Working with breadcrumbs
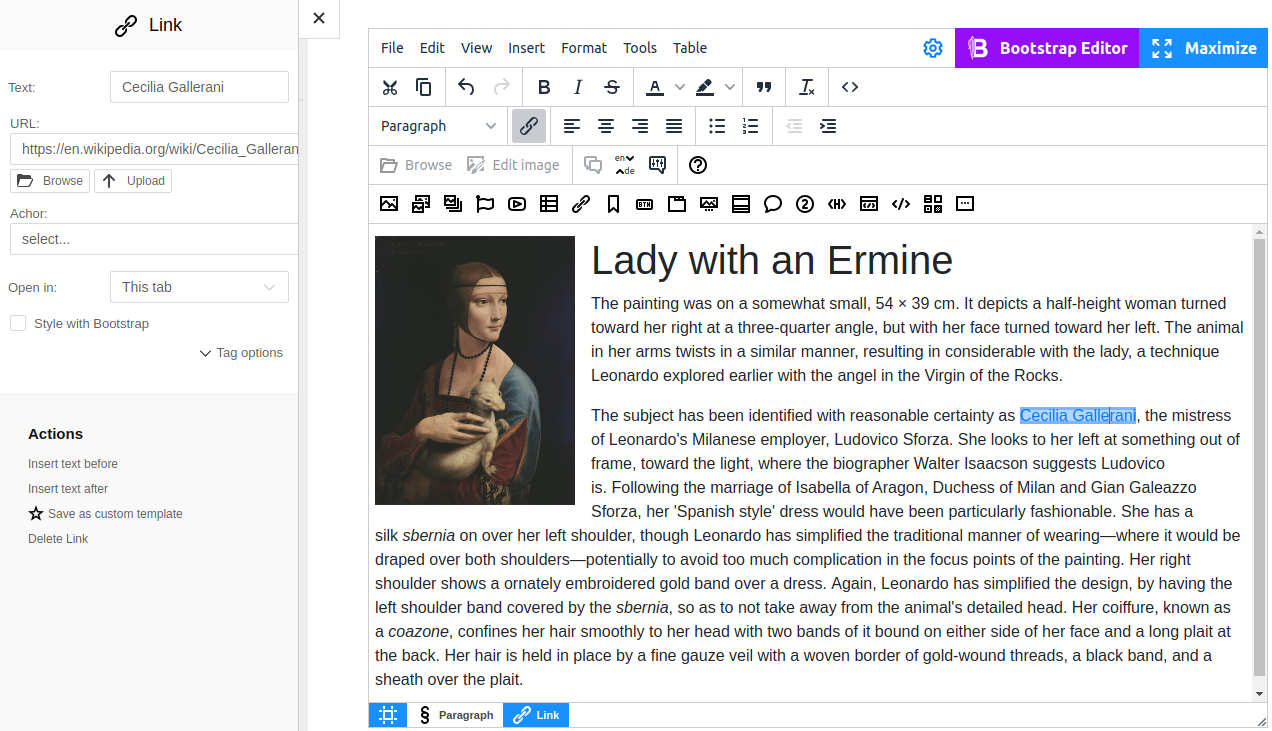
Breadcrumbs is a navigation tool to quickly access and edit a certain element in the page structure. Breadcrumbs are located below the editor and highlight the active element with blue.

Any HTML structure typically has several levels of element nesting, and sometimes it is hard to select an element visually with the cursor. In this case you can use breadcrumbs. This navigation tool precisely displays the entire hierarchy of nested tags. Click the corresponding tab of a tag, and the sidebar will display its editing options.
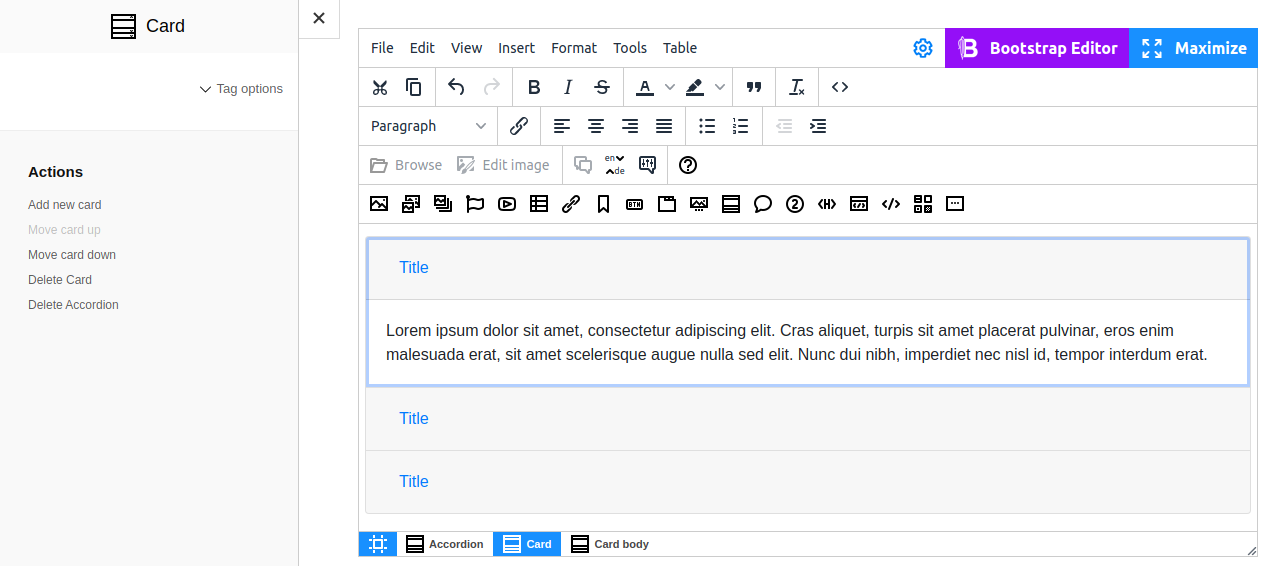
Let's take Bootstrap accordion widget as an example. This component is combined, which means it consists of the wrapper Accordion and Cards. Cards in its turn consistв of Card header and Card body. To select a specific element in the multilevel structure, locate it on the navigation panel and click it. The element becomes available for editing.

On the screenshot above you can see the editor with the inserted Accordion widget. The edited area of the Card header is active and highlighted with a blue border. To the left of the editor you can see the sidebar with the selected element settings.