How to insert new blocks from built-in gallery into TinyMCE and CKEditor
Every Bootstrap block is inserted from a single place - the Bootstrap block collection dialog. It can be accessed from the CKEditor/TinyMCE toolbar, using buttons on the block layout mockup, or from context actions in several places within N1ED.
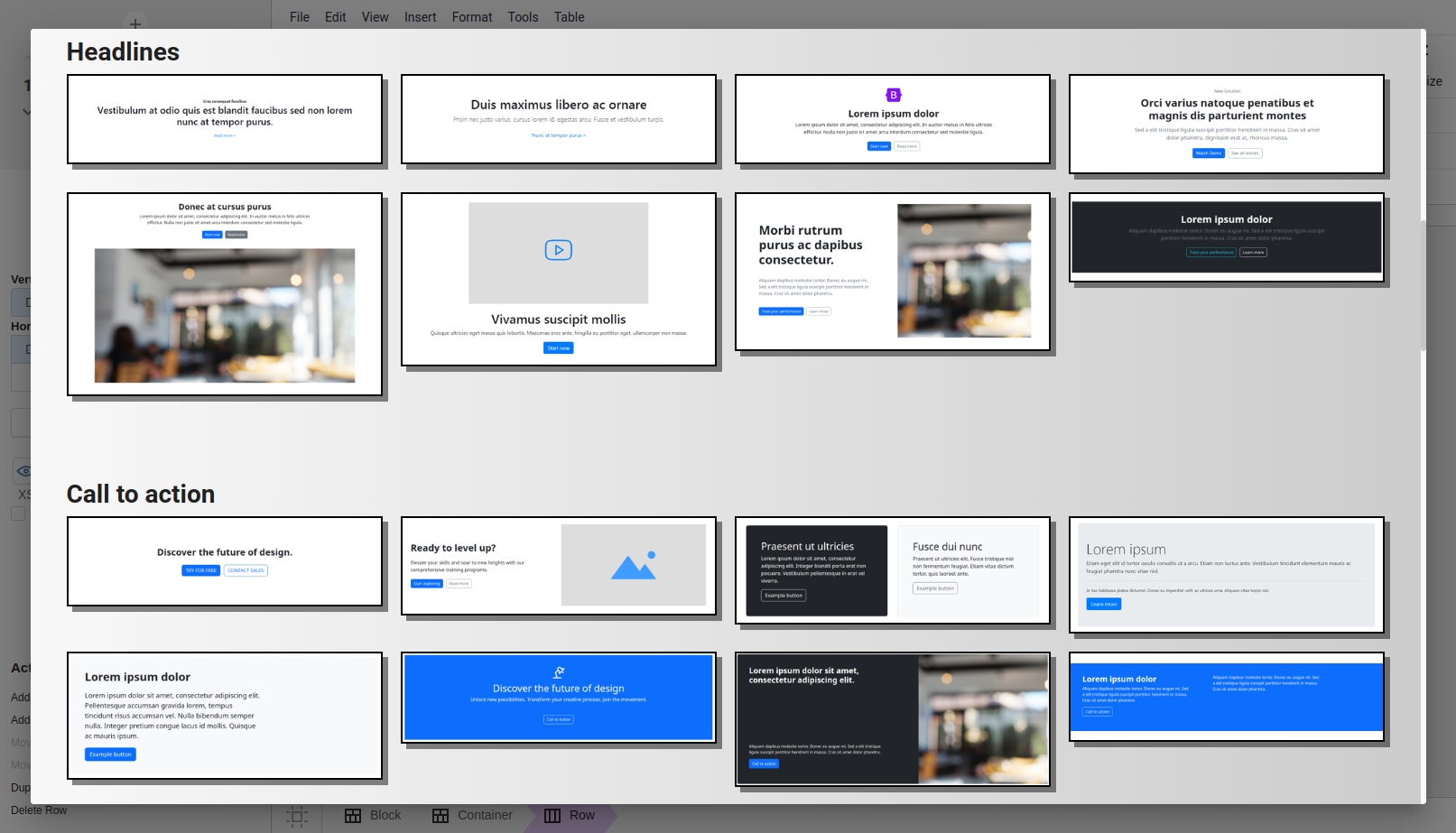
Open the dialog by pressing the "+" button, scroll through it, and choose a desired block. Depending on the position in the content where you pressed the button, the selected block is inserted at that location.

Initially, there is a built-in gallery with a lot of handy Bootstrap block templates. Later, you can define your own block templates after editing standard blocks directly in the editor and reuse them by inserting custom blocks from templates. Grid built-in templates are also available for insertion.