YouTube widget
Note: Please use your own YouTube API key. To obtain an API key for free, follow the guide.
The simplest way to insert a video to HTML is to embed a YouTube player to your page. YouTube widget is exactly for that.
With this widget you can find a video on YouTube (search by keywords or specify the exact URL) without even leaving the editor, configure how it should display and embed it to the page. At any moment in the future, you can adjust parameters of the video.

A video can be embedded just like in the classic CKEditor (insert between paragraphs or use text flow), or in the Bootstrap support mode - you can insert a video into a cell (column) in the structure, and the video becomes responsive providing correct displaying of it on different devices (with different screen width).

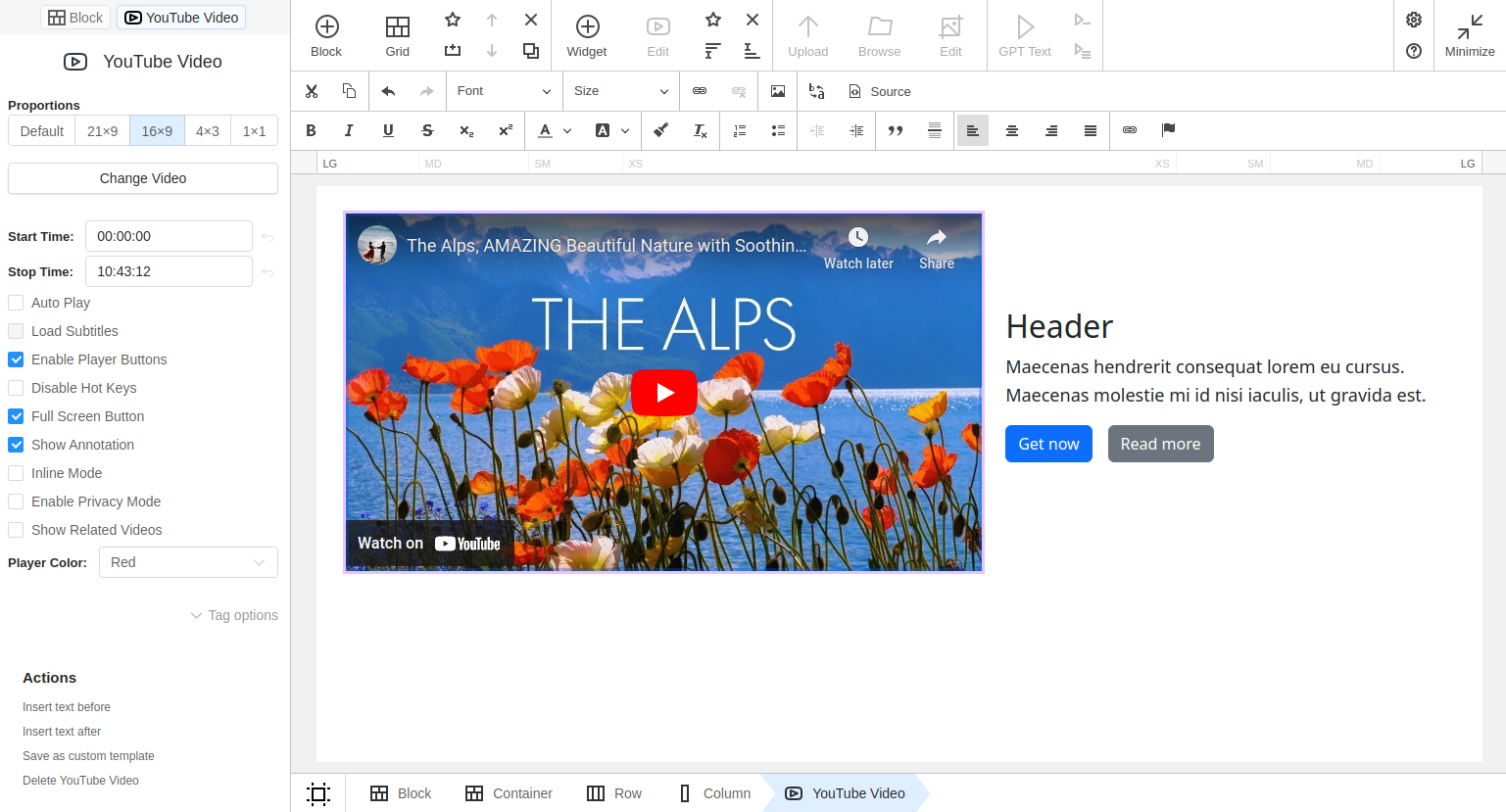
Youtube settings
- Proportions set aspect ratio for the embedded video and the element is automatically resized
- Change video brings up the Search dialog again to find a new video
- Timings allow you to play only a certain fragment of the video. To do this, set Start time and Stop time values
- Auto play — this option starts automatic playback of the video upon openning the page
- Load subtitles
- Enable player buttons adds playback control buttons
- Disable Hot keys option blocks controlling of the player from the keyboard
- Full screen button turns on or off the full screen button
- Show annotation
- Inline mode
- Enable privacy mode
- Player color