ImgPen image editor
Images are an essential part of the content. When you prepare articles for publishing, be that your blog or a serious internet magazine, you face the need to modify an image, for example, crop, rotate, or resize it. ImgPen image editor can do this for you.
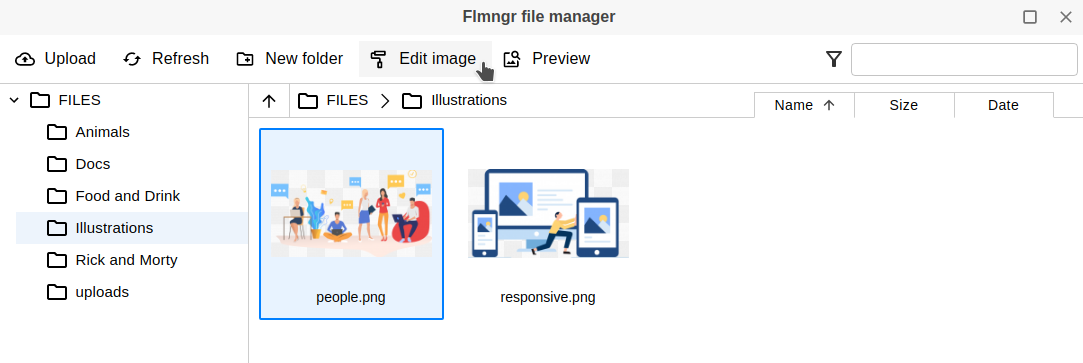
The component involves all possible functionality to process images. Seamless integration with Flmngr file manager allows you to upload and save edited images to your server. You can find the complete description of its functions in the table below.



Features and buttons
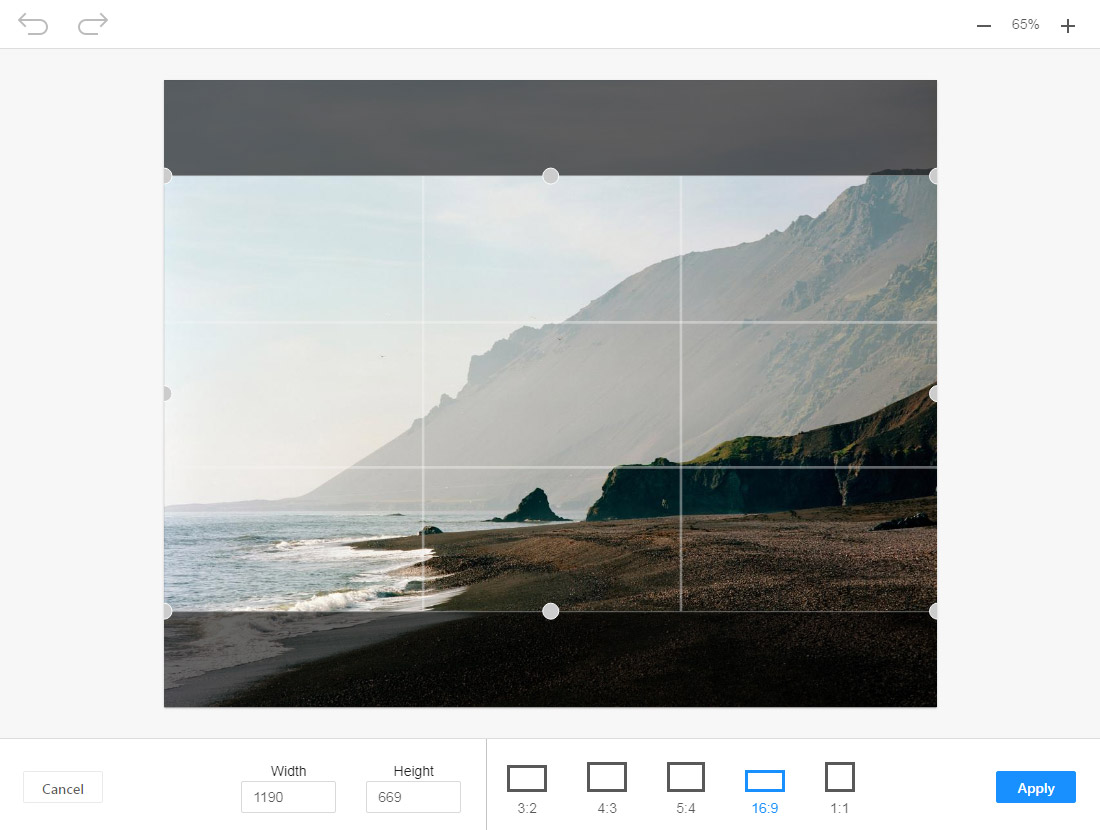
 Crop Crop |
Crop photo to one of the specified aspect ratios or let a user select custom crop zone via the UI | |
|---|---|---|
 Resize Resize |
Use pixel-by-pixel control with maintaining pixel aspect ratio to adjust an image to the exact dimensions you need |
|
 Transform Transform |
Rotate an image clockwise or counter-clockwise, flip horizontally or vertically |
|
 Corners Corners |
Round corners of the image using UI | |
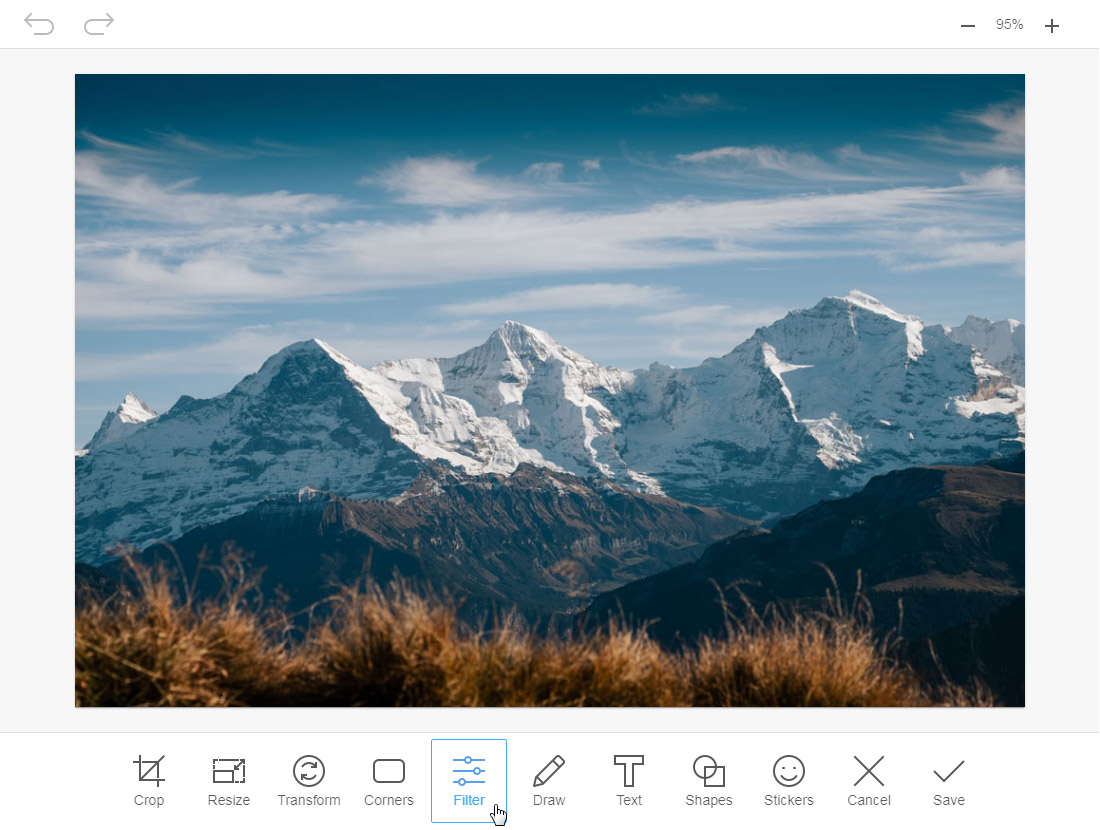
 Filters Filters |
Adds effects to an image such as grayscale, sharpen, vintage, sepia, blur and more |
Custom filter settings:
|
 Draw Draw |
A tool for freehand drawing |
|
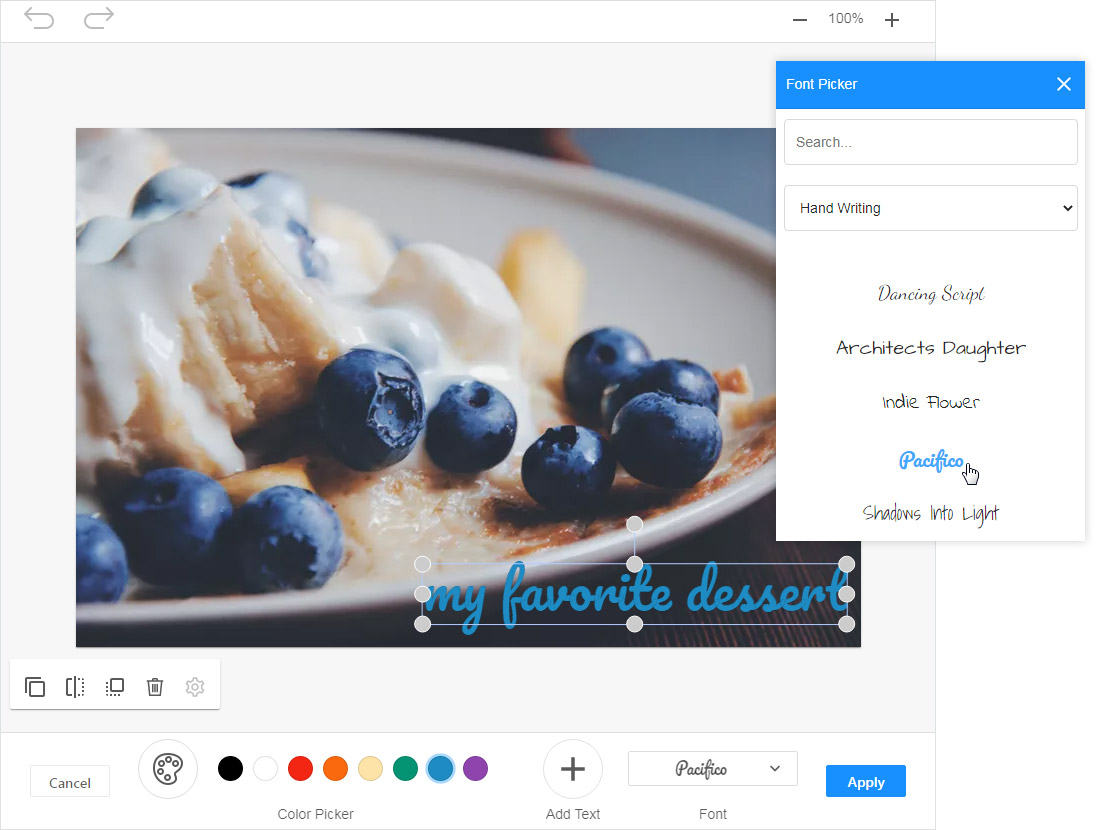
 Text Text |
A tool to add text
|
All objects are in their own layers and can be easily moved, deleted or modified. Additional settings:
|
 Shapes Shapes |
A tool to add shapes (circle, rectangle, triangle, ellipse, line, etc.) | |
 Stickers Stickers |
Available categories: emoticons, doodles, landmarks, stars, clouds, bubbles, transport, beach | |
| Save mode | A mode to save all changes in the image | save/cancel |
| Zoom | The canvas can be scaled using the mouse and also with the +/- button on the top panel | |
| Undo/Redo | Any changes in the image can be undone or redone | |
The option Edit image with ImgPen is avilable from several places:
-
The Edit image button on the CKEditor or TinyMCE toolbar is active if the image is selected

-
The Edit button on the sidebar or in the editing dialog image widgets

-
In Flmngr: before you insert an image to the content, you can edit it