Working with tag options
A WYSIWYG editor provides the ability to add some basic text formatting to your document. But sometimes these capabilities may not be enough. N1ED offers its own way to customize styles of selected elements by setting Tag options (such as classes, styles, attributes). This option is available for all N1ED widgets.
Classes and Styles
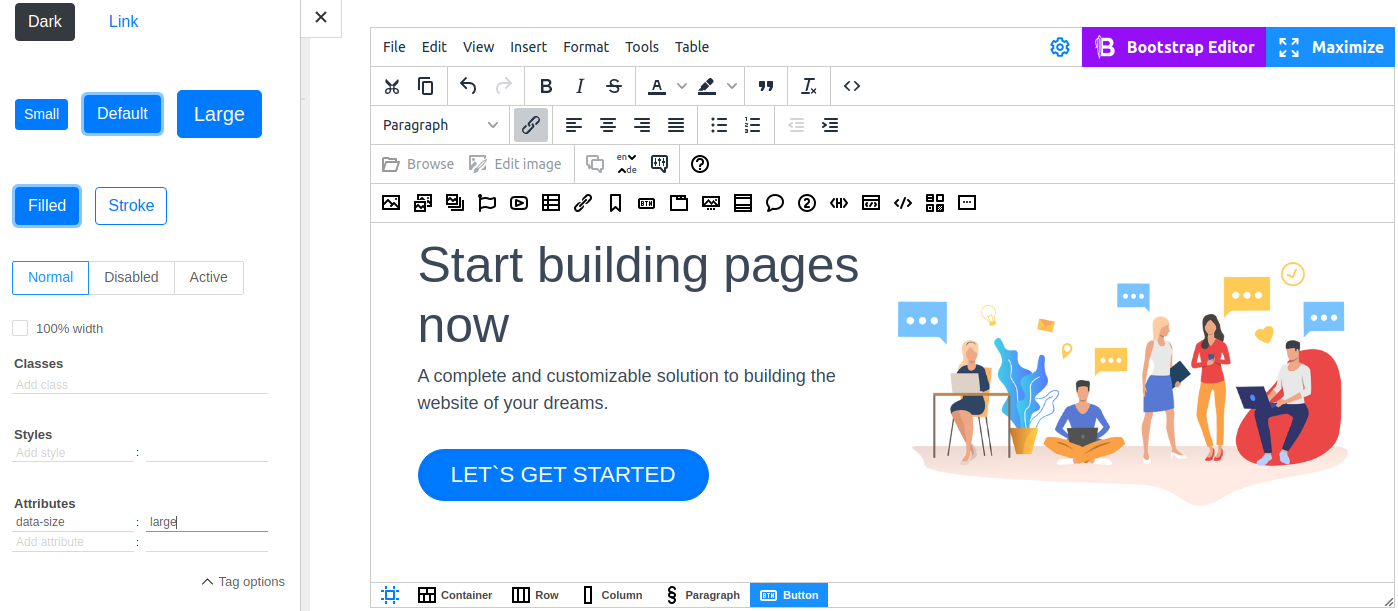
Using CSS properties precisely for a given element from the WYSIWYG editor without the need to switch to direct HTML editing gives your colossal freedom of content editing. To edit an element, use breadcrumbs. The navigation panel is especially useful when dealing with widgets with complex structure. The selected element is highlighted with a borderline, and the sidebar displays its settings. Expand the Tag options section.
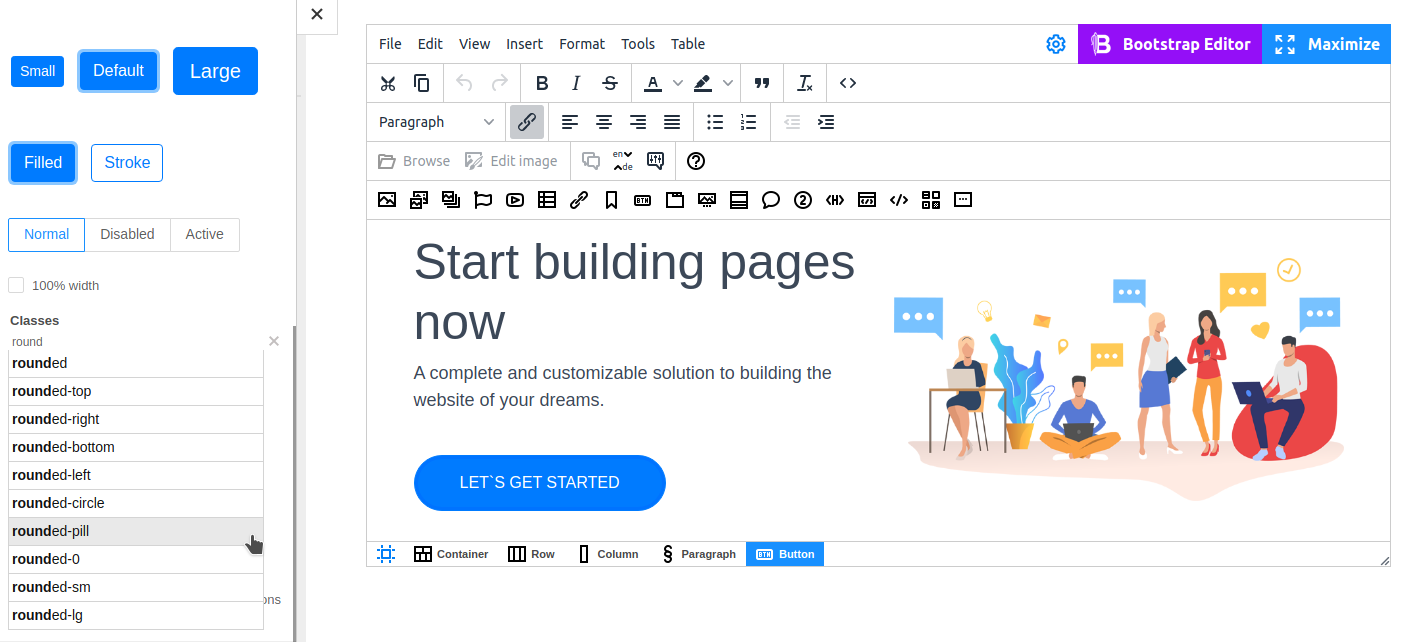
To apply styles to content, you can use classes of the existing website theme. Simply type the name of a class in the textbox and the class will be applied to the selected element. Autocomplete simplifies the process; when you start typing the name, you will see all matching classes.

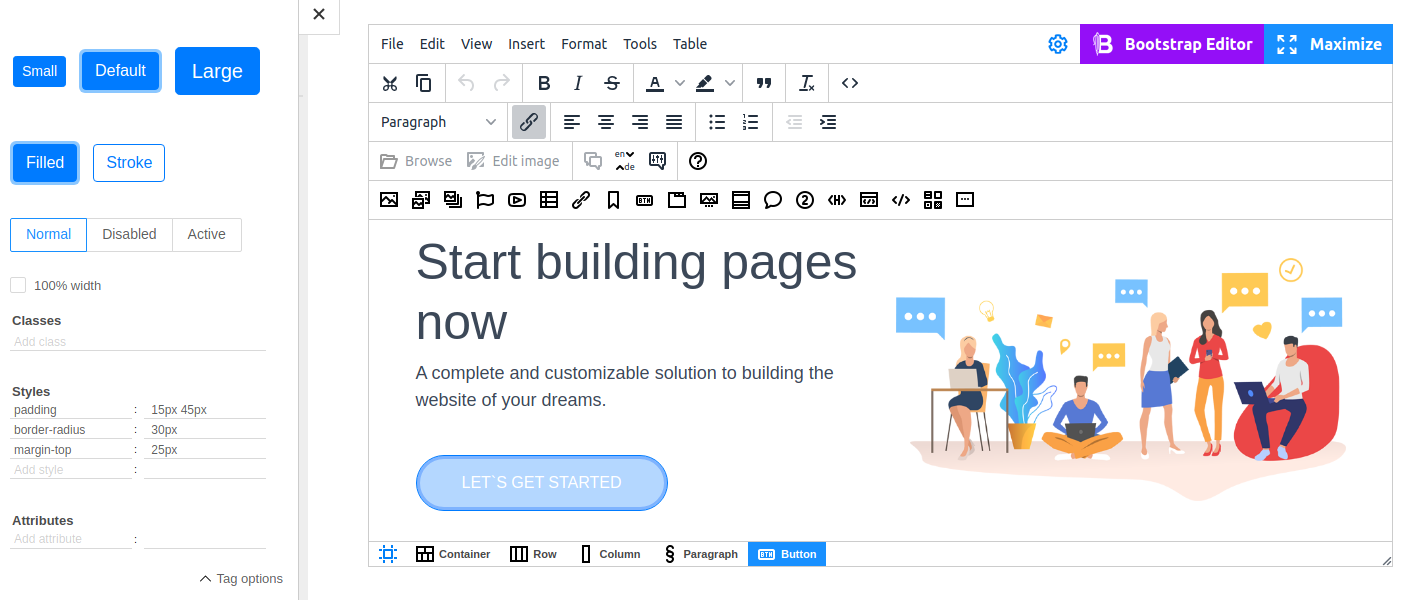
You can also manually set CSS styles for the selected element. The properties are applied in real time, so you can instantly see all changes.

Attributes
Sometimes you may need to set certain attributes to an element. An attribute is a value that specifies some additional behavior of the element or changes it a bit. The Attribute fields allow you to configure attributes as name/value pairs.