Install PHP file manager for TinyMCE using Composer
Install the package 
Go into your PHP project and in its root directory, run:
composer require edsdk/flmngr-server-phpThis will install PHP Flmngr Composer package.
Hint: If you do not use Composer you can use a no-Composer archive
And let some URL be a handler. If you do not use any framework, just create a PHP file flmngr.php with the following contents:
<?php
\EdSDK\FlmngrServer\FlmngrServer::flmngrRequest(
array(
'dirFiles' => '/var/www/files',
)
);In frameworks like Laravel, Symfony, Yii, CodeIgniter, etc., you can create a new method in some controller calling the same method. A URL mapped to this method will be the entry point of all Flmngr requests.
Update
Later, this package will be automatically updated among all your packages each time you call composer update. If you wish to update only the backend of Flmngr, call:
composer update edsdk/flmngr-server-phpLink Flmngr with the server
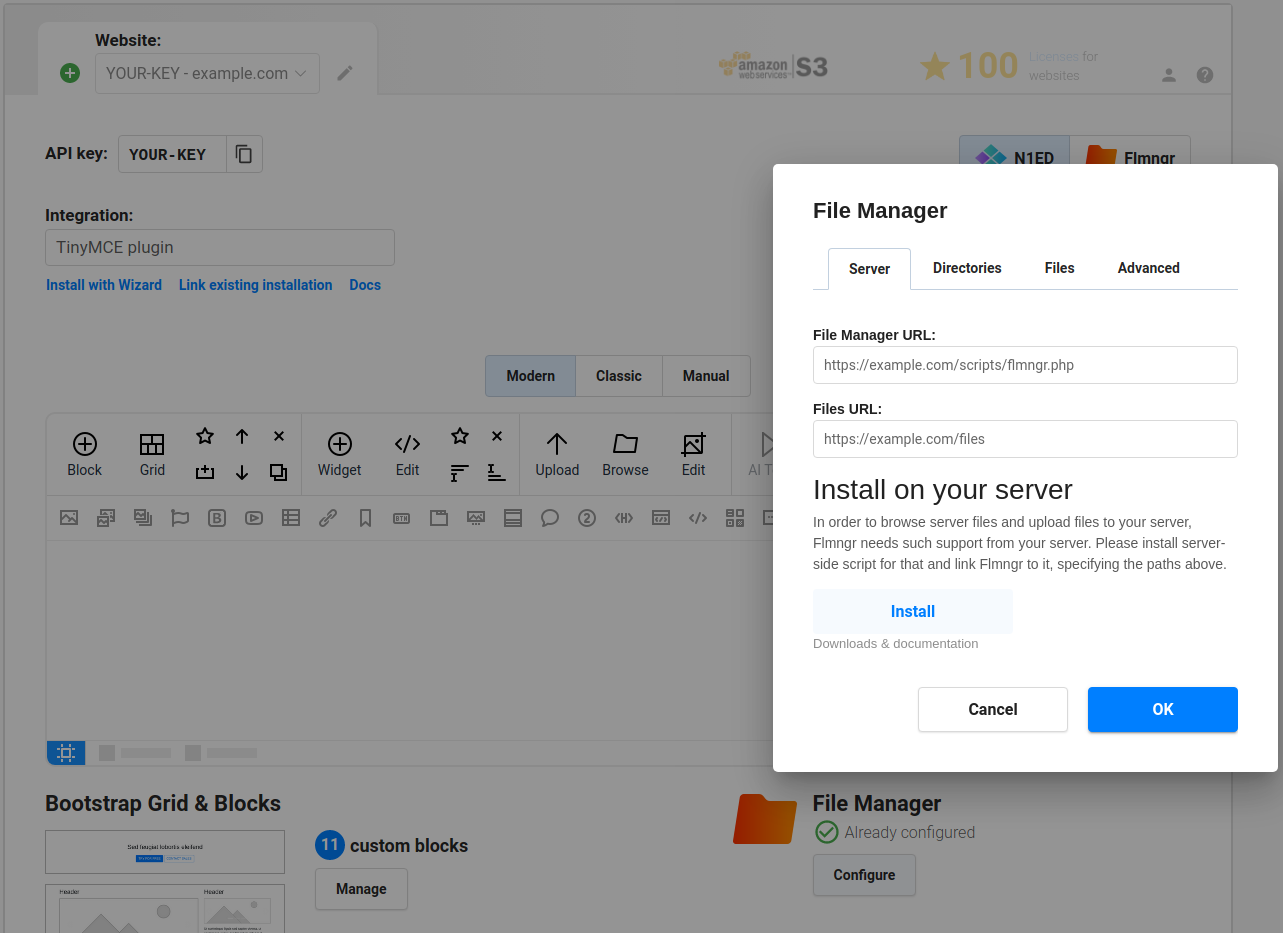
Using the visual Dashboard, you can specify the URLs of your server to link Flmngr with it.
- File Manager URL is the full URL of
flmngr.php. - Files URL is the full URL of
dirFiles(not a directory path!).

Note: Alternatively, you can pass these parameters as Flmngr.urlFileManager and Flmngr.urlFiles parameters into the Flmngr config. This is useful when you need to use different directories based on the current user to support multi-user installations.
Files URL explanation
The Files URL option is the prefix Flmngr will add to any file when inserting it into your content (or returning it into a callback of your API call). If you can use Flmngr fine, but all inserted images are broken, please see this sample to understand how it works:
Multi-user environment
Flmngr can work in applications where you have many users with different storages. You can programmatically specify Flmngr.urlFiles and dirFiles parameters synchronously with values based on the current user's session.