Typography WYSIWYG basics overview
Since N1ED is a plugin for CKEditor and TinyMCE, it inherits rich text editor principles in full.
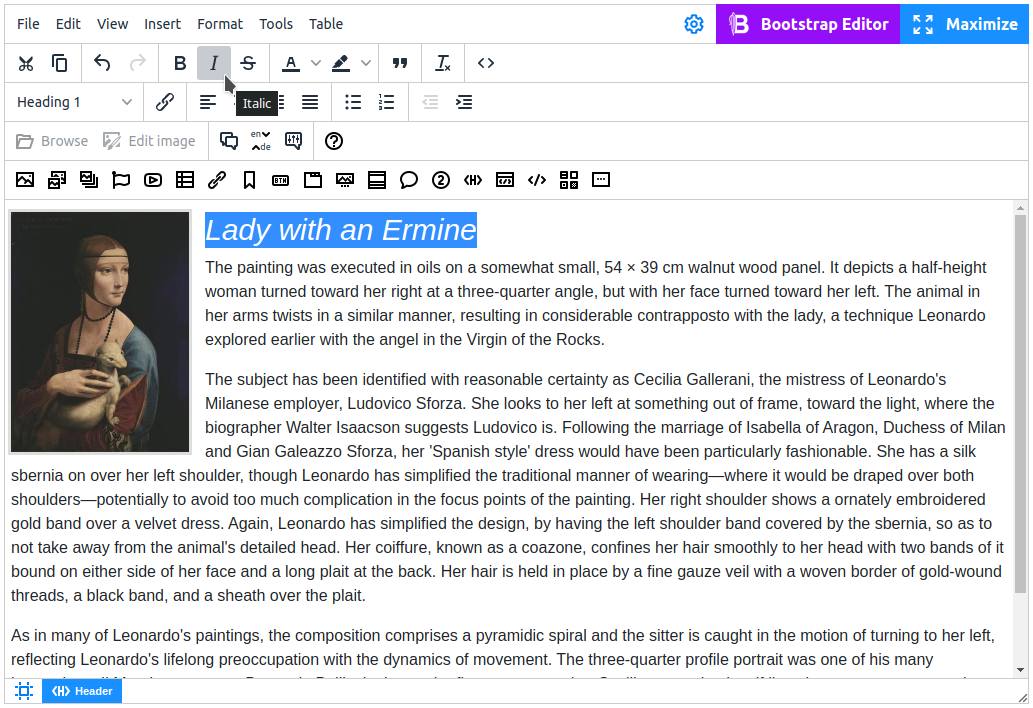
Basic text styles work on text selections. For instance, to change the style of a text, simply select the text and apply one of tools on the toolbar. Plugins to work with text like Bold, Italic, Underline, Strikethrough, Subscript, Superscript, etc., alignment utilities are also available. The specific set of tools completely depends on your build of the editor.

Aside from applying basic text styles and block-level text formats N1ED offers more convenient tools for already existing support for plugins Link, Header, Table, Image, and adds new: Bootstrap widgets, Placeholder, Font Awesome, YouTube, etc.. Widgets are inserted the same way - by clicking a button on the toolbar.

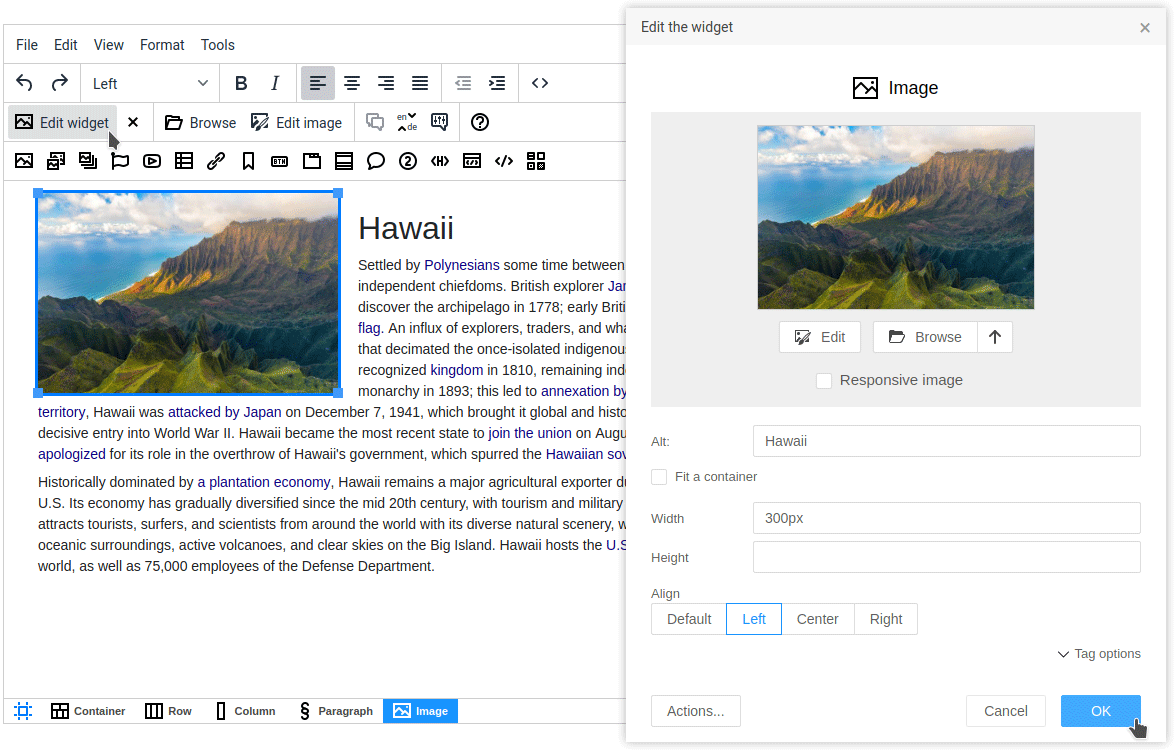
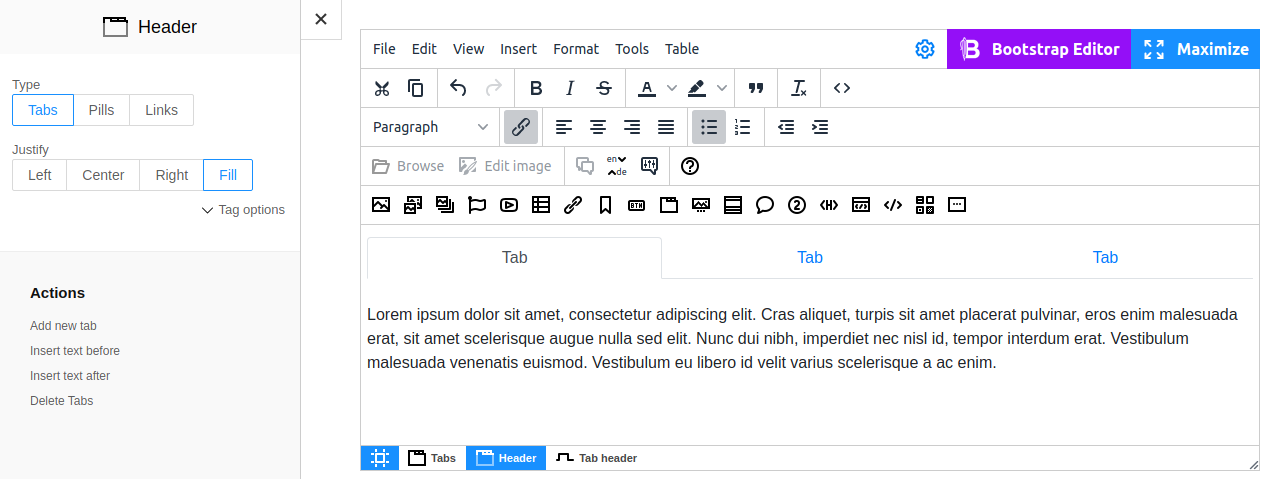
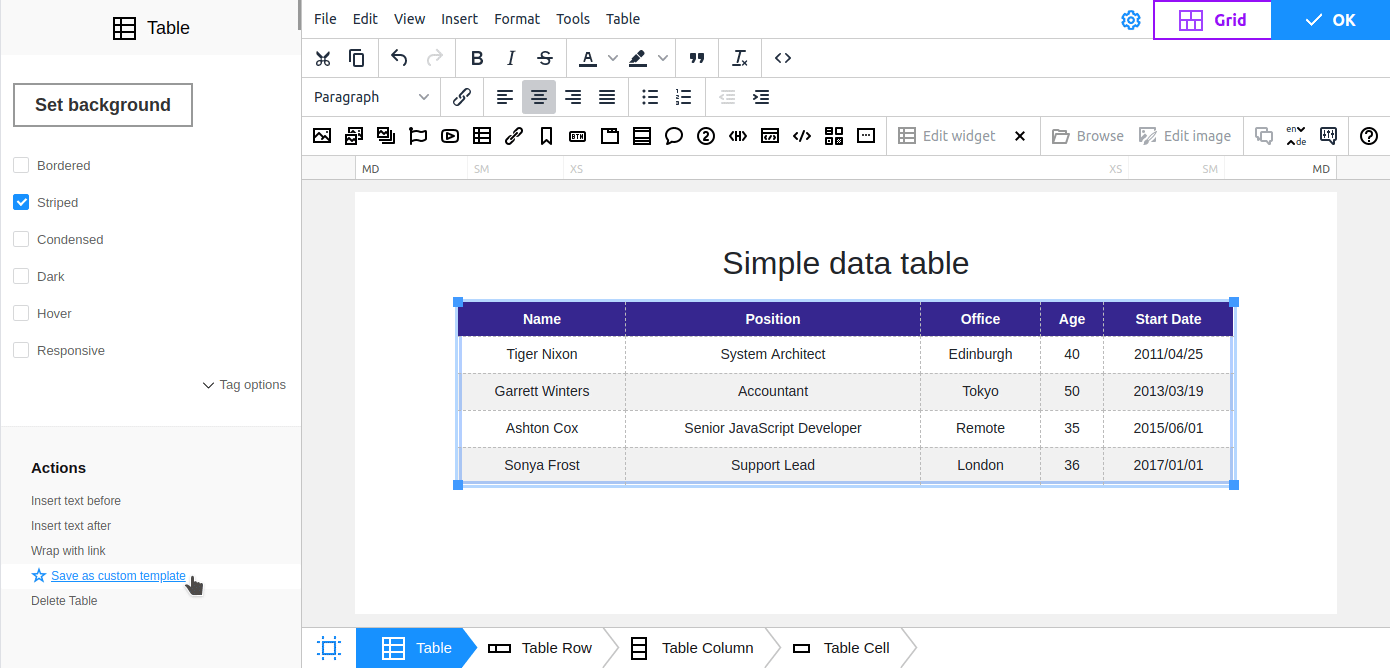
For every widget there is its own set of Actions and configurable parameters. They are available both on the sidebar, and in the Edit widget dialog (this depends on the editing mode you chose when you configured the editor). To switch to editing of the given element, select it with the cursor.

You can also select an element using the breadcrumbs. The navigation panel below the editor always highlights the active element with blue. The tool is especially helpful when you deal with widgets that have complex inner structure, such as Image Gallery, Bootstrap Accordion, Bootstrap Tabs etc.. You can learn more about working with breadcrumbs in the corresponding manual.

Aside from the basic settings of a widget, N1ED allows you to customize selected elements by specifying Tag options (like classes, styles, attributes). Normally, this is not required, but such setting is available nevertheless. Using CSS properties precisely for a selected element in WYSIWYG without the need to switch to the HTML editing mode gives more flexibility in editing your content. The modified widget can be saved as a Custom widget to reuse in the future.

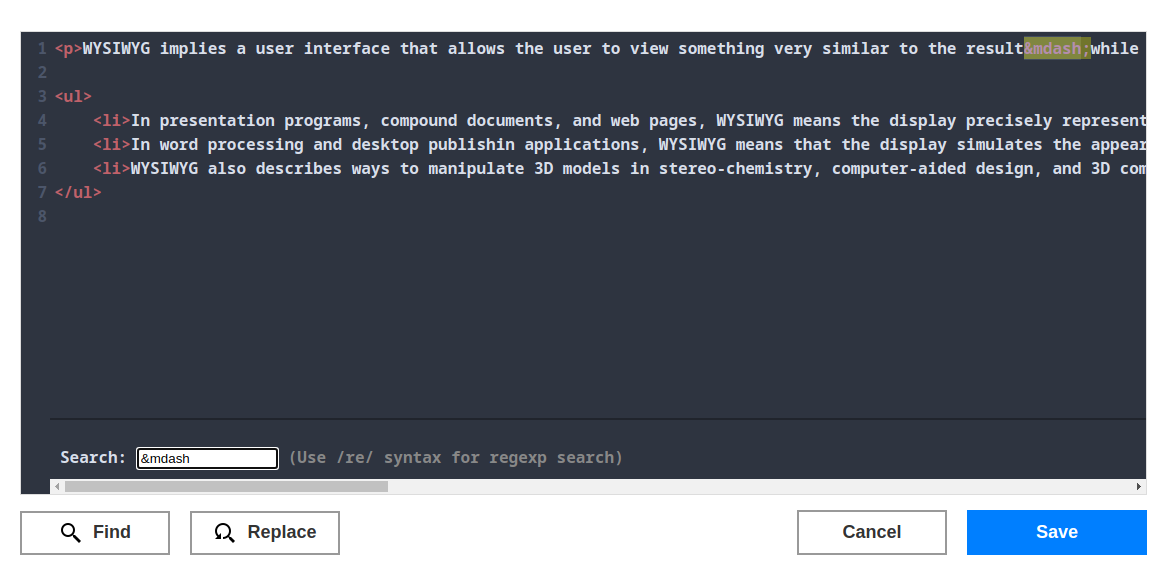
In addition, N1ED offers a way to edit raw HTML code too (recommended for advanced users). The built-in Source (or HTML) plugin has a syntax highlighting feature to prevent mistakes and typos while editing the HTML code. There are also search/replace tools. Learn more about working with HTML in the corresponding manual.