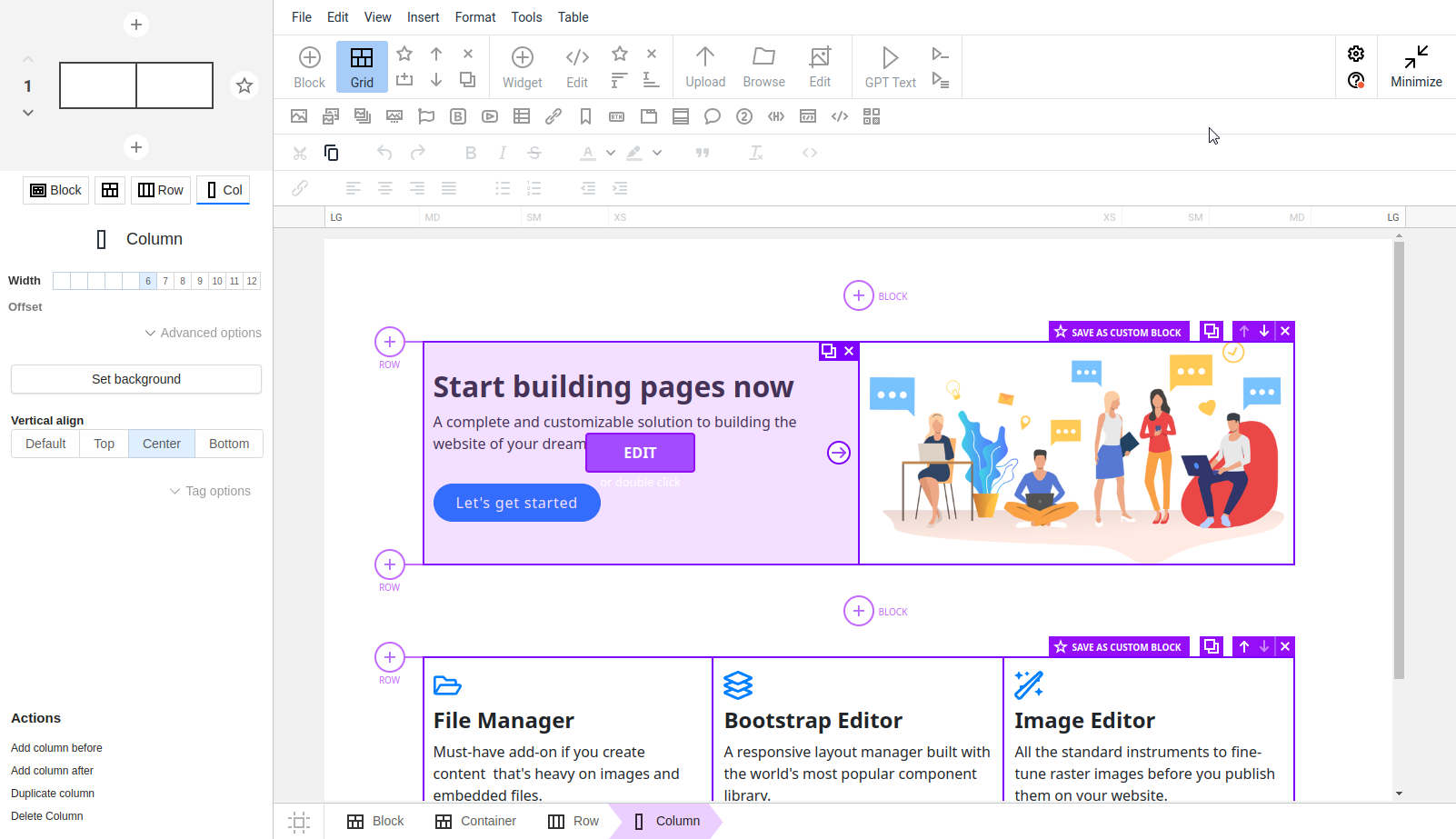
You can enter Advanced Bootstrap Editor mode by clicking the "Grid" button. This mode is also activated when your TinyMCE and CKEditor go to full-screen upon the first editor click, displaying the structure and adding context buttons to it (this default behavior can be changed).

This mode shows almost all controls related to the Bootstrap structure (in content and on the sidebar) temporary disabling content editing features for that time but making a focus on blocks. In other words, while the standard CKEditor/TinyMCE editing mode is mostly content-oriented, the Advanced Bootstrap Editor mode is structure-first.
You can perform any manipulations over the Bootstrap blocks here, and pressing the "Grid" button again will return you to standard content editing mode.
Additionally, there is a way to edit the content of a specified Bootstrap column - please use the large "Edit" button above each of them.