Widgets basics
Widgets are components your content is built from, just like a house is built from bricks.
Every widget can function independently (like Image, YouTube video, etc.) or contain subwidgets that cannot be used without the main widget (combined widgets such as Tabs, Gallery, Table, etc. have such structure).
The widgets can be inserted into a document or removed from it. You can also edit settings of widgets or their subwidgets.
Non-combined widgets are very simple: you insert a widget to the document, and when you need to change it, you select it with the mouse and edit on the sidebar (if your N1ED is working in the no-sidebar mode, click the Edit widget button on the toolbar). Read more about editor settings.
Combined widgets work the same way, but when you select an element in the document you can use breadcrumbs to select which part of it, a subwidget, you want to edit, and move up and down through the hierarchy of subwidgets. Some widgets can only be selected if you select a subwidget in the document area with the mouse and then select the wrapping widget on breadcrumbs.
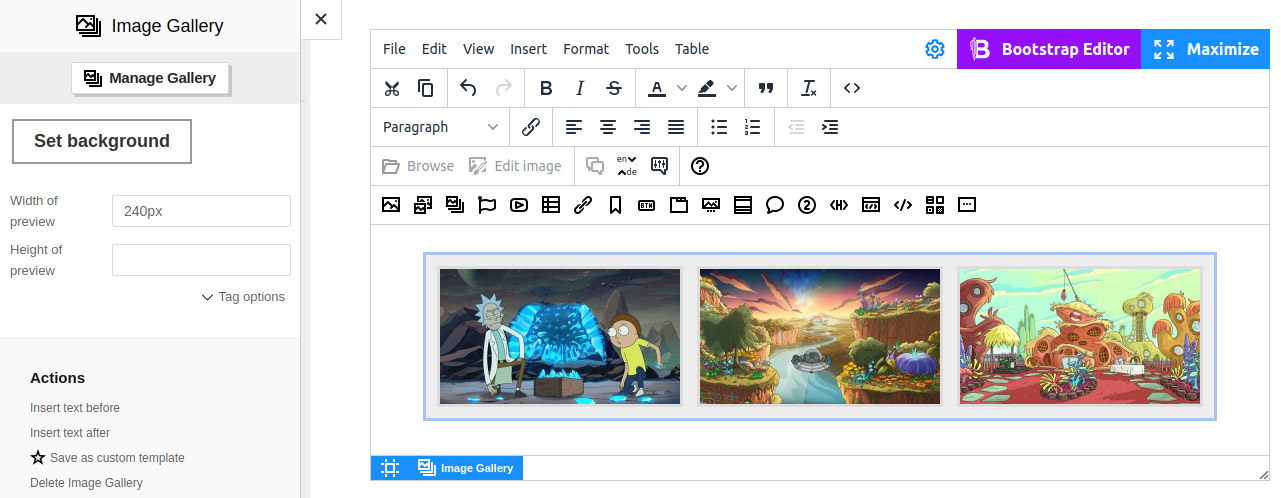
Let's take Image Gallery as an example. This is a combined component, it consists of a wrapping element Image Gallery and Gallery Image Preview.

On the above screenshot you can see the editor with the inserted Image Gallery widget. The active editing aread of the Image Gallery is surrounded by the peculiar blue border. To the left of the editor, there is a sidebar with settings of the current element.
You can assign a certain background to the gallery, as well as width and height of preview thumbnails in the gallery.
Every element of the widget can be customized by changing its styles. You probably won't need this too often, but such fine tunning is available. HTML styles can be modified on the sidebar using the Tag options section: Class name, Styles (CSS notation), Attributes.
For each widget and subwidget there are its own Actions. Actions for Image Gallery are:
- Insert text before/after — addresses the problem of positioning the cursor above or below the media object
- Save as custom template — allows creating a template for easy reusing
- Delete Image Gallery — deletes the gallery completely
Actions for Gallery Image Preview:
- Move left/right — allows changing the order of images in the gallery by moving the selected image
- Delete Gallery Image Preview — removes the selected image only