Create and reuse a custom widget
Custom widgets are your own widgets created based in N1ED widgets. Just like Custom blocks, they can greatly speed up content creation.
Let's take the Table widget as an example. There are multiple ways to organize data as a table, but usually you will need just one of them. If you don't want to create a new table from scratch every time you need a table in the content, save the particular style of a table as a template to reuse it later instantly whenever you need to insert a table.
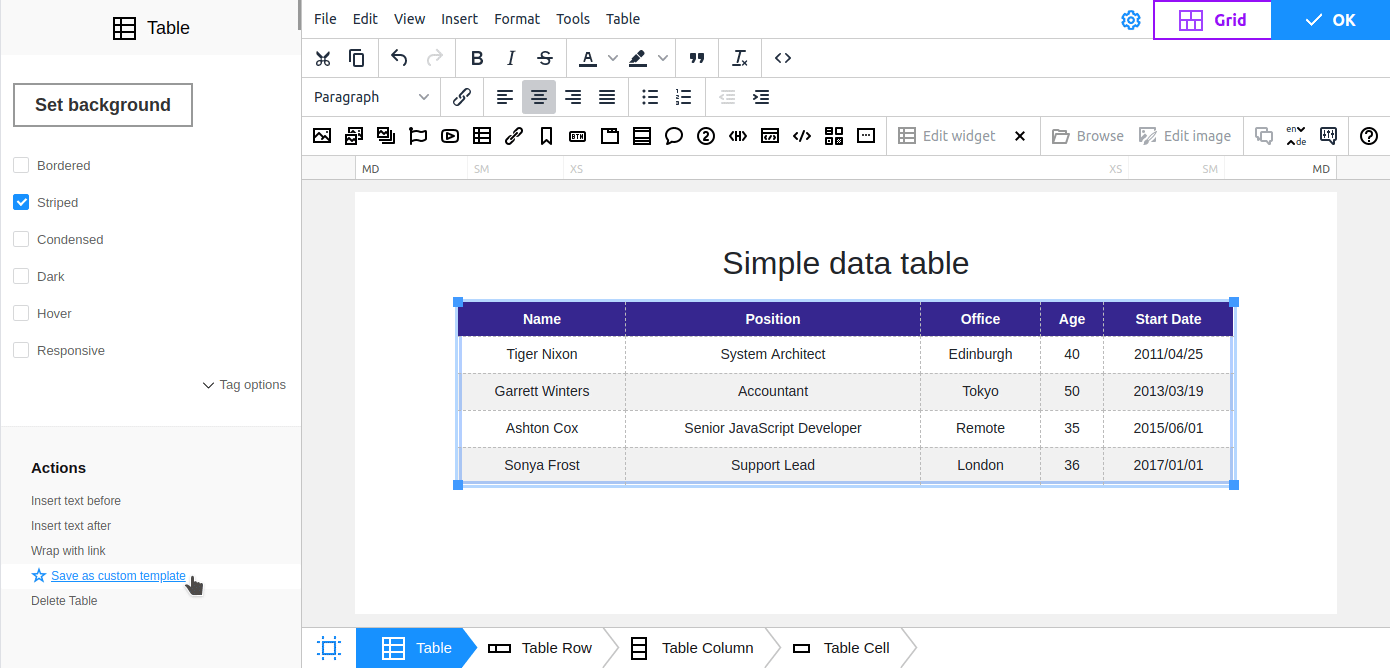
You can configure the visuals of the table, and then select the Save as custom widget action. The same way you can create a template based on any widget.

Note: to save a template, on breadcrumbs, locate the root tag that includes all elements you want to save as a template. The highlighted area becomes the basis for a new template.
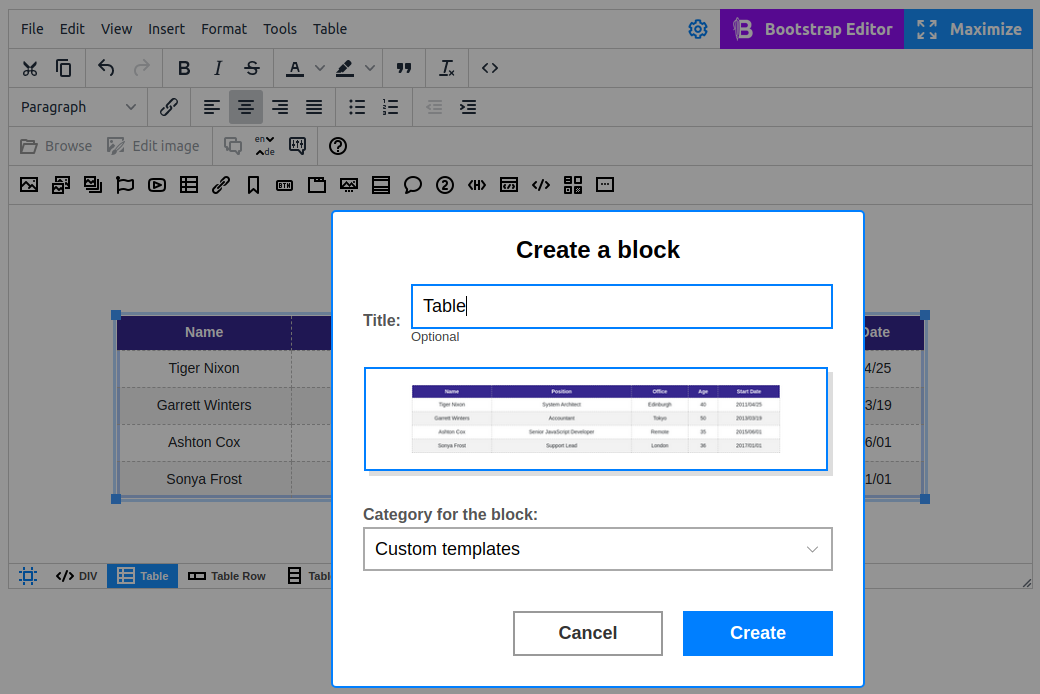
Name your template, then select a category to save it to (by default it is "Custom widgets"). During saving, a preview is generated automatically. The new template will appear in the Custom widgets library.

Typical usage scenarios
Change existing custom widget
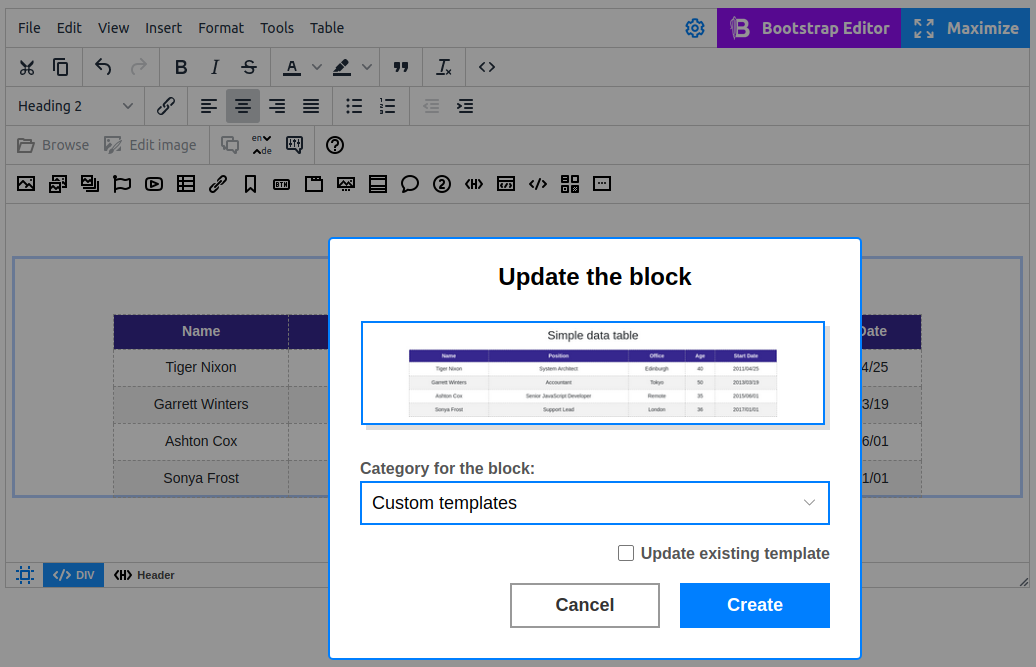
Custom widgets are helpful in all situations where you need to create a certain structure of elements that you can easily and efficiently reuse, and at the same time cannot be occasionally deleted. After you insert a template to the page, you can change it any way you want. The original template remains intact, only the local copy is changed unless you explicitly save the template with these changes. When you save over the existing template, the Update existing template option is enabled by default. This means that the modified template will replace the older one.
You can also create a new template based on the current one. Just use the Save as custom widget option and turn off Update existing template.

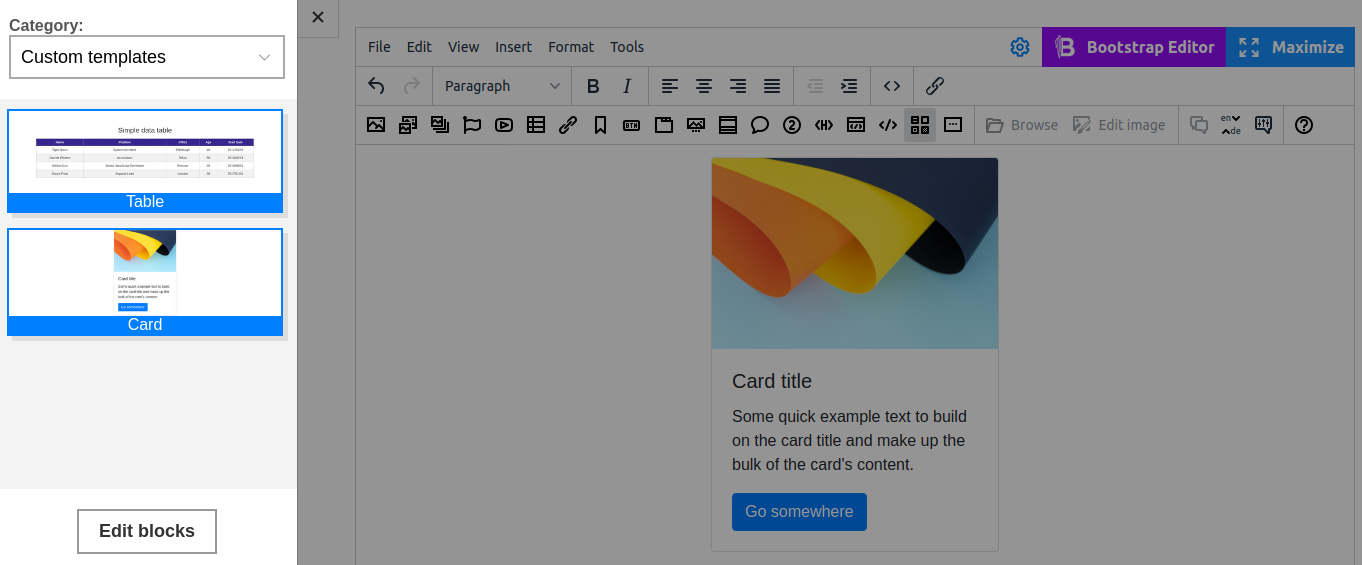
To bring up the template library, click the Custom templates button  .
.

Working with template libraries
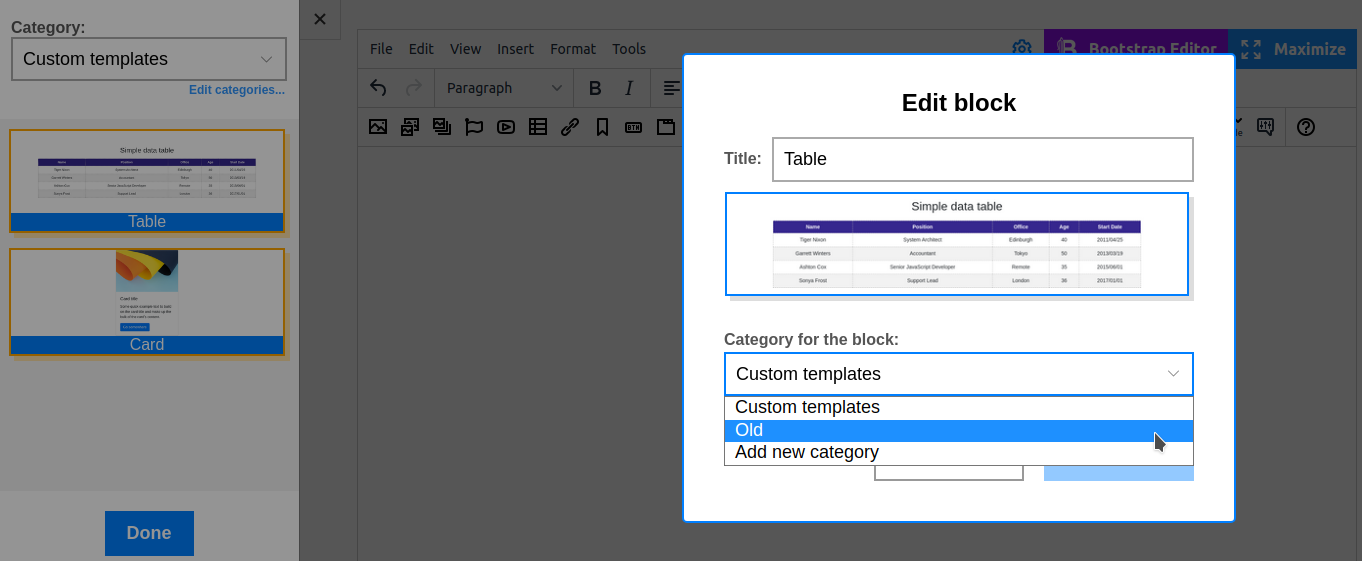
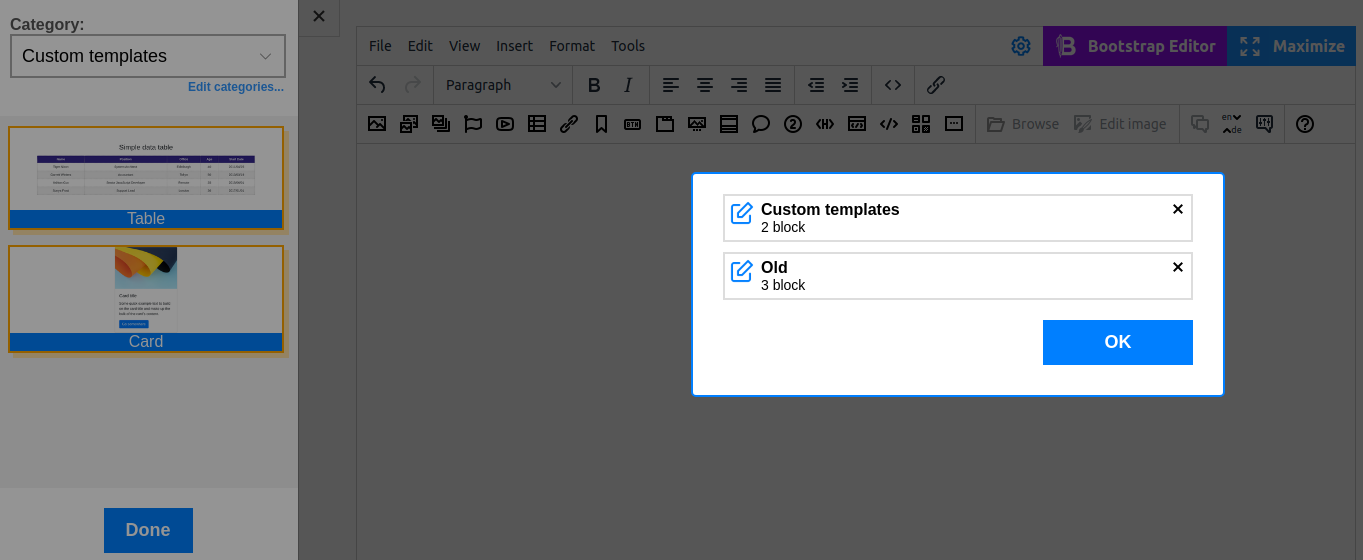
You can create as many templates as you need. While you work with them, some may become outdated, so you can delete them from the library, as well as modify, rename, put them into other categories, and so on, the same way as Bootstrap custom blocks. To do this, open the Custom widgets library and click the "Edit blocks" button.
Actions for Categories
"Edit categories" option allows you to delete and rename template categories.

Actions for Custom widgets:
- Change the order of templates in the gallery using drag'n'drop.
- Change title of a template
- Move a template to another category